[CSS]外部スタイルシートの指定は@importとlinkでどちらがいいか
Post on:2009年4月10日
外部スタイルシートの指定は@importとlinkでどちらがいいかと、書籍「ハイパフォーマンスWebサイト ―高速サイトを実現する14のルール」の@importはパフォーマンスに悪影響を与えることについてのフォローアップを紹介します。
内容は、IEでは@importで外部スタイルシートを指定すると、パフォーマンスに悪影響を与えるので使用しないでください、というものです。
下記は、外部スタイルシートを@importとlinkを組み合わせて、それぞれのパフォーマンスを比較したもので、キャプチャはそのサイトのものと、参考に当環境でIE7/Fx3(XP)を検証したものです。
@import @import
2つの外部スタイルシートを@importで指定。
|
1 2 3 4 5 6 |
<textarea name="code" class="html" cols="60" rows="5"> <style> @import url('a.css'); @import url('b.css'); </style> </textarea> |

2つのスタイルシートが並列に読み込まれており、どの環境でも問題無し。
LINK @import
2つの外部スタイルシートをlink, @importの順番で指定。
|
1 2 3 4 5 6 |
<textarea name="code" class="html" cols="60" rows="5"> <link rel='stylesheet' type='text/css' href='a.css'> <style> @import url('b.css'); </style> </textarea> |

IEでは1つ目が読み込まれてから、2つ目を読み込むため、パフォーマンスが悪い。
LINK with @import
linkで外部スタイルシートを指定し、そのスタイルシートに@importで外部スタイルシートを指定。
|
1 2 3 4 5 6 |
<textarea name="code" class="html" cols="60" rows="5"> <link rel='stylesheet' type='text/css' href='a.css'> in a.css: @import url('b.css'); </textarea> |

IE, Fx共に並列に読み込まず、パフォーマンスが悪い。
LINK blocks @import
2つの外部スタイルシートをlinkで指定し、2つ目は@importで外部スタイルシートを指定。
|
1 2 3 4 5 6 7 |
<textarea name="code" class="html" cols="60" rows="5"> <link rel='stylesheet' type='text/css' href='a.css'> <link rel='stylesheet' type='text/css' href='proxy.css'> in proxy.css: @import url('b.css'); </textarea> |

IEでは@importが次のファイルの読み込みを阻止しているため、パフォーマンスが悪い。
many @imports
たくさんの外部スタイルシートを@importで指定。
|
1 2 3 4 5 6 7 8 9 10 11 |
<textarea name="code" class="html" cols="60" rows="5"> <style> @import url('a.css'); @import url('b.css'); @import url('c.css'); @import url('d.css'); @import url('e.css'); @import url('f.css'); </style> <script src='one.js' type='text/javascript'></script> </textarea> |

IEでは、連続して読み込まれるため、パフォーマンスが悪い。
LINK LINK
2つの外部スタイルシートをlinkで指定。
|
1 2 3 4 |
<textarea name="code" class="html" cols="60" rows="5"> <link rel='stylesheet' type='text/css' href='a.css'> <link rel='stylesheet' type='text/css' href='b.css'> </textarea> |

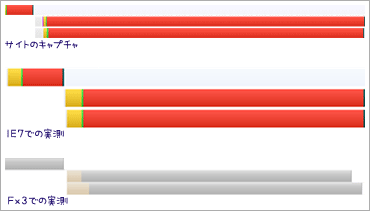
サイトでは、linkはIEでも平行して読み込まれるとあるのですが、当環境(IE7)では連続して読み込まれてしまいました。
何回試しても、平行して読み込まれないのでキャプチャも貼っておきます。IE8だと平行なのでしょうか。
sponsors











