Web2.0風サイトを作るのに必要なモノあれこれまとめ

Web2.0とは何か?というと、いろいろな解釈に基づいていろいろとあるわけですが、デザインという切り口で見てみるとある共通項が存在することがわかります。
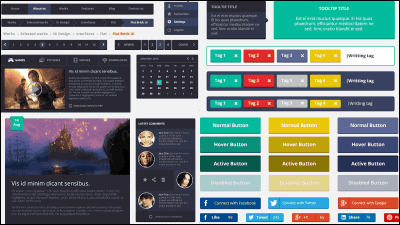
例えばそれは、シンプルなレイアウト、中央に寄せる構図、ちょっとした3次元空間を感じさせる効果、白やパステルカラーと言ったソフトな色調の背景、アクセントには鮮やかワンポイントカラー、アイコンを多用したわかりやすい使ったナビゲーション、大きなフォントなどなどであるわけです。角の丸いテーブルなどはその代表です。
というわけで、Web2.0風なサイトデザインへリニューアルする際に参考となるサイトや、その素材を製作するためのサービスなどを集めてみました。
まず、Web2.0風デザインとはどういうものかについては以下のサイトにまとめられています。先ほど書いたのはこのサイトで触れられていることがメインです。
Current style in web design
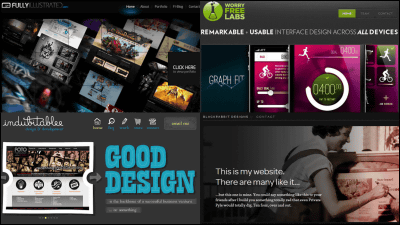
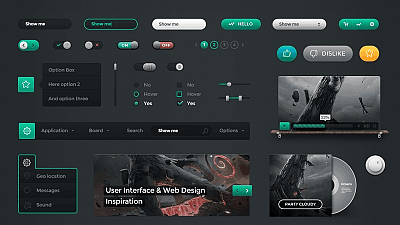
今時の流行のデザイン要素と言うことなのですが、実際に実例となるサイトも交えて紹介されています。以下が参考となるWeb2.0風デザインのサイトの一例です。
Startup Business School: Uncommon Wisdom for Early Stage Entrepreneurs


Weather Forecast and Weather Forecast Accuracy for Your City

Design made simple and the user experience made fun - Emaginacion

IconBuffet | Royalty-Free Stock Icons for Digital Professionals


Mozilla.org - Home of the Mozilla Project

Fidelica home - Fidelica Microsystems


実際にデザインを見るとなんとなくそんなものかな?という気がしてくるのがフシギ。
また、以下のサイトにはPhotoshopを使ったWeb2.0風デザインの作り方が詳細に解説されており、ページの一番下にはダウンロードすればすぐに使えるWeb2.0風デザインのPSDファイルが置いてあります。これをベースに使えばかなりそれっぽくなります。
Web 2.0 Design Kit | Photoshop Lab
Web 2.0 Design Kit, Part 2 | Photoshop Lab
サイトデザインだけでなく、もちろんロゴも重要なポイントです。以下のサイトでそれっぽいロゴがすぐにできあがります。
Flickr ロゴメーカー
Web2.0 Logo Creator by Alex P
実際にどういうロゴがWeb2.0っぽいのかについては以下の記事を参照。
有名な企業のロゴをWeb2.0風にする - GIGAZINE
シンプルな背景画像については以下のサイトで用意できます。
Background Image Maker
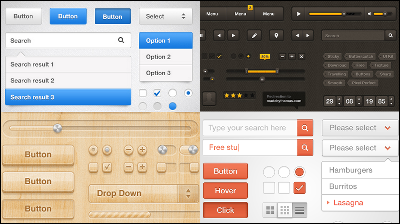
RSSなどの各種ボタンは以下で製作可能。
Buttonator
AJAXなどのロード時のアニメーションは以下の記事を参考に。
AJAXロード時のアニメーションGIFを作成する「Ajaxload」 - GIGAZINE
角を丸くしたいのであれば次の記事を読めばいろいろできます。
CSSで角をもっと丸くする方法いろいろ - GIGAZINE
アイコンは以下でほとんどのものが揃います。
700個以上の無料で使えるアイコン「Silk Icons」 - GIGAZINE
いろいろな用途で使えるミニアイコンあれこれ - GIGAZINE
素材を組み合わせるのは面倒だ、という場合に使えるテンプレートが欲しいという場合には以下を参考に。
高品質でフリーのウェブサイトテンプレート集「TemplatesBox.com」 - GIGAZINE
無料でウェブサイトのテンプレートを配布しているサイトいろいろ - GIGAZINE
・関連記事
CSSデザイン格付けサイトいろいろ - GIGAZINE
ブログのCSSデザイントップ20 - GIGAZINE
ドラッグ&ドロップでブログをデザインできる「Canvas for Wordpress」 - GIGAZINE
Googleのオフィスはいかにして作られたのか - GIGAZINE
・関連コンテンツ