Swiftのプログラムを書いてみよう – くらめそちゃんのSwiftパーティー(1)
第2回公開中!
Swiftで計算してみよう – くらめそちゃんのSwiftパーティー(2)
はじめに
私はクラスメソッドという会社の非公式キャラクター くらめそちゃん です。
世の中にはiPhoneアプリがたくさんありますね。私もアプリ大好き!でもどうやって作るんだろう?って思っている人は多いと思います。
アプリを作れたら素敵だと思いませんか?
ストアでみんなからダウンロードしてもらったら、楽しいと思いませんか?
この Swift パーティーシリーズでは、Swift(スウィフト)というプログラミングの言葉を使って、iPhoneアプリを作ってみんなに公開するところまで、扱っていきたいと思っています。
まずは Swift の基本から入ります。しばらくしたら、小さなアプリを作る方法を覚えていきます。何回かに1回は、少しだけ大きなアプリを作ることになるでしょう。それを何回も繰り返していくうちに、あなたならではのアプリのアイディアの中のいくつかを、実現できるようになるでしょう。
これからよろしくお願いします!
準備
これからアプリを作っていくのに必要なものをリストアップしますね。もうみなさん持っていますよね!?
| 必要なもの | 説明 |
|---|---|
| Mac | アップルが出しているパソコンです |
| ネット環境 | インターネットに繋げればOK! |
| Xcode(エックスコード) | Swiftでアプリを作るのに必要なソフトです |
iPhoneはとりあえずなくても大丈夫。
ここから先は、Macとネット環境はあるけど、Xcodeがない! という皆さん向けに話を進めていきますね。
Xcodeをインストールする
1. App Store を起動

まずは、Launchpadから、App Store を起動します。
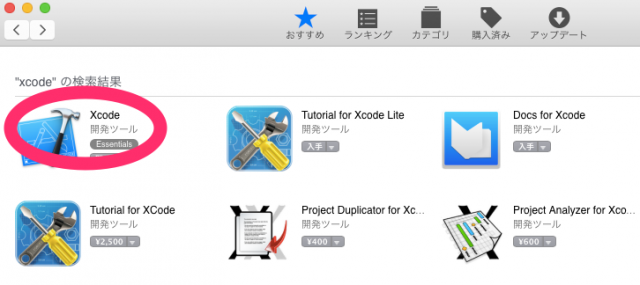
2. Xcodeを検索

App Store 画面の右上にある検索欄で xcode と入力して enter。

沢山のソフトが表示されますが、多分いちばん左上に Xcode があります。そのアイコンをクリック。
3.「入手」を押してインストール
アイコンの下にある「入手」をクリックすると「Appをインストール」

というボタンに変わります。そこをクリック。

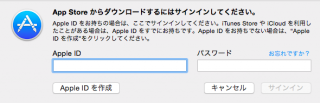
App Store 用の Apple ID と パスワードを入力して「サインイン」をクリックすると、インストールされます。とても大きなソフトなので、インストールが終わるまで長い時間がかかるかもしれません。気長にまちましょうね。
XcodeでSwiftを動かしてみる
1. Xcodeを起動

Launchpad から Xcode のアイコンをクリックして起動しましょう。
起動すると、英語で利用規約が表示されます。その他にも、最初はいろいろ表示されて戸惑うかも。でも大丈夫。右下に出てくる「Agree」「Install」「Start Using Xcode」をクリックしていけば、無事Xcodeが起動します。詳しくは、開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方 (2/4)を見てみてくださいね。
2. プロジェクトを作る

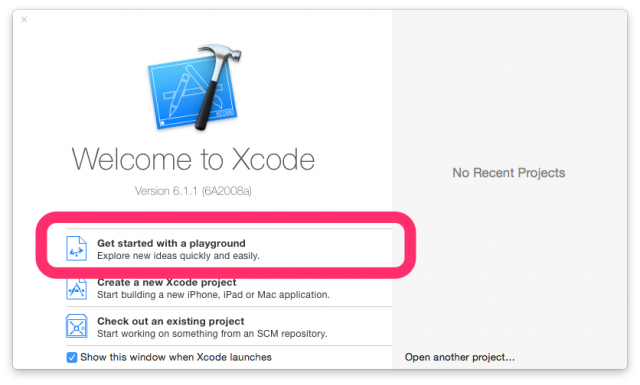
今回は、左の方にある「Get started with playground」をクリック。次に、これから作っていくプログラムの集まり(プロジェクト名)を示す名前を書き込む欄が現れます。自由に名前をつけてね。
ここで Next をクリックすると、プロジェクトをどこに保存するか尋ねられます。好きなフォルダを選んでね。
Swift プログラムを編集してみる
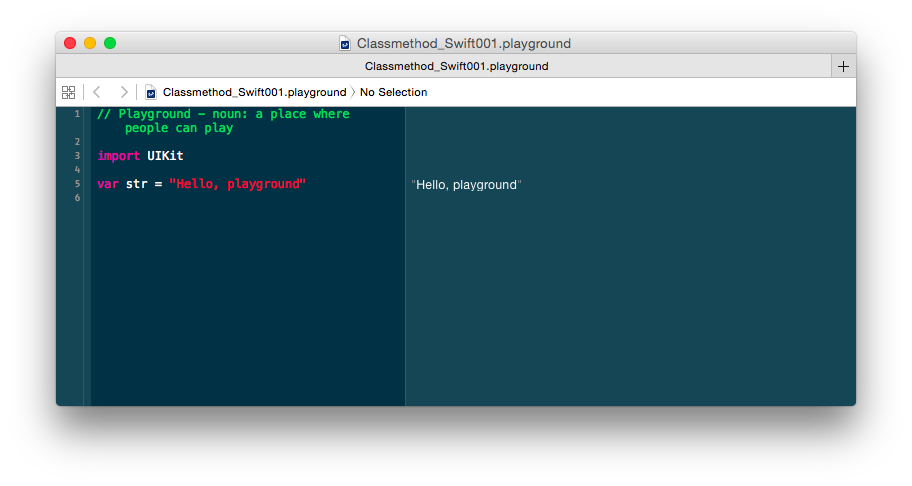
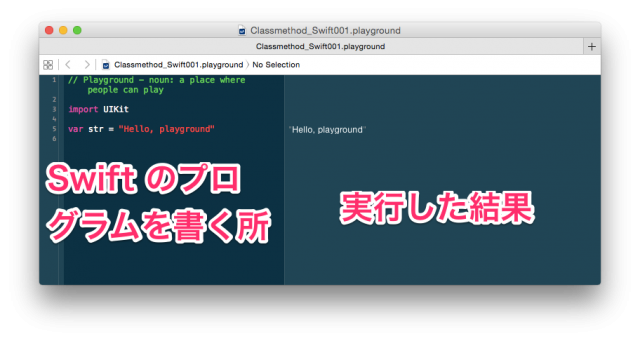
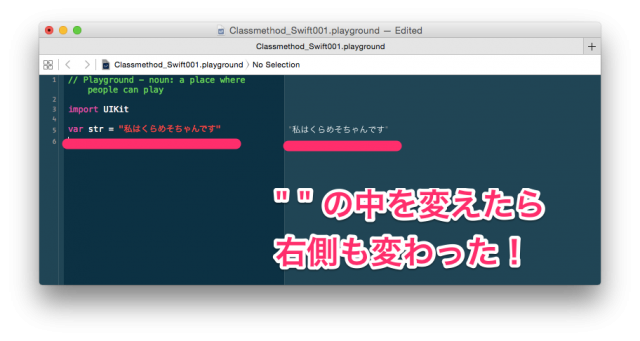
これが Swift の編集画面!
画面構成
画面左側がSwiftのプログラムを入力する部分、右側が、プログラムを実行した結果です。

編集してみよう!
var str =の後の、ダブルクオーテーション(“”)の中を消して、好きな文字を入れてみましょう。すると、右側の表示が変わりましたね。

プログラムを書いてみよう!
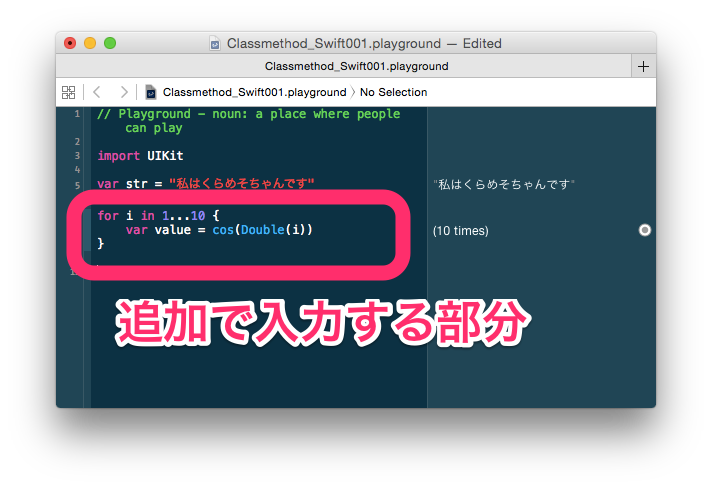
次に、下のプログラムを入力してみましょう。既に書かれているプログラムの下の方に続けて書き始めてください。すべて半角・小文字で入力しましょう。難しければ、プログラムをコピーして貼り付けても大丈夫です!
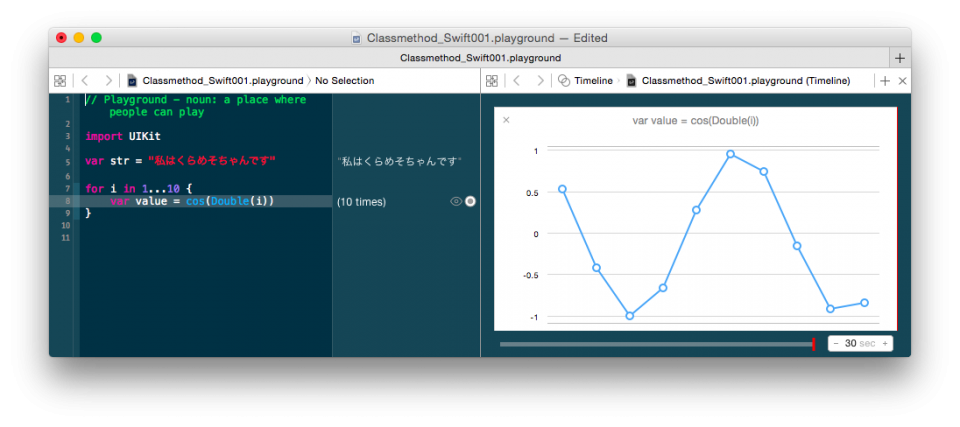
for i in 1...10 {
var value = cos(Double(i))
println(value)
}
白いまるをクリック!
右側に (10 times) と書かれた行が現れます。その行にポインタを持って行くと、白い丸が右端に現れます。ポインタを白い丸に合わせると、+という表示に変わります。そこをクリックしてみましょう。

グラフが表示された!
やった!グラフがでてきました!今回は詳しい説明はしませんが、Swiftが10回計算してくれた結果を、グラフとして表示してくれているんです。

こんな風に、SwiftやXcodeを使うことで、けっこう簡単に、楽しいことができます!
次回からは、しばらくいろんな短いプログラムを書きながら、Swift や Xcodeに慣れていきましょう。
playground は 自動でプログラムをセーブしてくれるようなので、そのまま コマンドキー+Q で終了してしまって大丈夫です。
おわりに
今回はこれで終わりです。
何かわからないことや、こんなことを扱ってほしいなどといったリクエストをお待ちしています!一番下のコメント欄にどんどん書き込んでくださいね。
またね!くらめそちゃんでした。
日経ソフトウェア の Swift 特集がすごい!
すこし上級者向けだけど、日経ソフトウェアっていう雑誌の2015年1月号に沢山 Swift の事が書かれていて、すごく勉強になりました!今回の記事の参考にもさせていただきました。
普段、Developers.IOに向けて、Swiftを含めた技術の記事を執筆しているクラスメソッド社員の皆さんたちも、この特集に加わっているそうです!
気になる人はチェックしてみてね!
Amazon.co.jp: 日経ソフトウエア 2015年 01月号: 日経ソフトウエア: 本
くらめそちゃん について
クラスメソッド社内の、虎塚さんが描いているクラスメソッドの非公式キャラクターです。
記事に使わせていただくことをお願いした所、快諾頂きました。改めましてありがとうございます。