Eclipse用AIRアプリケーション開発支援プラグイン「AIR GEAR 1.0.0」がリリースされた。
Eclipse用AIRアプリケーション開発支援プラグイン「AIR GEAR 1.0.0」が2日にリリースされた。オープンソースで公開されており、Eclipse Public License 1.0内で自由に使用することができる。「GUIを使った開発」「ActionScript/MXMLを使ったAIR開発」「簡単にできるパッケージ作成」など、AIR開発を強力に支援するプラグインとなっている。
ソースはSourceForgeにて公開されている。jarファイルをダウンロードできるので、これをeclipse/pluginsフォルダ内に配置してEclipseを起動するだけでよい。

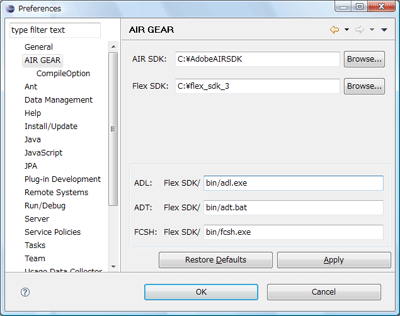
また、AIRアプリ開発のためにはFlex SDKとAIR SDKが必要になる。両方ともAdobeのサイトからダウンロードできるので、こちらも入手しておく。入手したSDKを解凍したら、適当な場所に配置しておこう。

プロジェクトの作成
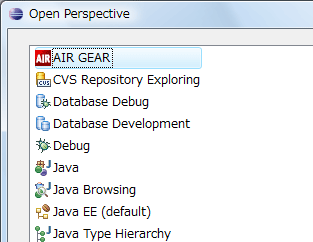
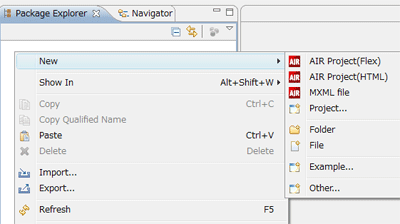
あとは通常のEclipseプロジェクトと同じように作成していけばよい。AIR GEARの特徴として「FlexをベースとしたAIR」も開発できる点がある。

AIRアプリケーションには、メインコンテンツの表示方法として「Flexをベースにしたもの」「HTMLをベースにしたもの」の2種類がある。Flexをベースにしたものは、MXMLと呼ばれるファイル上にレイアウトを設計、ActionScriptでロジックを実装していき、完成したアプリケーションではFlashを使った表示がなされることになる。一方のHTMLベースの場合は、通常のWebページ作成に似た手法となり、HTML・JavaScript(Ajax)・CSSを組み合わせていくことになる。
EclipseプラグインでAIR開発に対応しているものの1つとしてAptanaがあるが、こちらはHTMLベースでの開発にしか対応していない。AIR GEARを使うとどちらのパターンでも作成することができ、Flexベースを選択すれば、Flashの持つ滑らかなアニメーションを使ったAIRアプリを開発することが可能となる。
アプリケーション開発はGUIベースで
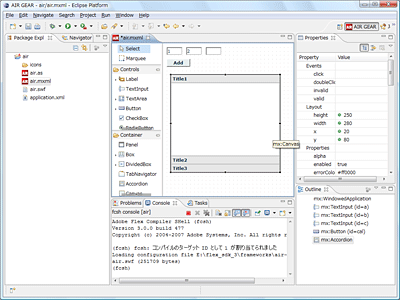
MXMLの作成はGUIベースのエディタが用意されており、WYSIWYGで開発することができる。プロパティを設定するビューもあるため、簡単なアプリケーションならコーディングレスでの作成も可能だ。

プロジェクトを右クリックし、「Run as」を選択するだけですぐさまAIRアプリケーションを立ち上げることができる。コマンドラインだけでAIRを開発していると、こういったデバッグ作業が面倒だが、AIR GEARでは非常に簡単に行えるようになっている。

配布用アプリケーションの作成も
また、プロジェクトのエクスポートメニューを利用することで、配布用パッケージも簡単に作成することができる。配布用パッケージに必要な電子自己署名もウィザード形式で作成可能となっている。
ActionScript用エディタはコードアシストにも対応しており、MXMLエディタとあわせて活用することができる。今後のバージョンアップが非常に楽しみなプラグインだ。
【関連ページ】
・AmaterasAIR - Project Amateras
・新・たけぞう瀕死の日記(開発者のブログ)
・ActionScriptによるWebの3Dグラフィックス再入門
この記事は参考になりましたか?
- この記事の著者
-











































