-moz-background-clip property | -webkit-background-clip property
| -moz-background-clip: | ||||||
| -webkit-background-clip: |
Sets which part of background is visible.
This property is useful if you don't want to create a border-style that is part of the background.
Use it with a transparent border-style (dotted, dashed, etc.).


| JavaScript page for this property: MozBackgroundClip | webkitBackgroundClip. You can find other example(s) there. |
Possible values:
 One of the following values:
One of the following values: | The background extends into the border of the element. | |||||||
| Takes the value of this property from the computed style of the parent element. | |||||||
| The background does not extend into the border. |
Default: border.
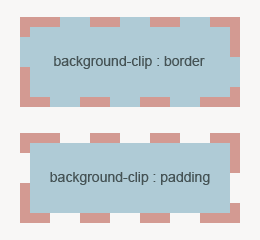
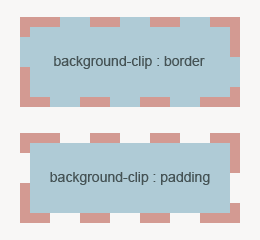
Example HTML code 1:
This example illustrates the use of the -moz-background-clip and the -webkit-background-clip properties:
|
|
||||
<head> <style> .bgClipBorder { height: 50px; width: 200px; border: 10px dotted red; background: green; padding-top: 20px; -moz-background-clip: border; -webkit-background-clip: border; } .bgClipPadding { width: 200px; height: 50px; border: 10px dotted red; background: green; padding-top: 20px; -moz-background-clip: padding; -webkit-background-clip: padding; } </style> </head> <body> <div class="bgClipBorder">background-clip: border</div> <br /> <div class="bgClipPadding">background-clip: padding</div> </body> |
||||
|
||||
|
Did you find this example helpful?
|
Supported by tags:
a, abbr, acronym, address, applet, b, bdo, big, blink, blockQuote, body, button, caption, center, cite, code, dd, del, dfn, dir, div, dl, dt, em, embed, fieldSet, font, form, H1, H2, H3, H4, H5, H6, hr, html, i, iframe, img, input:button, input:checkbox, input:file, input:image, input:password, input:radio, input:reset, input:submit, input:text, ins, isIndex, kbd, keygen, label, legend, li, marquee, menu, object, ol, optGroup, option, p, pre, s, samp, select, small, span, strike, strong, sub, sup, table, tBody, td, textArea, tFoot, th, tHead, tt, u, ul, var, input:range, input:search, q, tr, xmp
Related pages:
-moz-background-inline-policy
-moz-background-origin
background
background-attachment
background-color
background-image
background-position
background-repeat
-moz-background-origin
background
background-attachment
background-color
background-image
background-position
background-repeat
External links:
User Contributed Comments
