HTML5のインパクト ~ それを巡るAppleとGoogleの呉越同舟
ついにiPadが発表され,タブレットへの期待感が高まっている。
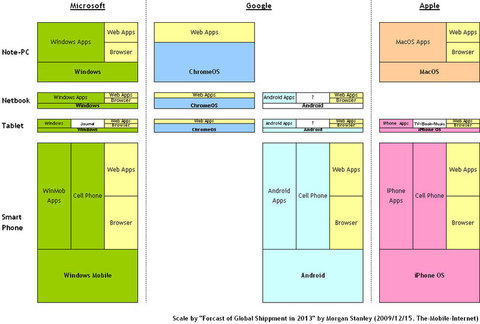
当ブログでは,前記事で,PCに変わりインターネットの主役となるであろうモバイル機器にフォーカスし,Google vs Apple vs Microsoft によるOS戦争の構図について分析した。
・ Google vs Apple vs Microsoft ~ ひと目でわかるモバイルOS戦争の構図 (2010/1/3)

【記事内チャートより】
この記事でも言及しているが,この戦いの延長戦上にあり,極めて重要なポジションを占めるであろう技術がリッチコンテンツ対応等を特長とするHTML5だ。iPadの発表時にジョブスが「Flashには対応しない」と強烈に言い放ったことで一躍注目を浴び始めた次世代HTMLである。
・ 「邪悪にならないGoogle」は嘘、Adobeは怠慢――Jobs氏発言 (Wired Vision, 2010/2/1)
・ アドビは怠け者、グーグルはクソ食らえと本音を語ったジョブズ (TechCrunch, 2010/2/1)
ジョブスはFlash開発元のAbobeをののしり,返す刀でGoogleも罵倒したわけだが,実はこのGoogleもAppleに負けず劣らず熱烈なHTML5の推進派だ。
・ グーグルが賭けるHTML 5の未来 (@IT, 2009/5/28)
そしてこの動きに正面から対立しているのはFlashのお膝元Adobeであり,問題を複雑にしているのが優柔不断な対応に終始するMicrosoftだ。
・ AdobeのCTO、Kevin LynchがFlashを擁護―「HTML5はウェブビデオを暗黒時代に投げ戻す」 (TechCrunch, 2010/2/3)
構図を整理すると,HTML5 (W3C - HTML5) のコア技術 Webkit (Wikipedia - Webkit) の中心的ポジションであるAppleが核となり,Googleも賛同する形で,リッチコンテンツに対するフォーマットのオープン化を図ろうとするHTML5軍団が形成されている。そして既得権益を守ろうとするAdobeおよびFlash関連産業という対立構造ができつつある。
ちなみに,ブラウザではすでにFirefox,Chrome,SafariはHTML5対応しているが,最大シェアを持つIEがHTML5に対応していなかったため,話がややこしくなっていた。
が,ここに来てMicrodoftが,W3C SVG Working Groupへの参加を表明したことで一気にHTML5への流れが加速する可能性が高まってきた。
・ Microsoft が W3C SVG Working Group に参加 (HTML5.jp, 2010/1/6)
この背景にあるのは二つのシェア争い,1つはブラウザシェア,もう一つはスマートフォンの快進撃だ。
Source: StatCounter Global Stats - Browser Market Share
こちらはStatCounterによるブラウザシェア推移だ。正確性に難ありの声もある調査サイトだが,IEが年々シェアを落としていることは他のデータでも同じく,明らかな傾向と言える。反対に拡張機能を発表して以来,先進ユーザーを中心に大きくシェアを伸ばし始めているのがGoogle Chromeだ。
さらにもう一つ,HTML5推進派が大半を占めるモバイル市場の爆発も重要なファクターだ。
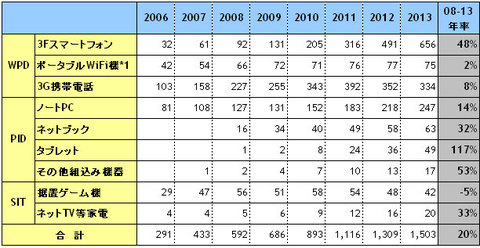
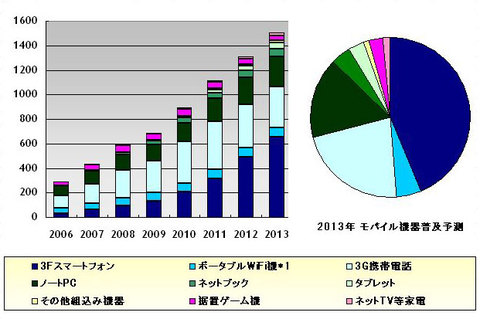
【参照記事】
・ スマートフォン,タブレット,ネットブック等 多様化するモバイル端末の普及予測 2006-2013年 (2009/12/28)
この分野でのリーダーシップはiPhone擁するAppleとAndroid軍団を率いるGoogleであり,さらに携帯端末メーカーとしてNo1,No2のNokia,SamsungもWebkit採用を決定している。したがって,スマートフォンの爆発やタブレット・電子書籍リーダーの成長はHTML5を推進するための大きな要因となっている。
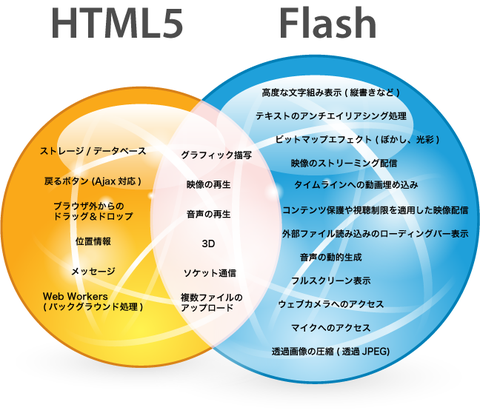
ただし注意しておきたいのは,HTML5でFlash機能のすべてをカバーできるわけではない点だ。技術比較面では ClockMaker.jp に秀逸なブログがあるのでご紹介したい。

出所: Flashだとここまでできる! HTML5とFlashの機能比較 (ClockMaker.jp, 2010/2/3)
HTML5は,現在W3Cにてドラフトのみで,正式勧告は2012年と見られている。よって仕様未確定段階ではあるが,2012年以降HTML5が本格普及すると,動画再生,音声再生,グラフィック描画,3D描画,アニメーションなどがHTMLコーディングで可能 (CSS アニメーション)となる。
さらに重要なことは,現在ネイティブ・アプリ開発が当然となっているiPhoneやAndroidのモバイル機器において,Webベースのサービスが中心となる可能性があることだ。例えばGoogleは,アプリ化問題でAppleと対立したGoogle VoiceをWebサービスとして提供する予定だが,HTML5によってアプリと同等の使い勝手を持つWebサービスを簡単に構築できるようになるのではないか。
・ 「Google Voice」、iiPhoneで利用可能なウェブアプリに (REUTERS, 2010/1/27)
そうなると,PCやモバイル機器において,画面や操作系まわりのみ多様化したワンソース・コーティングが現実的になってくるし,iTunesのような独占的な仕組みに左右されないオープンな環境が実現することになり,期待される影響範囲は実に大きいと言える。
では,現在のHTML5では実際に何ができるのか?
百聞は一見にしかず。最後にこの多機能ペイントアプリ 「SketchPad」 を体験してほしい。
・ SketchPad
なんとFlashなしのHTML5コーディングだ。
ちょっとにわかに信じがたい出来栄えだが,レスポンスも実にクイックで驚かされる。
(前述のように残念ながらIEでは動きません)
いずれにしてもHTML5の登場でWeb開発の仕組みが大きく変わることは間違いない。
今から注目しておきたいハナマル技術の一つと言えよう。
【自薦記事】
・ Facebook ビジネスモデルを徹底分析 ~ mixi,モバゲー,GREEと比較 (1/31) 
・ 企業Twitterは「顧客-社員-経営者」を結ぶ情報パイプラインとなる (1/20) 
・ Twitter Connectが登場する前に,Facebook Connectの概要をまとめておこう (1/19) 
・ GREEオープン化とは? コネクト技術詳細とmixi/モバゲー/Facebookとの比較 (1/13) 
・ Google vs Apple vs Microsoft ~ ひと目でわかるモバイルOS戦争の構図 (1/3) 
・ 米国専門家36人によるトレンド予測 ~ 2010年,ソーシャルメディアはどうなるか? (1/3) 
・ Googleは20%ルールによってイノベーションのジレンマを回避している (12/21) 
・ 【2009年11月最新版】直近決算発表に基づくmixi,モバゲー,GREEの業績比較 (11/12)
【自薦シリーズ記事】
・ 米国ザッポス「顧客にWOW!をお届けする」奇跡の経営,その本質を探る (12/5) 
・ 企業Twitter開局大作戦 ~ 「第一話 Androidタブレットを販売せよ!」 (1/9)
【ブックマーク・トップ3記事】
1位 Google Readerであらゆるページを購読可能に ~ 自動RSSフィード生成機能 (1/26) 
2位 個人が印税35%の電子書籍を出版できる時代 - Amazon Kindleの衝撃 (12/30) 
3位 mixi,モバゲー,iPhone 徹底比較 「どのアプリが一番儲かるか?」 (12/1)
斉藤Twitter。ご連絡などお気軽にどうぞ。 http://twitter.com/toru_saito
ループス社Twitterアカウントはこちらです。 http://twitter.com/LooopsCom
最新の筆者著書です。 『Twitterマーケティング 消費者との絆が深まるつぶやきのルール』