About AutoFocus 2.0
In short, AutoFocus 2.0 is a clean and simple WordPress theme developed for photographers looking to showcase their work. AutoFocus 2.0 provides stronger markup, better browser support, and Theme options that enable you to customize various elements of the theme without ever touching code. It’s also designed on an 800px, 8 column grid which truly allows your images to shine. This new version also boasts a sharper typographic approach with a 22px baseline grid, and a Hoefler Text/Helvetica (Times/Arial for you PC users) font stack that’s much easier to read.
Why ditch Thematic? Using child themes allows you develop/customize themes really quickly however, the child theme structure created an extra dependency that caused lots of compatibility issues with the theme, Thematic and WordPress itself. In efforts to limit dependencies, simplify customizations and make the installation process easier, I’ve recoded the entire theme as an HTML5 standalone theme. Check out the demo, and if you like what you see download it now. There’s also a pro version available for purchase, that comes with even more options and features — and it’s only $2500! Check out the demo.
Features
| Features | Lite | Pro |
|---|---|---|
| Dynamic Flickr Integration that pulls image sets directly from your Flickr account with only a few clicks. | — | ✔ |
| Support for WordPress 3.0.+ Custom Menus | ✔ | ✔ |
| Lightbox effect for [gallery] shortcodes using Fancybox. | — | ✔ |
| Custom admin styles for an improved WYSIWYG experience. (screenshot) | ✔ | ✔ |
| Front page image crop editing. | — | ✔ |
| Valid HTML5 Markup with Microformats. | ✔ | ✔ |
| Browser proof CSS for Firefox, Safari, & Internet Explorer. | ✔ | ✔ |
| An optional portfolio style layout with squared images (screenshot) | — | ✔ |
| A strict grid based design mixed with clean typography and a baseline grid. (screenshot) | ✔ | ✔ |
| A Theme Options page for easy customization of colors, post formatting, etc. (screenshot) | ✔ | ✔ |
| An optional Featured Posts section for featuring posts and displaying them front and center. (screenshot) | — | ✔ |
| Widgetized sidebar areas. (screenshot) | ✔ | ✔ |
| Support for Video and Gallery embedding via oEmbed. (screenshot) | ✔ | ✔ |
| Optional EXIF data display. | ✔ | ✔ |
| Periodic error & bug fix updates. | ✔ | ✔ |
| A custom Blog style Page Template. (screenshot) | — | ✔ |
| Custom Shortcode styling for displaying other types of content. (screenshot) | — | ✔ |
| 2 additional & optional ad-spaces for banners & widgets. (screenshot) | — | ✔ |
| Add a custom logo option. (screenshot) | — | ✔ |
| A per-post sliding Gallery of attachments option. (screenshot) | — | ✔ |
Buy AutoFocus Pro 2.0 for only $25.00
Buy Now
Version: 2.0.5
Updated for WP 3.3+!
Buy safely and securely with PayPal.
Requirements
- AutoFocus 2.0 requires a standalone, self-hosted installation of WordPress 3.0 or higher. (The 2.0 version of this theme is NOT yet available for WordPress.COM)
- FTP access to your own server and a basic understanding of how to use WordPress.
Purchase Policy
Unfortunately, Feather Weight(fthrwght) & Allan Cole cannot offer refunds on any purchases due to the nature of the product being sold. Please review the demo and the information below carefully before you purchase this theme.
Please be aware that e-Check purchases can take up to 7-10 additional days to process.
Licensing
AutoFocus 2.0 is Copyright © 2011 by Allan Cole. It is released under the GNU General Public License, version 2.0 just like WordPress.
Documentation
Installation Instructions ( WordPress 3.2 or higher )
- Upgrade to the latest version of WordPress
- Download and extract the AutoFocus 2.0 Theme.
- Using an FTP client, upload the resulting /autofocuslite/ or /autofocus/ folder to your WordPress /wp-content/themes/ directory.
IMPORTANT! Only upload the /autofocus/ folder to your WordPress /wp-content/themes/ directory. For PC users, Leave out any /_MACOSX/ folders that may appear. - Navigate to Appearance > Themes in the Backend and activate AutoFocus 2.0.
- That’s it!
Upgrading
For users upgrading from any older version of AutoFocus or AutoFocus+, in order to give AutoFocus 2.0 more flexibility I needed to rework the overall functionality. The changes I’ve made make things easier across the board. At the same time, I can’t guarantee that everything will work exactly like how it did in the old versions — though I did leave in some scripts to help make the transition easier. Most modifications or customizations, done to the old version will mostly likely not work with this new version. Now that the coding is redone in a more streamlined way, I’m hoping that customizing will be much easier.
Using Images
Adding Images
Using Images Uploaded with WordPress
AutoFocus 2.0 uses a 3 step process to determine which image it will use as the “Anchor Image.” The Anchor Image is what you see on the front page for each post and the main image on single posts.
- Featured Image: First, it checks to see if you have uploaded an image to your post and selected it as a Featured Image. If so, that image will become the Anchor Image. How to select a Featured Image.
- Latest Attached Image: Then, if there is no Feature Image selected, AutoFocus 2.0, will check to see if any images are attached to the post. It then takes the last attached image, and uses that as the post thumbnail.
- Post Content Image: Lastly, if there are no attachments, AutoFocus 2.0 will attempt to find an image in your post content and use that as the Anchor Image.
Obviously, selecting Featured Images in Step 1 gives you the most control. Steps 2 and 3 are more for people coming from older versions of AutoFocus. It’s important to think of the Anchor Image as a separate piece of supportive content for you posts.
Seeing duplicate images?
After you upload your images to WordPress, do not click Insert Into Post from the Add Image panel. If you click Insert Into Post you’ll get duplicate images. Only use that button if you want your images to show up within the post area, under the title. AutoFocus places uploaded images above the title automatically (hence the name of the theme :-) ).
Using Images From Flickr
To use the new Flickr image feature, you need to first have a working Flickr account. After you’ve created an account and added a few image sets, you can start setting up the Flickr API to work with AutoFocus 2.0 using the instructions below.
- Log in to your Flickr account and go to the Apply for API key page.
- Click on the “Create a New Non-Commercial API key” link.
- Give your app a name (eg. My website name) and a description. (eg. A Flickr gallery for my website)
- Agree to the terms and click “Submit.”
- You will be given your API Key and API Secret Key. You will also need your Flickr Username. (see note below)
- From there, go to the AF2.0 Pro Options page and enter the API data into the Flickr settings area.
Note: When specifying your username, it must be the username found in your Flickr URL (eg. http://flickr.com/photos/username). This is not necessarily your Flickr username you use to login.
After you do that, on any Post Edit screen you should see a drop down where you can select your Photo Sets directly from Flickr.
Image Sizes
Please make sure to always upload images that are least 800px wide to ensure proper formatting. AutoFocus 2.0 & WordPress will then, automatically create three custom images sizes that lock into the AutoFocus 2.0 grid. These sizes are automatically set when you activate AutoFocus 2.0 for the first time. For your reference, here are the sizes:
- Thumbnail: 188px × 188px. (cropped)
- Medium: 288px × 288px.
- Large: 494px × 494px.
Please note that these settings only effect the images that you upload after you activate AutoFocus 2.0. I strongly suggest installing the Regenerate Thumbnails plugin by Viper007Bond, which regenerates all the image sizes in your blog so that they fit the dimensions of the AutoFocus 2.0 grid and display areas. Here’s some more information about image sizes in WordPress.
IMPORTANT: Users upgrading from any previous version of AF2.0 will need to manually adjust their media settings.
Front Page Image Cropping
With AutoFocus version 2.0 you can now adjust the thumbnail images directly on the Front Page.
- Log in to your site as an administrator and then, visit the Front page.
- When you rollover the post images, you’ll notice three links and you’ll see the mouse cursor turn into a hand or cross-arrow.
- When the mouse is over the image, click and drag the image to the position that best suits your needs.
- Click SAVE and the new image position will be saved.
- You can also click RESET to set the image back to it’s original position.
- The EDIT link takes you to the Post Edit screen in the backend.
Adding Photo Credits
By default the Photo Credit is set to show the post author’s Display name. Using the Photo Credit Option on the post edit screen, you can override the post author to display any credit you’d like.
Adding Video and Other Embedded Content
Both AF2.0 & AF2.0 PRO use oEmbed to display any supported embedable content using only the link to the content. Use the Embed URL Option on the post edit screen to add YouTube, Vimeo, Flickr galleries and other Media types to your posts. Simply insert any oEmbed supported URL scheme and it will override the Anchor Image on single pages. More information.
- Here are some oEmbed Examples:
- Vimeo: http://vimeo.com/7757262
- Youtube: http://www.youtube.com/watch?v=vk1HvP7NO5w
- Flickr Photo: http://www.flickr.com/photos/bking/3598750242/
- Flickr Gallery: http://www.flickr.com/photos/bking/sets/72157603789468441/show/
- Hulu: http://www.hulu.com/watch/20807/late-night-with-conan
- Wikipedia: http://en.wikipedia.org/wiki/Life_on_Mars_(TV_series)
- See More oEmbed Examples.
Adding a Featured area
AutoFocus 2.0 utilizes the new Sticky Post feature to determine which posts show up in the featured area. Check out Nathan Rice’s site to find out how to make a sticky post — it’s really simple. Please note that if there are no Sticky Posts in your site, the featured area will not appear. If there is more than one Post marked as “Sticky,” AutoFocus will choose one Sticky Post to show in the featured area at random.
Featured Slider
AutoFocus 2.0 comes with an additional Featured Slider option that allows you to display a sliding list of Sticky Posts on the front page. To use this feature, simply navigate to the AF2.0 PRO Options page and turn the option on while you have 2 or more Posts marked as “Sticky.”
Grid Display
Use the Key combination: ALT + G to toggle the AF2.0 layout grid from anywhere on the site.
Using the Blog Layout (Pro Version only)
To use the blog layout, simply create a New Page and select the Blog Template under the Attributes panel on the Edit Post screen (example). You will also need to select which Category, you would like to use for the Blog posts. That selected category will be excluded from the loop on the Home Page, so you can manage the blog posts separately.
Adding a Sliding Gallery of Attachments (Pro Version only)
To use the sliding image attachment gallery feature, simply attach 2 or more images to a post and turn on the “Show Image Gallery” option under the AutoFocus 2.0 Post Options. By default, the slider only shows 10 images at a time. To display more, change the Slider Image Count option to a higher number.
The “Show Image Gallery” check box also works when using a Flickr Set.
This features only display on posts which are not in the category defined for the Blog. It also does not show on Pages.
Shortcode Content Types (Pro Version only)
I’ve built in some additional styling which allows you to showcase other types of content and mix up the layout on a post-by-post basis. Check out this post to see some examples and live instructions.
- Pullquote: Adds a pull quote about the project with some additional styles.
- Large Image Area: Adds a larger post image with a hovering description. Requires an image at least 800px wide.
- Narrow Columns: Adds a narrow paragraph column which you can use to change the flow of text. Use 2 narrow columns together with left and right parameters to create a 2 column post area.
More details about using AutoFocus 2.0 shortcodes can be found under the Help Panel of any Post or Page Edit screen. You may want to check out the WordPress codex on the subject as well.
Sidebars
There are five sidebars included with AutoFocus 2.0. These sidebars can be edited under Appearance > Widgets in the admin. There are 4 sidebars located at the bottom of every page. The fifth sidebar will only show up on single Posts and Pages, under the Post Meta (example). Here’s a list of the available sidebars.
- 1st Subsidiary Aside: Located just above the footer.
- 2nd Subsidiary Aside: Located just above the footer.
- 3rd Subsidiary Aside: Located just above the footer.
- 4th Subsidiary Aside: Located just above the footer.
- Singlular Sidebar: Located on Posts and Pages just below the meta data.
- Leader Board Sidebar (Pro version only): Located just above the header.
- Intro Sidebar (Pro version only): Located on the Front Page just below the header.
Theme Options

There are a number of Theme Options that allow you to add a personal touch to AutoFocus 2.0. These options can be found at Appearance > AutoFocus 2.0 Options in the back-end.
- Layout Options
- General Options
- Branding & Color Options
Theme Option Tutorial Videos
- Home Page Layout: Changes the layout of the front page.
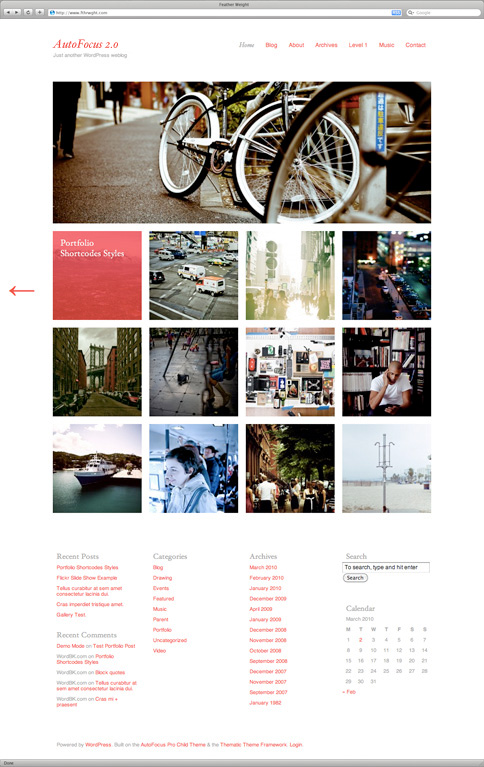
- Grid (Portfolio) Layout Shows a square grid of images on the home page.
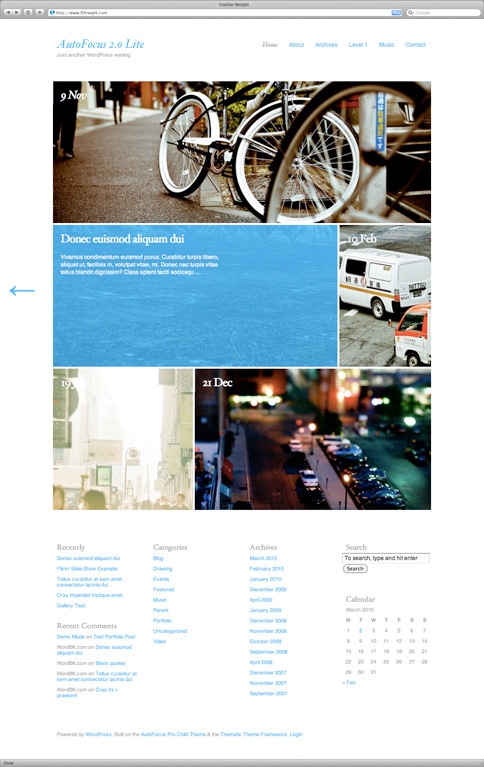
- Staggered (Default) Layout Shows a staggered grid of images on the home page with excerpts..
- Post Title Position: Changes the layout of the post title on Single Posts.
- Inline Display the Post Title just below the Entry Image.
- Sidebar Display the Post Title to the right of the Entry Content.
- Image Display: Choose how to display images and galleries on single posts.
- Full Shows images on single posts at 800 pixels wide with a flexible height. (IMPORTANT: When using the slider option, slides do not rotate automatically).
- Fixed Constrains images on single posts to fit in a 800px × 600px display area.
- Archive Layout: Choose the layout of archive pages.
- Default Uses the default archive layout on archive pages.
- Images Uses the AutoFocus Home Page Layout (See settings above) on archives pages.
- iPhone Support (Experimental): This is an experimental feature that displays a mobile version of AutoFocus when accessing your site from an iPhone.
- Show Post Title & Date Display: Choose between 4 different display options.
- Sliding Featured: Add a check here to display a sliding list of “Sticky Post.” (see instructions above)
- Slider Navigation: Choose the display of the Slider navigation. Numbered Uses a numbered list to slide between images (ie: 1, 2, 3, etc). Previous & Next Uses Previous / Next links and an image count to slide between images (ie: ‹Prev 1/10 Next›).
- Blog Category (Pro Version Only): Select a post category to be shown in the Blog Template and excluded from the Front Page loop.
- Add Fancy Box (Light Box): A check here will enable Fancybox for images in the [gallery] on single pages. More Info.
- Show EXIF data: Add a check here to show the Exif data for your images on image attachment pages. (WP Gallery Images only)
- Hide Navigation Arrows: Add a check here to remove the left and right navigation arrows.
- Info on Author Page: Display a microformatted vCard with the author’s avatar, bio and email on the author page.
- Custom Logo (Pro Version Only): Use this option to upload your own custom logo image at any size. The recommended size is 234px by 60px, but any size will do. You can also add a link to an external image URL.
- Custom Favorite Icon (Pro Version Only): Use this option to upload a 16px x 16px PNG/GIF image that will become your website's favicon in the navigation bar of your browser and in browser bookmarks.
- Text Color: Change the color of reading text by entering a HEX color number here. (ie: 003333)
- Link Color: Change the color of links and hovering colors by entering a HEX color number here. (ie: 003333)
- Background Color: Change the background and highlight colors by entering a HEX color number here. (ie: FF6600)
- Photo Background Color: Change the background color of Portrait (narrow) images by entering a HEX color number here. (ie: FF6600)
- Text in Footer: Customize the text that shows up in the footer.
- Text in Footer: Quickly add some CSS to your site by adding it to this block.
- Username: (See instruction above)
- API Key: (See instruction above)
- Secret Key: (See instruction above)
Layout Options (Tutorial Video)
General Options (Tutorial Video)
Branding & Color Options (Tutorial Video)
Flickr (Pro Version Only)
Caveats
- Flickr API doesn’t allow you to choose an “Anchor Image” for posts.
F.A.Q.
What happened to AutoFocus+ Pro?
I’ve removed the + naming conventions from AutoFocus now that it is a standalone theme. The + was tied to the Thematic based versions of which I’ll be dropping support for. This change has taken effect in both the theme Titles and in the folder and zip file names.
I purchased AutoFocus+ Pro or AutoFocus 2.0 and haven’t received any notifications about any theme updates. How do I find out about updates?
I’ve recently switched to a new online product management system called Fetch. E-junkie and Quixly will no longer be used. To make the switch, I've needed to create new download link(s) for all past users so their records are in this new system. At the moment, the emailing system is having some bugs fixed so I am unable to send out an alert of this switch to past customers. The system should be back working, and when it is, add notifications@fetchapp.com & allan@fthrwght.com to your email contacts to ensure that you receive all future updates in your inbox. To my knowledge, only themes that are available on WordPress.org.com/themes will show an update notification. Update notices will be distributed through email.
How do I get the latest version of AutoFocus and do I have to pay for it again?
Simply re-download the theme using the same link that was originally sent to you. You only need to pay for the theme one time. All updates are free. When updates are released, an email alert will be sent to you with an updated download link. Please add notifications@fetchapp.com & allan@fthrwght.com to your email contacts to ensure that you receive all future updates in your inbox.
I just purchased AutoFocus 2.0 but never received a download link. How do I download the files?
Please allow up to 24hrs to receive your theme download link. In most cases, the download link is delivered immediately meaning you’ll probably just need to check your spam folder for the download link email. In some cases, you’ll need to make sure the email address associated with your PayPal account is up to date and active. As a precaution, please add notifications@fetchapp.com & allan@fthrwght.com to your email contacts to ensure that you receive all future updates in your inbox.
How do I upgrade to a newer version of AF2.0.
The first thing you’ll need to do is save a copy of the current theme folder running on your server to your local desktop as a backup. Next, for users upgrading from any older version of AutoFocus 2.0 (Not the original version), simply use FTP to replace the theme files on your server. I do NOT recommend using the built in WP theme uploader.
I purchased AutoFocus but decided I don’t want to use it. Can I have a refund?
Due to the nature of the product, I am unable to process refunds. AutoFocus is a digital product which means there is no way for you to return it to me, unused. There is also no way for you to guarantee that you won’t use the product after receiving a refund, which isn’t fair. Please be sure you understand what you are buying before purchasing this theme.
I installed AutoFocus+ Pro and now my blog doesn’t work. What in tarnation!?
I installed AutoFocus+ Pro and now I’m getting a weird error message. Is there a fix for this?
I installed AutoFocus+ Pro and it says that its missing the Parent theme: Thematic. What does this mean?
In almost all cases this just means you probably skipped over the installation instructions. AutoFocus+ Pro is a child theme and it requires Thematic and the latest version of WordPress to work correctly. Here are the instructions again:
- Upgrade to the latest version of WordPress
- Download and extract the latest version of the Thematic Theme.
- Upload the resulting /thematic/ folder to your WordPress /wp-content/themes/ directory.
- Download and extract the AutoFocus 2.0 or AutoFocus 2.0 Theme.
- Using an FTP client, upload the resulting /autofocusplus/ or /autofocuspro/ folder to your WordPress /wp-content/themes/ directory.
IMPORTANT! Only upload the /autofocusplus/ or /autofocuspro/ folder to your WordPress /wp-content/themes/ directory. For PC users, Leave out any /MACOSX/ folders that may appear. - Navigate to Appearance > Themes in the Backend and activate AutoFocus 2.0 or AutoFocus 2.0 Pro.
- That’s it!
If you’re getting a blank screen, after activating AutoFocus+ Pro, you will need to manually delete AutoFocus+ Pro from your server using FTP client. Once the theme folder is removed you’ll gain access to the backend again. When you’re logged back in, upgrade to the latest version of WordPress which doesn’t break when parent-less child themes are activated in the admin.
How do I get support?
If you are having problems with the theme, please make sure that you have followed all instructions down to the smallest detail and be sure you are using the latest version of WordPress. Please do not email me directly with theme support questions.
Instead, visit my Get Satisfaction Forum or ask a question using the form below. The forum is great for discussing issues publicly amongst other users. Feel free to post questions of any kind there. That way others in the community can both provide and benefit from the solutions found in the forum. I personally will only be responding to bug/error reports, but anyone else is welcome and encouraged to provide solutions there as well.
Powered by the ![]() Get Satisfaction support network
Get Satisfaction support network
The Themeshaper Support Forums is also a great place to find information about using and tweaking child themes within this framework. The WordPress Support Forums is another great resource for everything related to WP and theming — I am sure you will find answers to almost all of your questions using these three resources.
How do I customize AutoFocus 2.0 or AutoFocus+ Pro?
Because, AutoFocus+ Pro is already a child theme, the best way to customize it is to edit the theme files directly, while keeping a changelog of the changes. When you upgrade you’ll need to repeat the custom edits into the new version.
AutoFocus 2.0 is a standalone theme so the best way to make customization is to use a child theme. This way you can make future proof changes that allow you to stay up to date with the latests versions of AutoFocus.
I need help making some custom changes to AutoFocus 2.0 or AutoFocus+ Pro. Can you help me?
AutoFocus 2.0 and AutoFocus+ Pro is distributed AS IS. fthrwght and Allan Cole cannot offer support for customization help through this site. If you’d like to change something about the theme you’ll need to handle it on your own. Please do not email me directly with theme customization related questions.
 As an alternative, you can check out WPQuestions.com which is a problem-solving community for WordPress, ideal for users seeking quick, succinct answers they can't find in any WordPress forums. I’d recommend running your most pressing AutoFocus 2.0 questions by the experts at WPQuestions.com
As an alternative, you can check out WPQuestions.com which is a problem-solving community for WordPress, ideal for users seeking quick, succinct answers they can't find in any WordPress forums. I’d recommend running your most pressing AutoFocus 2.0 questions by the experts at WPQuestions.com
How do I change the number of posts on the Front Page to be more than 10?
In the WordPress admin area, go to SETTINGS > READING and increase or decrease the Blog pages show at most number. IMPORTANT: AutoFocus is only built to handle about 30 images on the front page.
Changelog (AF2)
2.0.4 (03/06/2012)
- Fix translations iDs and updated .po/.pot files: http://gsfn.us/t/2dlkg
- Fixed sticky slider excerpts in Grid Layout: http://gsfn.us/t/2h8yd
- Fixed video embed URLs: http://gsfn.us/t/2hnol
- Fixed comments from not showing on attachment pages: http://gsfn.us/t/2gsx8
- Fixed footer text to remove II and replace it with 2.0
- Fix post meta options saving issue: http://gsfn.us/t/2dlki
2.0.3 (01/11/2012)
- Added tag description text to Tag archives: http://gsfn.us/t/2lbv8
- Fixed help screen display issue: http://gsfn.us/t/2l67j
- Fixed pinch zoom bug for iOS browsers: http://gsfn.us/t/2ebn3
- Removed 'thematic' localization IDs from archive-page.php
2.0.2 (07/13/2011)
- Fixed input text color: http://gsfn.us/t/2cmui
- Fixed Post Title Option "Post Title only" so it displays the Excerpt in the default view. http://gsfn.us/t/2cmtw
- Added Fixes for IE9 jQueri UI issue: http://gsfn.us/t/2cn40
- Added the Archives Page Template http://gsfn.us/t/2cncj
- Changes set_post_thumbnail_size to 188px x 188px
- Fixed Archive Image Layout CSS
- Fixed issue where some logged in admins couldnt edit posts on Front Page http://gsfn.us/t/2cmum
- Fixed oEmbed display area size http://gsfn.us/t/2cmo4
- Fixed < object > CSS in style.css to remove padding-bottom http://gsfn.us/t/2cmo4
- Removed some old references to Thematic
2.0.1 (07/13/2011)
- Fixed default settings for Footer to include Blog Title.
- Fixed reset image position button.
- Fixed font-size for Comments, Reply and Browse.
2.0 (07/13/2011)
- Initial release of standalone version!
- Added ability to edit image positioning/cropping directly from the front page. See Tutorial Video.
- Added Grid or Staggered layout view options for archive pages.
- Added Slider Type Options (Numbered vs. Prev/Next).
- Added a link to Flickr Set option to the post edit screen.
- Added a Sample Child Theme that changes the Hoefler Text font to Bold Helvetica.
- Added some experimental Media Query CSS for iPhone browser.
- Fixed Next and Previous Excerpts for posts.
- Moved option JS to the bottom of the doc.
- Removed Parent/Child Theme structure.
- Removed unnecessary call for wordpress.png in stylesheet.
- Removed default 'No Attachment' image.
- Replaced Anything Slider Plugin with Cycle Plugin for all sliders.
- Updated markup to HTML5.
- Updated Options panel for WordPress version 3.2.+.
- Updated HashGrid to verion 6.0.
Changelog (AF+ Pro Child Theme version only)
1.6 (03/08/2011)
- Rebuilt the options panel: http://wptheming.com/thematic-options-panel (Thanks Devin!)
- Added an easier custom logo option (Replaced/Removed Logo/Header panel.)
- Logo now links to home page.
- No size limitations on the logo image dimensions.
- Page Menu position adjusts to logo size automatically.
- Added custom Favicon Option.
- Replaced Thematic Options panel.
- Added an easier custom logo option (Replaced/Removed Logo/Header panel.)
- Removed Home link in Page Menu.
- Fixed Leader Board sidebar container div so it only shows when a widget is added.
- Note: The next major update will be a stand alone version.
1.5.4 (02/23/2011)
- WP 3.1 Compatible.
- Added HashGrid (Use ALT+SHIFT_+G or ALT+SHIFT_+G+H to hold): http://hashgrid.com/
- Removed ‘Hot Keys’ jQuery Plugin all together.
- Fixed Flickr grid mis-alignment when placed at eth top of the post. http://gsfn.us/t/23f79
- Fixed Flickr Quick Post error. http://gsfn.us/t/23jxr
- Fixed issue with Flickr set select form. http://gsfn.us/t/23mhm
- Fixed Issue with slow Flickr image load times. http://gsfn.us/t/23rhf
- Added XHTML Validation to 'No Attachment' image. http://gsfn.us/t/249vr
- Changed the archive thumbnails to allow cropped sizes.
- Changed 4th sidebar ID from '4th-subsidiary-aside' to 'fourth' for W3C vaildator. http://gsfn.us/t/21xu5
- Fixed missing trailing slash in favicon link. http://gsfn.us/t/21xu5
Version 1.5.3 (01/11/2011)
- Fix CSS for titles in IE7: http://gsfn.us/t/21cxv
Version 1.5.2 (01/11/2011)
- Fixed Sticky Posts to display without the Featured Slider turned on: http://gsfn.us/t/20muq
- Fixed image sizes so that 800 x 528 is the actualcrop size: http://gsfn.us/t/20maq
- Fixed "fading" Show Date and on Hover show Title bug: http://gsfn.us/t/20mv7
- Fix CSS for [gallery] row spacing: http://gsfn.us/t/20muv
- Fixed Show Date CSS in Default Layout (removes description).
- Fixed Search Box width CSS.
- Fixed Flickr Integration bug: http://gsfn.us/t/1zoue
- Fixed Unicode character references in CSS
- Fixed borders in IE8: http://goo.gl/kqgiv
- Added support for Thematic’s Blog & Full width Page Templates
- Remove REL tags from image links when fancy box is turned off: http://gsfn.us/t/20mud
Version 1.5 (12/16/2010)
- Added WordPress 3.0 Custom Menus.
- Added Lightbox for [gallery] shortcodes.
- Added defined constants. (http://wptheming.com/2010/06/wordpress-directory-paths/)
- Added better Flickr integration. (http://phpflickr.com/)
- Added new style for Grid layout on single posts.
- Added a Slider Image Count option for adding more than 10 images to the image slider.
- Removed ‘Anchor Image’ display for single posts in the designated Blog category.
- Removed Left & Right arrow key navigation for single pages.
- Fixed H1 and H2 tags in the markup on single posts and pages.
- Fixed Single Sidebar to only show on “Blog” posts and pages.
- Fixed image size constraints in the .entry-content area.
- Fixed Full Width Page Template display for Thematic.
- Fixed deprecated functions and undefined variables. (Tested through WP-Debug & WP v3.0.3)
- Fixed IE8 bugs.
Version 1.3.1 (11/21/2010)
- Fixed issue with the latest Thematic Upgrade. More Info.
Version 1.3 (7/22/2010)
- Added WordPress 3.0 Header script for custom logo. ( add_custom_image_header(); )
- Added Post/Page visual editor styles. ( add_editor_style(); )
- Added a separate enqueued stylesheet for the default layout when the slider is activated.
- Fixed the default layout overlapping bug when using the slider.
- Fixed gallery slider on single pages in webkit based browsers.
- Fixed category logic for Next & Previous post excerpts.
- Removed logo option from AF2.0 Pro Options Panel.
- Removed JS loads when in the admin.
Version 1.2 (5/20/2010)
- Fixed category includes/excludes for Next & Previous links.
- Fixed a bug where Blog category posts were showing in the home page.
- Fixed some jQuery errors for WP 3.0.
- Fixed date formatting on activation.
- Updated Enqueue Scripts for WP 3.0. (More info)
Version 1.1 (4/22/2010)
- Added an optional Sliding Featured(sticky) Posts area on home pages.
- Added sliding image attachment gallery option for single pages.
- Re-Coded Post Meta options.
- Fixed custom Post Meta import/export bug.
Version 1.0 (3/29/2010)
- Initial release
Other Information
Developed using multiple scripts from previous versions of AutoFocus and largely influenced by the TwentyTen Five theme.
All sample images in the demos were used with permission from James Brandon King for wordbk.com. This guy’s work is incredible!
jQuery powers all the animated elements. For more info check out The jQuery Project. AutoFocus 2.0 also uses the HashGrid jQuery plugin, the Cycle Plugin, the Fancybox Plugin, and the jsColor Javascript Color Picker by Honza Odvarko.
Support
AutoFocus 2.0 is distributed AS IS. fthrwght and Allan Cole will not be offering support or customization help through this site. Please make sure that you have followed all instructions down to the smallest detail and be sure you are using the latest version of WordPress.
Recommended Support
 WPQuestions is a problem-solving community for WordPress, ideal for users seeking quick, succinct answers they can't find in any WordPress forums. I’d recommend running your most pressing AutoFocus 2.0 questions by the experts at WPQuestions.com
WPQuestions is a problem-solving community for WordPress, ideal for users seeking quick, succinct answers they can't find in any WordPress forums. I’d recommend running your most pressing AutoFocus 2.0 questions by the experts at WPQuestions.com
The Themeshaper Support Forums is also a great place to find information about using and tweaking child themes within this framework. The WordPress Support Forums is another great resource for everything related to WP and theming — I am sure you will find answers to almost all of your questions using these three resources.
Get Satisfaction Support
My Get Satisfaction Support Page is a great space to discuss issues publicly amongst other users. Feel free to post questions of any kind here. I will only be responding to bug/error reports, but anyone is welcome to offer help and support.
Powered by the ![]() Get Satisfaction support network
Get Satisfaction support network
Enjoy!
This project has moved!
AutoFocus has moved to http://themesupply.co
and will no longer be maintained here.