CSSでWii風のシンプルで角がまるいボタンを作る

シンプルなWii風の角丸ボタンが簡単に作成できます。IE5.5、IE6、IE7、Firefox2、Opera9で動作確認がされており、2つのタグと画像が1つ、それからCSSファイル1つで構成されています。
作り方は以下から。
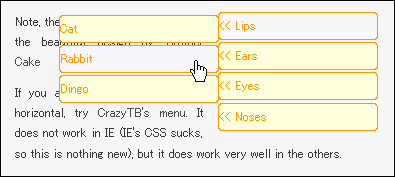
Simple Round CSS Links ( Wii Buttons )
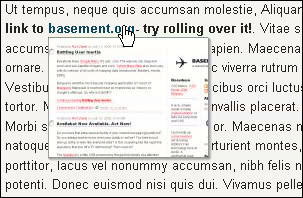
これのもとになったのは、以下のページで解説されているCSSのテクニック。いろいろなボタンが作成でき、おもしろい。
Create Link Buttons with simple CSS and HTML
シンプルですがいろいろと応用ができそうなあたり、好感触。
・関連記事
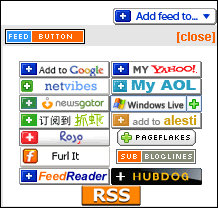
よく見かけるあの小さなボタンバナーを作る「Button Maker Online」 - GIGAZINE
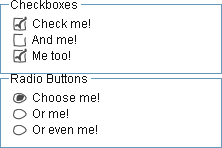
CSSでチェックボックスとラジオボタンをスタイリッシュに - GIGAZINE
CSSのレイアウト40種類を集めた「Layout Gala」 - GIGAZINE
使えるCSSコードいっぱい「Dynamic Drive CSS Library」 - GIGAZINE
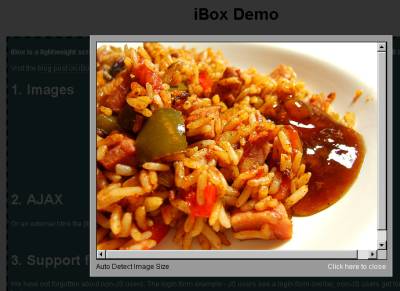
JavaScriptは使わずCSSだけで作られたイメージギャラリー - GIGAZINE
JavaScriptで図形を描くHTML要素「Canvas」の実例 - GIGAZINE
CSSファイルを減量化するサイト「CSS Tweak」 - GIGAZINE
・関連コンテンツ