「アマゾンチラシ」はじめました
しわすだなぁ。ぼかぁ君といるときがいちばんしわすなんだ… とバカやってるうちに今年もあと2日です。サービスをリリースしたり広告を打つには多分、最悪のタイミングじゃないかと思うのですけど(マーケティング方面は詳しくないもんで)、「敢えて言おう、リリースすると!」…という訳で始めました。アマゾンの格安商品をチラシで楽しむ「アマゾンチラシ」!!
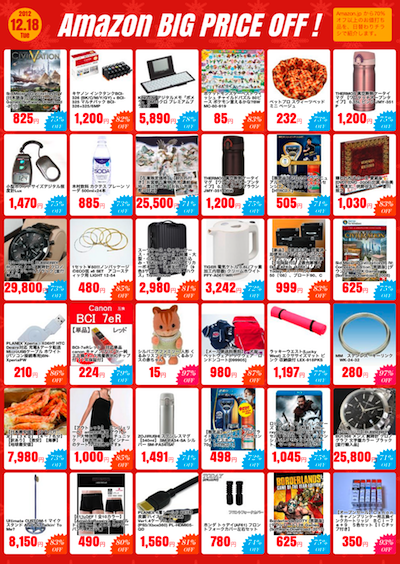
アマゾンのヘビーユーザの方ならご存知かと思いますが、星の数ほどある商品の中には半額以下の値引きになっているものが結構ゴロゴロしてるんですよね。そういう激安商品の情報を「折込チラシみたいな体裁でお手軽に見られたら結構楽しいんじゃね? そう、こんなふうにね↓(ドヤっ)」という思いつきが発端でした。
もちろん、amazon.co.jp に行って検索機能を使えばこういう情報は自分の欲しいものに絞って効率良く得られますが、いっぽう、圧縮陳列で有名な某ディスカウントショップのチラシをめくるようなアナログの楽しさも我々はまた知っている訳です。アマゾンの膨大な商品情報をソースに、ちょっとしたサプライズをもたらしてくれるようなサービスを目指してみました。この「なんちゃってチラシ」は毎日深夜、アマゾンから7割以上ディスカウントされている商品情報を取得し、前日のチラシと重複しないような処理をごにょごにょとカマして、自動生成されています。それと、このサイトは所謂アフィリエイトサービスなので、皆さんがここ経由で買い物して頂くと、そこからサーバ費用が捻出できて嬉しいな、という仕組みになっています。どぞ、ご贔屓の程。
最後に、蛇足ながら開発にあたってのトピックを。
- いつもは CakePHP を使っていますが、小規模な開発だしモダンな手法に触れてみたいということもあり、Slim という Sinatra オリエンテッドなマイクロ F/W を使ってみました。
- けど、Slim 標準の View はちょっとアレなので、テンプレートまわりは Twig を試してみることに。
- ほんでもって、Slim に欠けている ORM まわりは、RedBeanPHP とゆーこれまた初体験のプロダクトでゴー!
- U/I まわりは当然のように Twitter Bootstrap でサクサクと。
というように、目新しい環境での開発だったので、新鮮な気分で楽しくやれました。小さく産んで大きく育てる諺(?)どおり、今はランダムに近い自動生成の一種類のチラシだけですが、今後の手応えによっては時節に応じた特集号を追加したりデザインのバリエーションを増やしたりしてみたいと思っています。少しは反響があるといいなぁ…
さてそんなこんなで今年もあっという間でしたね。それでは皆様、良いお年をお迎え下さい。
※「アマゾンチラシ」は、2014-11-12 に閉鎖しました。
モニターが回転しない ZOOM Q3HD を100均素材でなんとかしてみた
自分撮りに不便な ZOOM Q3HD
こないだの7月頃でしたか、ZOOM Q3HD という高音質のハンディビデオレコーダを買いました。目的は、ライフワーク的に行なっているアコギ演奏動画の撮影用です。それまで Xacti を使ってたんですが、どうも数十Kbps の MP3 みたいな音質に我慢できなくなったもんで。性能は期待していたとおりだったのですが、ひとつ困ったのは Xacti のようにモニターディスプレイが回転しないので自分撮りに不便ということ。幸い HDMI 端子を装備しているので PC 用のディスプレイを繋いで自宅での自分撮りは何とかなるんですが、野外だとそうもいかないし。そこで例によって百均素材でポータブルの反射鏡を作ってみました。
作り方
用意したのは100円ショップで売ってる、針金っぽいユニバーサルアームの両端にクリップとLEDライトがついてるクリップライトと、小さな鏡(↓)。

鏡のほうは百均だといまいち大きくて重いのしかなかったので、自宅に死蔵されてた何かでもらったヤツを採用。この鏡を、クリップライトの平らな所に厚めの両面テープで貼り付けます。はい、これだけ。これをカメラの三脚に取り付けて使います。こんな感じ(↓)。

まずまず使えました
これを、こないだ知人の方とのギター二重奏を練習スタジオで録画した際に使ってみましたが、鏡が小さいので見易いとは言い難いですが「無いよりはだいぶマシ」という感じで、それなりに使えました。
※後日談ですが、実はこの HDQ3 を買ってしばらくしてからカメラが回転する同ジャンル製品が TASCAM から出たんですよねー。はー…
Ligature Symbols で Twitter Bootstrap のアイコンを増やす
最近、Bootstrap 比率が高いですが何か。という訳で今回は Bootstrap のアイコンを強化するネタを。
先日、Bootstrap のアイコンの語彙が足りないのを動機に何とかアイコン種類を増やせないかとネットを物色してたら、Font Awesome という Bootstrap での利用が可能なウェブフォントを発見。これを試してみたところ、滅法使い勝手がイイ! なんたって従来の Glyphicons アイコンを全てカバーした上に70種類もアイコンが増えているし、フォントなのでサイズや色が自由に指定できるし。もう自分的には今後 Bootstrap を使う時はこいつとの組み合わせが標準ケテーイです。
…と感激していた訳ですが、それと時を同じくして Ligature Symbols なるシンボルフォントがあることを知りました。Font Awesome とカブっているものもそれなりにありますが、日本人作者によるものなので、はてなや Mixi、モバゲー等日本発サービスのアイコンが豊富だったり等、Font Awesome とはまた別の使い勝手がありそうです。これを Font Awesome と同じ要領で Bootstrap に組み込めないかな、というスケベ心が抑えきれず試してみたところ、割りと簡単にできちゃったのでお裾分けというか。
やり方は至って単純で、Font Awesome のスタイルシートを Ligature Symbols に合わせて書き換えただけです。icon-xxx というクラス名に接頭詞を付けて、ls-icon-xxx とするように語彙を増やした訳です。これにより、こんな感じ(↓)でより多くのアイコンを使うことができまっせ。
拙サイトにデモを用意しましたので、興味のある方は見て頂ければと。
※ 追記 : 本記事を UP 後、Ligature Symbols の作者さんがはてなユーザ( id:kudakurage )だったことに気づきました。ちゃんとフォント作成の記事まであるしw てな訳で、Ligature Symbols についての詳細は http://d.hatena.ne.jp/kudakurage/20120720/1342749116 をどうぞ。
データを可視化する 20 のツール
海外サイトで「The top 20 data visualisation tools」という記事を見かけたのですが、可視化はかねてから興味を持ち続けているテーマなので、紹介も兼ねて大雑把に纏めておきます。英語は得意じゃないので若干主観を交えた超訳ですけどw
入門者用ツール
1. Excel
初心者レベルならツールは使い慣れたものを使うのが一番。Excel って結構複雑なこともできるんですよ。温度一覧表のセルに色付けして分散図っぽくするとか。人様向けに Web 公開するって訳でもなけりゃ、スピーディにデータ加工できるツールを選ぶべきかと。もし持っていなかったら、Google Docs のスプレッドシートを使うのもいいでしょう。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

2. CSV/JSON
可視化ツールじゃないですけど、非常に一般的なデータ形式なのでこれらをマスターしておくことは重要です。いずれ、以下に挙げるような可視化ツールにこれらフォーマットのデータを食わせることになりますし。
http://www.netmagazine.com/features/top-20-data-visualisation-tools
オンライン・ツール
3. Google チャートAPI
グラフを静的画像で提供してくれる「Googleイメージチャート」は廃止されちゃいましたけど、SVG や canvas 要素、VML 等の多彩な形式での動的生成 API が使えます。棒グラフ・折れ線グラフ・マッピング・QRコードと、そりゃもう何でも作れちゃいますぜダンナ。極端にカスタマイズしたいというのでなければ、とっかかりとして最適なツールとなるでしょう。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

4. Flot
折れ線グラフと棒グラフに関して言えば、Flot はグレイトな JavaScript ライブラリです。canvas 要素が扱えるブラウザ全てで動作し、多彩なコールバックを指定できるので、マウスオーバーやクリックでのちょっとした仕掛けもカンタンです。また jQuery モジュールでもある為、jQuery ユーザなら学習コストも低いですしね。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

5. Raphaël
Raphaël もまた強力な JavaScript 作図ライブラリです。大きな特徴は、SVG や VML といったベクトル形式データでの出力にフォーカスしていることで、他の DOM 要素と連動した表現を行うことも可能です。まずは開発元のデモをご覧頂ければと。イラレで作ったんじゃねーの? って思うようなスゴいのがたくさんありますぜ。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

6. D3
もうひとつ、SVG 出力の JS ライブラリといえば D3。ギャラリーページを見ると分かるように、ボロノイ図や木構造マップ、ワードクラウドのような複雑な表現が満載です。故に、常にお薦めできるツールではないかもしれませんが、もし高度なスキルをお持ちなら知っておくべきです。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

7. Visual.ly
単なるデータ可視化を超えて、インフォグラッフィクの領域に挑もうとするなら、もう Visual.ly でしょう。インフォグラッフィク・デザイナーの間じゃ一番人気のオンライン・ツールです。テンプレートを元に作図が出来、ソーシャルサービスとも連動した表現活動やマーケットプレイスへの出品さえ可能なんです。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

インタラクティブなウィジェット達
可視化を推し進めて行くと、ボタンやスライダーといった部品との連動、といったような対話的な処理が必要になったりします。以下は、そんな時に便利なウィジェット達を。
http://www.netmagazine.com/features/top-20-data-visualisation-tools
8. Crossfilter
Crossfilter は可視化にフィルタ機能を加えた JavaScript ライブラリです。サンプルには、グラフから範囲を選択して表と連動させる例が掲載されています。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

9. Tangle
とある複雑な数式をグラフ化して、さらにパラメータとグラフとの変化の相関を可視化したい、というような場合ならこれ、Tangle です。サンプルでの、グラフ上のハンドルをドラッグしてパラメタが変化する様子をご覧下さい。もう魔法みたいです。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

マッピング
かつてマッピングを Web で表現するのは大変な作業でした。けれど Google 地図の登場でそんな辛さも過去のもの。彼らの API の提供は Web マッピング手法の一つの方向性を提示したものとなり、以来我々は Google 地図の代替となり得る複数の手段を持つに至っています。
http://www.netmagazine.com/features/top-20-data-visualisation-tools
10. Modest Maps
Modest Maps はたった10KBの小さな JavaScript ライブラリで、地図の表示に必要な最小限の機能を持っています。そして、Wax のようないくつかの拡張機能と組み合わせることで豊かな表現をも可能にするのです。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

11. Leaflet
Leaflet はモバイル向けページに最適な、小さなマッピングフレームワークです。Modest Maps も Leaflet も、強力なコミュニティに支えられたオープンソース・プロダクトなので、今後の長きに渡ってこれらの利便性を享受できるでしょう。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

12. Polymaps
Polymaps もまたもうひとつのマッピング用ライブラリですが、さらに厳密な表現を提供しようとしています。地図のタイルにはベクトルデータを用い、スピーディな表示や多彩な表現が特徴です。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

13. OpenLayers
OpenLayers はおそらく、この種のプロダクトの中でいちばん堅牢じゃなイカかと。ドキュメントは親切とは言えず、マスターするのは難しいでしょうが、ソリューションとして完結しており、他のライブラリ等を必要とせずに目的を完遂できます。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

14. Kartograph
「Web マッピングの再考」、これが Kartograph のスローガンです。Google 地図を始めとした製品で見慣れているメルカトル図法ですが、Kartograph はそれ以外の選択肢を与えてくれるという訳です。方位や距離といった重要な要素を Web マッピングでストリクトに表現したくなった時、Kartograph の出番です。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

15. CartoDB
最後に CartoDB、これは知っておくべきです。何故って、表形式のデータと地図を組みあせて表現を行うなら、こいつの右に出る者はないからです。例えば、住所録データを CSV で与えてやると住所を緯度経度に変換してマッピングするとか。有料サービスですが、5つの表データまでは無料で利用できます。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

インライン・グラフ
最近の傾向ですが、Web ページにちょっとした小さなグラフをインラインで埋め込む例が見られます(所謂スパークラインというやつですね)。そんな時は FF Chartwell や Chartjunk が便利でしょう。
http://www.netmagazine.com/features/top-20-data-visualisation-tools
もっと本格的なやつ
さて、さらに本格的な可視化手段を求めるなら、上に挙げたようなウィジェットやサービスではなく、プログラミングも含めた統合環境を導入する必要があるかもしれませんね。
http://www.netmagazine.com/features/top-20-data-visualisation-tools
16. Processing
Processing はまさに、インタラクティブな可視化の申し子といえるかも知れません。シンプルなコードを書くだけで多彩な作図が出来ます。さらに Processing.js のような JavaScript 上での実行環境も用意されています。様々なプラットフォームへの移植が進行中で、ユーザ・コミュニティによる大量のサンプルコードがあるのも魅力です。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

17. NodeBox
NodeBox は、2次元グラフ作図用の Mac OS X アプリケーションです。もし Python の文法を知っているなら、変数を調整しながら瞬時に結果を可視化できますよ。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

プロ用ツール
以下は、冒頭にあげた Excel とは対極にある、プロ御用達なデータ分析ツールとなります。データ可視化を真っ剣に考えているなら、高価な SPSS や SAS を利用するも良いでしょうし、これらオープンソースな製品を選ぶのも良い手段です。
http://www.netmagazine.com/features/top-20-data-visualisation-tools
18. R
大規模データの統計や解析に用いられる R は、とても多く複雑な機能を持つツールです。学習曲線はここで挙げた中で最も急勾配である反面、強力なユーザ・コミュニティに支えられている心強さもあります。マスターするのは大変ですが、一定のレベルに達した時、非常に快適な環境を手に入れられることは間違いありません。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

19. Weka
より深くデータ科学に深くコミットするなら、データ・マイニングの能力も要求されることでしょう。Weka は、様々な属性に基づいてデータを分類し、クラスタリングするのに秀でた Java アプリケーションです。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

20. Gephi
Facebook 等の普及で、ソーシャル・グラフの話題も珍しいことではなくなってきましたね。そう、Gephi はグラフ理論に基づいた、あらゆる種類のネットワークや階層グラフを可視化するツールです。大量のデータを処理できるだけでなく、美しいビジュアルでの表現能力を持っています。
http://www.netmagazine.com/features/top-20-data-visualisation-tools

100均素材製グリーンスクリーンと iMovie でクロマキー合成してみた
今回も、時々書いてるアコギ演奏動画に絡めたネタですが何かw
で、いきなりですが、撮影をする時に悩ましいのが「背景」なんですよね。欧米諸国にお住まいの方々みたいにゆったりした部屋ででっかいカウチにふんぞり返った構図で撮りたいのに、真性ウサギ小屋な上にガラクタだらけの我が家なので、スッキリした背景を撮れる場所が少ない訳です。なのでこれまで、比較的片付いている寝室にいつも移動して、寝具を片付けて撮影してましたが、撮り続けていくうちに流石に面倒になってきてどげんかせんと…と考えるようになりました。カーテンみたいなスクリーンを作って背景にしたら? → カネかかるじゃん、いや別に模造紙とかでもいいか → 100均で揃えられるかな? → ちょとまて閃いた(ピコーン)!! いっそ色付きのスクリーン作って iMovie のグリーンスクリーン機能で好きな背景を合成したらいーじゃん!! という訳で以下、100均素材でグリーンスクリーンを作り、SFX なアコギ動画(w)完成に至るまでの記録です。
で、素材選び
大きめな緑色の紙か布を探したら1mを超えるようなのはちょっと見当たらなかったので、小サイズを繋ぎ合わせることにして、70cm x 60cm のフェルトを4枚買うことに。なるべく服の色とカブらないほうが良かろうと、ペカッと明るい黄緑色のやつです(↓)。

あと、上下に通す棒は150cmの園芸支柱を2本(↓)。

以上、これで〆て630円。
あとは設計どおりに組立て
フェルトの貼りあわせですが、段差ができて影が浮かび上がるのが心配だったので重ね合わせて貼るのではなく、裏側から粘着テープを貼ることに(↓)。

これで 140cm x 120cm のスクリーンが出来たので支柱通しを。といってもフェルトを上下で折り返して虫ピンで留めるという、カナーリ適当な感じ(↓)。

組み上がったやつを、ハンガースタンドに洗濯バサミで括りつけて完成!(祝っ↓)。

さていよいよクロマキー合成
トロピカルな背景が欲しかったので、YouTube でクリエイティブ・コモンズで公開されている動画を探し、これをダウンロードして iMovie で合成したら、こんなんできちゃいましたー(↓)。
俺は今、猛烈に感動している!
iMovie 上での合成手順は、丁寧に解説してるページがたくさんあるので割愛します。なにせ上手く行くかどうか分からない状態で製作したので粗雑な作り方ですが、例えば粘着テープだとそのうち剥がれてくると思われなので、裾上げ用のアイロン接着テープとかできっちりくっつけた方がいいでしょうね。それにしてもこんな粗末な手製スクリーンに加え照明もテキトーだったにも関わらず、結構スムーズな合成が出来ちゃったのには正直驚きました。iMovie、スゴいよ、ユー!!
yii-bootstrap で Yii のテーマを Bootstrap に変更してみた
夏のぶっとおしミッションが一段落ついたはいいが虫の声がそこここに。俺の夏はどこ…? と愕然なうの Mariyudu ですども。残暑きびしいっすね。
私、かれこれ5年以上 CakePHP ユーザなんですが、最近思うことがあったりなかったりで Yii を弄ってます。で、「標準の U/I も悪くはないんだけど、やっぱり Bootstrap 使いたいお…」とエクステンションを物色してたら yii-bootstrap という、まんまズバリのモノがあったので試してみました。結構イイ感じです。使い方はリンク先にきっちり載っているので割愛するとして、こいつを使うとページがどんなふうになるのか、リンク先にはスクリーンショットの類が無かったようなので、試したやつを貼っておきます。
てな感じです。これでサーバサイドに加えてクライアントサイドも快適度倍増!!
sugar.js で半角全角処理
やや遅レス(?)になっちゃいましたが、Dan Kogai 氏 「javascript - hanzenkaku.js で半角全角処理」へのトラバということで。
以前、Date の拡張を切り口に紹介した Javascript ライブラリ Sugar で、これ全部できちゃいます。氏のブログのサンプルをそのまま使うならこんな感じで。
'コガイダン'.zenkaku('k'); 'コガイダン'.hankaku('k'); 'dankogai'.zenkaku('a'); 'dankogai'.hankaku('a'); 'a space'.hankaku('s'); 'a space'.zenkaku('s'); 'こがいだん'.katakana(); 'コガイダン'.hiragana();
もちろんメソッドチェーンも OK です。
'オンデュルルラギッタンディスカー ?!'.zenkaku('k').hankaku('a').hankaku('s');
詳しくは Sugar のドキュメントページを。
ご本人も車輪の再発明と仰ってますので、野暮を承知で「あ、それ Sugar で」的に乗っかってみますた。尚、上記処理を行うには http://sugarjs.com/ からダウンロードできる最小構成のスクリプト(現在 sugar-1.3.min.js)じゃなくて、Github の方からフル機能版(現在 sugar-1.3-full.min.js)を入手した方がいいみたいです。だば!!