面倒なシャドウもグラデも簡単に作成できるCSS3のボタンを作成するジェネレーター -CSS Button Generator
Post on:2013年1月16日
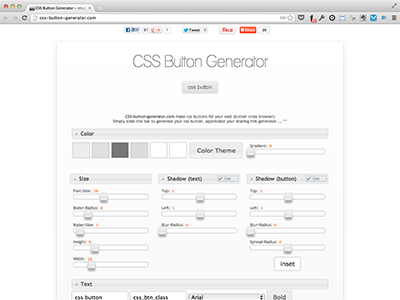
ボタンのカラー、グラデーション、角丸、ブラー、テキストシャドウ、ボックスシャドウなど、さまざまなスタイルを簡単に適用できるCSS3のボタンを作成できるオンラインツールを紹介します。

使い方は簡単です。
ボタンのColor, Size, Shadow(text), Shadow(button)のスライダーを変更すると、リアルタイムにボタンにデザインが反映されます。

ボタンをパープルに
ボタンのデザインにはテーマも用意されているので、そのままでもそこから改造してもOKです。

ボタンのテーマは30種類
ボタンのデザインが完了したら、コードをコピペして、自分のページで利用できます。

生成されたコード
ボタンのテキストは日本語表示に対応していますが、フォント指定には日本語フォントはないので自分で指定する必要があります。
sponsors











