PCサイトのUIデザインにおける12のトレンド
スマートフォンの普及で、PCで閲覧するWebサイト(以下、PCサイト)に対する注目度は下がっています。しかし、BtoBのデジタルマーケティングにおいては、PCサイトが今後も戦略の中心になるでしょうし、BtoCにおいても、PCサイトが不可欠な領域もまだまだ多いです。
ハードウェア的に大きな変化のないPC向けのWebデザインというと、ノウハウは固定化されている印象もありますが、実際には時代の流れを受け、今も変化を続けています。特に以下のような環境変化が、PCサイトのUIデザインにも大きな影響を与えています。
- 表示デバイスの多用化
- スマートフォンアプリの一般化
- タッチスクリーンの普及
トレンドに合わせれば成功、というではありませんが、その根底に流れているユーザ動向の変化については、十分に理解しておく必要はあるでしょう。そこでこのエントリーでは、PCサイトのUIデザインにおける最新動向を、その背景の推測を含めてまとめてみました。
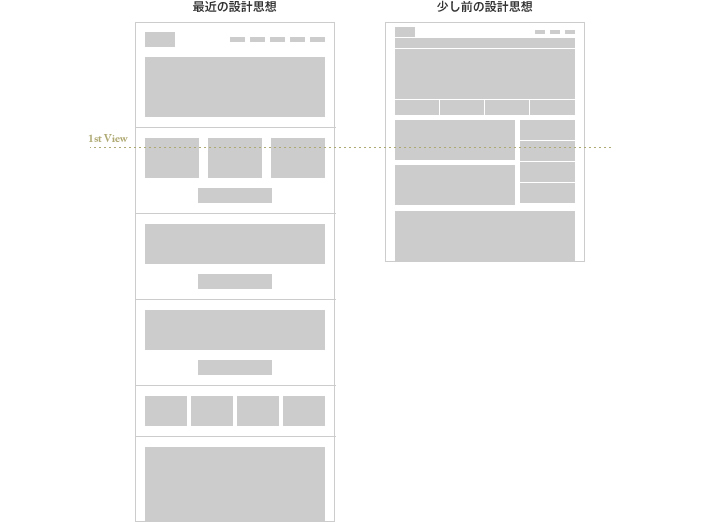
1. Big UI / Low Density / Long Pageの潮流
かつてPCサイトといえば、限られた領域にいかに要素を詰め込んでいくか、という設計が多かったように思います。しかし現在では、UIパーツは大型化し(Big UI)、密度は低くなり(Low Density)、ページは長くなる(Long Page)傾向にあります。

元々は海外のクリエイティブ系、スタートアップ系のWebサイトを中心に採用されていたこのような設計は、海外企業の日本進出や、先駆的な目を持つWebデザイナー、それを採用する企業のWebサイトによって、徐々に日本でも広まってきました。この流れはフラットデザインとも呼応し、2013年以降にリニューアルされたWebサイトの多くが、このBig UI / Low Density / Long Pageに基づいた設計思想になっています。

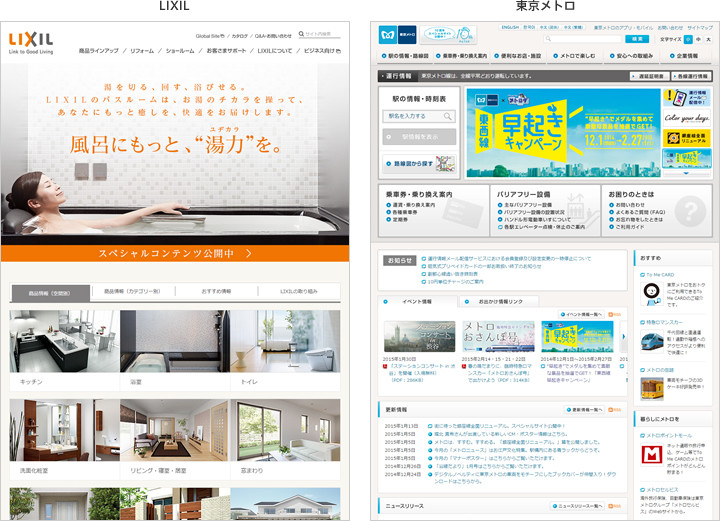
2014年にリニューアルされたLIXILのWebサイトは近年のトレンドを踏まえた設計、以前から存在する東京メトロのWebサイトは、密度が高く情報が詰め込まれていたやや古い設計であるといえる。
このようなトレンドには、単に見た目を今風にする、ということだけでない、合理的な理由がいつか存在します。開発側の思惑としては、レスポンシブWebにしやすいという点があげられますが、ユーザ側の立場に立つならば、見やすい、わかりやすい、迷わない、ということ以外に、タッチスクリーンで利用しやすいサイトになることも、メリットとして大きいのではないでしょうか。
近年はタブレットのみならず、ノートPCでもタッチスクリーンの実装が当たり前になってきました。スマートフォンサイトを用意しない場合には、スマートフォンでの閲覧もある程度許容できるUIが求められてきます。
タッチスクリーンでは、指でのタッチが基本操作となるため、細かな操作はできません。そのため、UIを大きくし、要素間のスペースもゆったりさせる必要が出てきます。UIが大きく、密度が低くなれば、当然画面に映し出される要素が少なくなるため、ページは長くなり、スクロールが前提となってきます。
このエントリーで以降に紹介するトレンドの多くは、このBig UI / Low Density / Long Pageの潮流から派生したものです。これはファッションとしてのトレンドではなく、現在のユーザ行動に最適化された設計思想であるといえます。
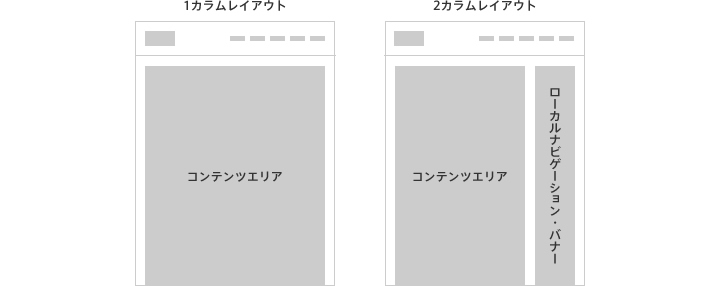
2. 1カラムレイアウト
Big UI / Low Density / Long Page に適したレイアウトとしてよく採用されているのが、1カラムレイアウトです。
かつては、右もしくは左にメニューバーやバナーなどを設けた2カラムのレイアウトがPCサイトのUIの主流でした。ECサイトなどの情報量が多いサイトでは、3カラムレイアウトも多くみられました。しかし現在では、左右のカラムを取り去り、コンテンツ部分だけにフォーカスする、1カラムレイアウトが増えてきています。

ユーザからすると、不必要なノイズが目に飛び込んでくることがなくなり、本当に必要なコンテンツに集中できるようになりました。文字はより読みやすく、画像はより大きく表示されるようにもなりました。
一方、目に飛び込んでくる情報量が減り、バナーなどを散りばめることによる偶発的な出会いは演出しにくくなりました。そのため、ユーザ動線の設計は、より慎重に行わなければならなくなりました。
また、サイドカラムにローカルナビゲーションを設置する手法は、他階層化したWebサイトにおいて、ユーザを迷わせないという大きなメリットがありました。これを取り去ってしまうということは、サイト全体を低階層化し、さらにメニューをできるだけ少なく絞り込むなど、1ページ内のレイアウトにとどまらず、サイト全体の設計の考え方を、見直すことを意味します。
逆にいえば、多階層化が前提のメガサイトにおいては、1カラムレイアウトが適切な解でないことも多く、その判断は慎重に行わなければなりません。

グリーのコーポレートサイトでは、1カラムレイアウトを維持するために、ローカルナビがヘッダ下に並んでいる。これだけの数のメニューを改行してまで並べているのは珍しい。一方、KDDIのコーポレートサイトでは、従来型の2カラムレイアウトを併用している。
3. 中央揃え
1カラムレイアウトの問題の一つは、文字の改行でしょう。文字が横幅いっぱいまで伸びるようになり、レイアウトを美しく保つのが難しくなりました。1行の文字数が40を超えると、人は読みづらいと感じるとも言われています。1カラムになったからといって、何も考えず、横幅いっぱいに文字を表示させるのは、避けたいことです。
これを解決する一つのアイデアが、中央揃えの併用です。横幅が広い1カラムレイアウトでは、中央揃えと左揃えをいかにうまく組み合わせるかが、デザインのポイントになってきています。

1カラムを採用する多くのサイトでは、中央揃えと左揃えを上手に混在させ、ストレスなく文字を読ませることが求められている。
中央揃えの活用には、いくつかの注意点があります。まず、ユーザの目線を無視した中央揃えは避けなくてはなりません。例えば、長文を中央揃えにすると、文章の開始点が行によって変わるため、読みにくくなってしまいます。もし中央揃えを使うのであれば、あまり改行されない短い文章、長い文章であれば左揃えにする必要があります。
また、近接する要素との関係性にも配慮が必要です。近接要素が横幅いっぱいの時は、中央揃えで配置しても、収まりの良くまとまります。しかし、近接要素が横幅いっぱいに存在しない場合、中央揃えは中途半端な位置に浮遊しているように見えてしまいます。そのため、ボックスやボーダーなどを駆使して、中央揃えを違和感なく見せる工夫が必要となります。

1や2のように、周辺に「中央である」と認識できる要素があれば、中央揃えの混在もキレイに見える。一方、3のように、周辺要素との関係で中央と認識しにくい場合、中途半端な位置に表示されている印象を与えやすい。また4のように、長すぎる文章は、見た目はシンメトリーでキレイに整列しているように見えて、読みにくくなることもある。
4. 固定ヘッダとヘッダの薄型化
固定ヘッダも、すっかり一般化してきました。多くの場合、ここにはグローバルナビゲーションが搭載されます。ページ内のどの位置にいてもすぐに主要コンテンツに横移動できる固定ヘッダは、サイドナビを持たず、ページが長くなる傾向の現在のUIにおいて、ユーザビリティを担保する合理的な機能です。

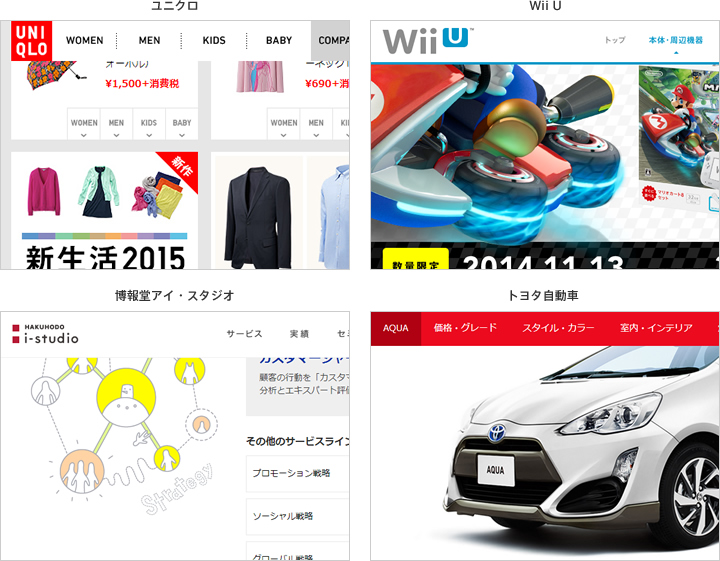
固定ヘッダは、数多くのサイトで採用されている。トヨタのように、ヘッダ全てではなく、ヘッダの一部(ローカルナビ)のみを固定化させるケースも多い。
ただし、固定ヘッダには、必要がないときにもそのエリアを占拠してしまう、というデメリットがあります。そのため、ヘッダはできるだけ薄く仕上げなければなりません。かつてのPCサイトでよく見かけたような、多段式の分厚いヘッダは採用しにくくなります。
このことは、ヘッダ内に配置する要素の絞り込みが必要になることを意味します。格納する要素が多いと、ヘッダはぶ厚くなり、固定化させづらくなります。メニュー数は絞るべき、というのは以前から言われてきたことですが、このことをより強く意識していく必要が出てきています。
5. 固定式の左ナビゲーション
近年、グローバルナビを左側に配置するレイアウトを見かけるようになってきました。といっても、かつての2カラムレイアウトが主流だった時代の左ナビとは、構造や機能が異なっています。
画面左に固定されて、スクロールに追随させるのが最近多いパターンです。また、メインコンテンツ部分は、基本的には1カラムレイアウトで、画面幅に合わせて伸縮させるリキッドレイアウトが採用されることも多いです。

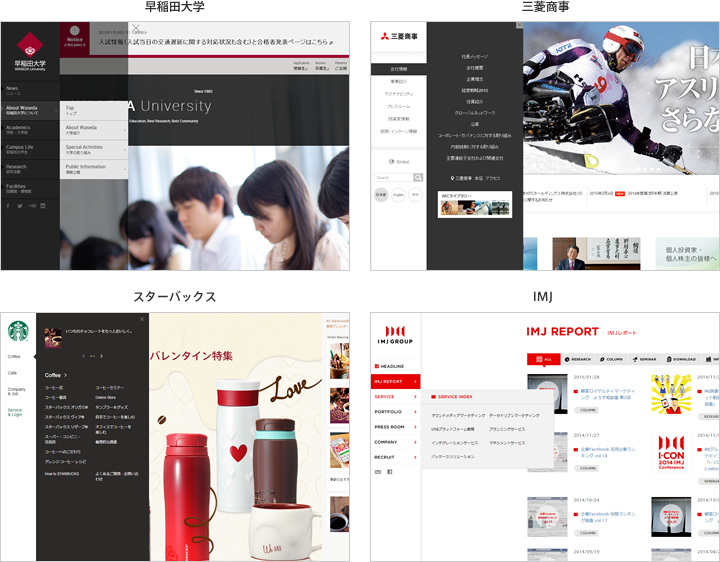
様々な企業が導入し始めている左メニュー。固定式で、マウスオーバーやクリックでメニュー展開するものが多い。
このような設計は、アプリライクな操作感をもたらします。また、マルチデバイス対応にしやすくなる特徴もあります。スマートフォンファーストで設計し、レスポンシブWebやリキッドレイアウトでPCにも対応させるような場合に、このような構造が採用されやすい傾向があります。
ただし、注意しておかなければいけないのは、このような新しいレイアウトは、一般ユーザにはとっつきにくい印象を与える危険性もあります。また、メニューを多階層化させる際には、クリックやマウスオーバーで下層メニューを引き出すような操作も必要となるため、操作の難易度は上がります。
固定左ナビのデメリットも踏まえ、ユーザのリテラシー、全体の構造などから、導入の妥当性を見極める必要があります
6. リキッドレイアウト
デバイスが多様化する中で、画面解像度はかつてないバラエティとなってきています。以前は、横幅960~980pxあたりに収めていれば概ね問題なかったですが、この定石は通用しにくくなってきました。このような解像度の多用化に対する一つの回答が、画面幅に合わせてレイアウトを伸縮できるリキッドレイアウトです。
リキッドレイアウトは、要素や画像をピクセルではなく、%で指定します。そのため、どのようなサイズ、解像度の画面で見ても、ある一定のバランスでレイアウトされます。小さな画面に合わせた時のデメリットと、大きな画面に合わせたときのデメリットの両方を吸収することができます。

ビーナスベッドのサイトでは、画面の幅に合わせてレイアウトや画像が可変する。ロゴや文字サイズは変わらず、あくまでレイアウトと画像の伸縮だけでバランスをとる構造になっている。
留意しないといけないのは、これは各画面に「最適化」されたレイアウトではない、ということです。様々な解像度の画面を想定し、一番破綻が少ないと思われる最大公約数的な妥協点をまとめ、レイアウトする手法です。ある特定のサイズで感じるバランスの悪さは、ある程度許容しないといけない、ある意味非常にWebらしいレイアウトともいえます。
7. 立体表現への回帰
MicrosoftがWindows 8で、AppleがiOS7で提唱したフラットデザインは、それ以前に支配的だった装飾過多なスキューモフィックに対するカウンターとして強いインパクトを残し、アプリUIの世界では瞬く間に一般化しました。この流れはPCサイトにも波及し、2013年以降にリニューアルされているPCサイトの多くが、フラットデザインを取り入れています。
一方で、ここにきて行き過ぎたフラット化の問題も表出してきました。フラット化は、デザインの機能的側面に大きな足かせを与えることになります。特に画面要素が多いWebサイトにおいては、立体表現がないことで、クリック要素と非クリック要素の区別がつきにくくなったり、情報の重みづけや関連性が分かりにくくなったりするケースも出てきました。フラットデザインは、見た目のシンプルさや親しみやすさとは裏腹に、難易度の高いデザインであるともいえます。

不動産賃貸のエイブルのサイトは、意欲的にフラットデザインを取り入れているが、クリックできる場所とそうでない場所の区別が付きにくく、やや学習が必要なUIといえる。
このような行き過ぎたフラット化の反省から、最近では立体表現を再び取り入れる動きが出はじめてきました。その象徴と言えるのが、Googleが提唱するマテリアルデザインです。マテリアルデザインでは、レイヤーや影などといった現実世界に存在する3次元表現の積極的な活用をうたっており、UIは再び立体に回帰すべき、というメッセージとして受け取ることができます。

AndroidのWebサイトでは、UIのテクスチャはフラットが基本でありながらも、クリッカブル要素には積極的に影が用いられている。
UIはファッションではないので、流行に合わせてフラットデザインにしたり、マテリアルデザインにしたり、という判断は誤っているといえます。ただ、PCサイトのUIとして求められる目的を改めて考えた時に、フラットデザインに課せられた制約に大きな意味があるとは考えにくく、再び立体表現へ回帰していく流れになっていることは、妥当であると感じます。
8. スクロールと連動したギミック
PCサイトのページも長くなり、スクロールが必須の行為となる中で、スクロールに反応するようなUI上の工夫も多く見られるようになってきました。
数年前に流行したパララックス(視差効果)を使った表現も、この流れの一つといえます。ただ、現在はパララックスほどの大掛かりな仕掛けは少なくなっており、スクロールに合わせてメニュー要素が動いたり、ある位置に来るとポップアップが展開したり、文字がフェードインしたり、といったもう少し控えめなギミックが目立ちます。

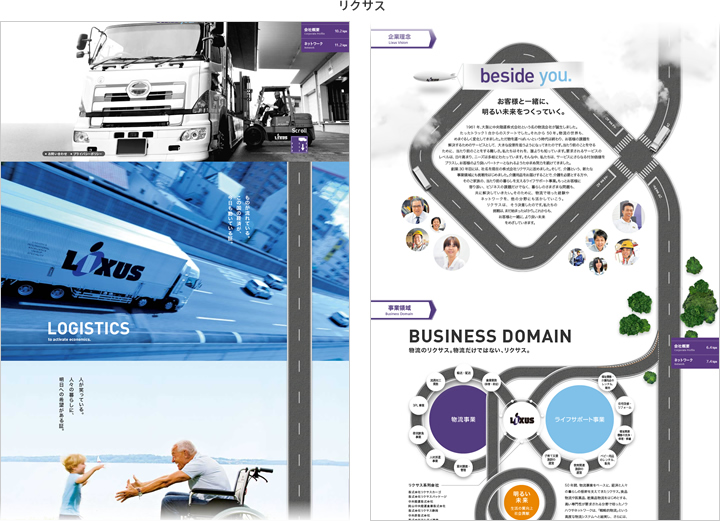
スクロールに合わせて要素が動くことで、もっとスクロールさせてみよう、というユーザ心理が生まれくる。運送会社のリクサスのサイトでは、長い1ページに対して、トラックの旅を想起させるような仕掛けが施されている。
これは、JavaScriptのライブラリの普及、CanvasやCSSアニメーションの一般化で、UIを動かすことがより簡単になり、アニメーションを用いたUIの心地よさを追求しやすくなったためと考えられます。
ただし、動くUIは、人の目が動くものに反応してしまう生理的特性に訴えかけるものです。それゆえに、計画なく過剰に動かすと、目が休まらない、落ち着かない、本来の情報に目が留まらない、といったことを引き起こしかねません。やたらと動かしてしまうのではなく、確実に効果が得られる個所への、最小限度の利用に留めるのが得策でしょう。
9. シームレスな画面遷移とトランジション
Webサイトとアプリの違いの一つに、画面遷移がシームレスに行われるか否かという点があります。Flashが衰退し、HTMLのサイトが再び圧倒的な主流になり、画面遷移は画面もリフレッシュされて切り替わるもの、というのが常識になりました。
しかし、アプリライクな画面遷移を実現するpjaxのようなJQueryプラグインが生み出され、PCサイトでもシームレスに画面遷移するサイトを再び見かけるようになってきました。
pjaxは、Webサイトのファイル構造は維持したまま、画面遷移時に特定のソースコードだけを入れ替える動きを実現します。つまり、ページはきちんと存在しているため、FlashやかつてのAjaxを使ったワンスクリーンサイトでの「SEOに不利」といった欠点を回避しています。
最近ではさらに進化し、画面遷移時のトランジションもバラエティ豊かになってきています。

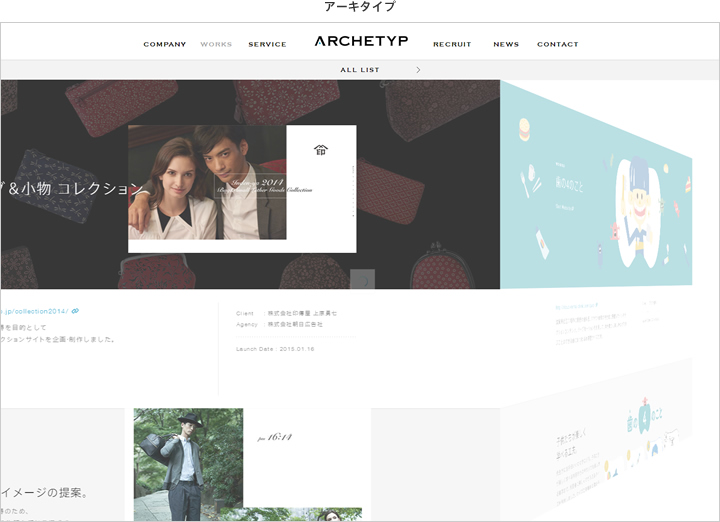
アーキタイプのサイトでは、CSS3のtransformプロパティを使い、3D的な画面遷移を実現している。
現在のところ、このような技術はデザインの情緒的側面を強化する演出としての要素が強く、サイトの目的や構造によっては、このような演出が適切ではないケースもあります。見た目の新規性にとらわれるのではなく、導入効果を十分に考慮したうえで、採用を決める必要があります。
10. Webフォントの活用
Webフォントを採用すれば、OSにはない書体の表示が可能になります。画像テキストを生成する必要がなくなり、更新性が高いサイトであっても、文字表現の幅が広がります。
海外ではGoogleなどがフリーで使える質の高い欧文Webフォントを積極的に公開しています。欧文の場合、26×2種類(大文字・小文字)+記号しかないので、書体も比較的豊富で、現実的な選択肢となり、急速に普及しています。
日本国内でもその影響で、日本語のWebフォントを用いるケースが見られるようになってきました。

ミクシィのコーポレートサイトでは、全面的にAXISのWebフォントが使用されている。文字量の多いコーポレートサイトでここまで採用される例はまだ珍しい。
ただ、Webフォントは確かに今のPCサイトのトレンドではありますが、日本語Webフォントには、欧文ほど簡単には普及しない障壁があります。
日本語は欧文と違い、数万の文字データを必要とします。そのため、必要なフォントだけを引っ張ってくるようなサーバ側の仕組みが必要となりますが、これにより、表示が一瞬遅れたり、奇妙な挙動をしたりするケースが見受けられます。
また、アンリエイリアスが美しくないものが多く、特にWindows環境では汚いアウトラインの文字が多い点も、大きな問題です。欧文と違って文字が多いゆえに、カーニングをルール化することも難しく、文字詰めなどはほぼ、あきらめなければなりません。つまり、見た目にこだわるためにWebフォントを採用するのに、Webフォントを採用することで見た目が劣化する、という矛盾が起こるのが、今の日本語Webフォントの実状です。
普及を阻む要因はほかにもあります。それは、今までと支払い先が変わることです。前述のように日本語のWebフォントには、サーバ側の仕掛けがどうしても必要となるため、欧文のような無償提供が難しい実情があります。
そこで、日本語のWebフォント提供会社はトラフィックによる課金を行っているのですが、これにより、今までとお金の出所が変わってしまいました。インストール型のフォントであれば、制作会社がフォントを買いきってしまえば、クライアント企業が美しく個性的な文字を自由に扱えました。それに対してWebフォントでは、クライアント企業がフォントに対して対価を支払わないといけません。
もちろん商流的には制作会社が仲介して支払うこともあるでしょうが、有償である以上、普通の企業であれば費用対効果の説明を求めてくるでしょう。しかし、Webフォントとビジネスの相関関係が説明できない上に、上記のような、「必ずしも美しくなるわけではない」というデメリットも存在するため、導入に強い説得力を生む出すことができないのが実情です。それゆえに、Webの新しい技術に寛容な企業でのみ使われる、という現状になっているのではないでしょうか。
Webフォントは今後の潮流であると思いつつも、日本語に関しては制約やデメリットが多い、一般的な普及には大きな課題があると言えます。
11. SVGの利用
Web上の画像はでは長らくJPEG、GIF、PNGが主流でしたが、ここに来て増えているのがSVG形式の画像です。
SVGの最大の特徴はベクターデータである点です。これにより、大きさや解像度に依存せず、どのような環境でも、どのくらい拡大しても、常になめらかに表示させることが可能になりました。サイズも軽く、アニメーションさせることも可能で、モバイル&マルチデバイスを前提とした閲覧に適した画像フォーマットといえます。

アップルサイトのグロナビやロゴは、どこまで拡大しても美しいアウトラインを維持するが、これはSVGを用いているからである。
SVGを利用するうえでネックとなるのが、対応ブラウザです。Internet Exploreでは、バージョン8以下はSVGに対応していません。そのため、IE8以下もターゲットとするPCサイトでは、代替手段の用意が必要です。一方、IE8以下を切って、モダンブラウザにフォーカスできる場合には、SVGの積極的な利用が可能になります。
画像の特性としては、色が少なく単純な図形の描画に向いていうという点があげられます。一方、写真のようにリアルな表現のものは、SVGには不向きです。そのため、すべてをSVG化するのではなく、画像の特性に合わせてJPEGやPNGを併用することになります。
12. 動画の活用
Flashが成熟期に入ったころ、UIと映像の融合が積極的に試みられていた時期がありました。Flashの衰退とともに、PCサイトは動きのない表現が一般的になりましたが、ここに来て再び、動画をUIに組み込んだようなWebサイトが増えてきつつあります。

最近では、背景に動画を組み込み、前面にキャッチコピーやボタンを配置する様なデザインが多くなっている。
HTMLでプラグインを使わずに動画を表示させるためには、基本的には<video>タグを使う必要があります。このタグはHTML5以降で提供されたものであり、HTML5をサポートしていないレガシーなブラウザでは、用いることができませんでした。しかし、近年HTML5を前提としたモダンブラウザが主流となり、HTML5での実装が前提となる中で、再び動画を積極的に用いやすい環境になっているのが、動画活用が加速している一因として挙げられます。
また、以前に比べて、動画を容易に作ることができるようになっている点も忘れてはいけません。かつての映像制作のような高額な支払いをせず、映像制作を請け負う会社が出てきています。質を求めなければ、スマートフォンなどで個人でも簡単に動画撮影ができるようになっているのも、一つの要因でしょう。
スマートフォンと異なり、PCサイトでは、回線速度にあまり神経質になる必要はありません。動画を用いることで、より効果的な訴求ができるのであれば、積極的に用いていきたいところです。
まとめ
というわけで、いくつかトレンドを紹介しましたが、注意点としては、「トレンドだから」という安易な理由で採用しないことです。UIがトレンドであるかどうかは、Webサイトが追っている使命とは関係ありません。もし、Webサイトが追求すべきビジネスが、トレンドではなくレガシーな技術を求めるのであれば、それを採用するのが、デザイナーの役割です。
トレンドを知ることで一番重要なことは、その背景にある外部要因やユーザ動向の変化の把握です。その本質を理解せず、トレンド・オリエンテッドでWebサイトのデザインを考えていくと、トレンドはキャッチアップできているけど、成果は全然出ない、といいことになりかねません。
トレンドは理解しながらも、それに使われるのではなく、選択肢の一つとしてうまく接していくことが、デザイナーには求められます。
