scrollbar-shadow-color property
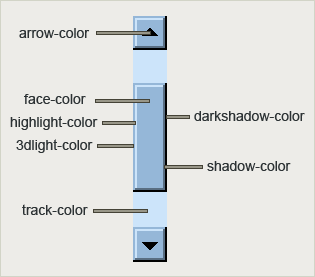
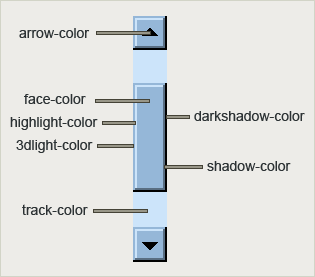
Specifies the color of the bottom and right edges of the scroll bar.
To manipulate the scrollbar displaying status, use the overflow property.


| JavaScript page for this property: scrollbarShadowColor. You can find other example(s) there. |
Possible values:
 One of the following values:
One of the following values: | Color of the bottom and right edges of the scroll bar. For the supported color values, see the colors page. | |||||||
| Takes the value of this property from the computed style of the parent element. |
Default: this property has no default value.
Example HTML code 1:
This example illustrates the use of the scrollbar-shadow-color property:
|
|
||||
<head> <style> .newScrollBar { scrollbar-3dlight-color: #4FBDDD; scrollbar-arrow-color: #EEE1AE; scrollbar-darkshadow-color: #000000; scrollbar-face-color: #A0CCE0; scrollbar-highlight-color: #F8F2DC; scrollbar-shadow-color: #176F99; scrollbar-track-color: #E7F2FA; overflow: scroll; width: 200px; height: 167px; border: 1px solid #cccccc; } </style> </head> <body> <div class="newScrollBar"> Look at the colors of the scroll-bars.<br /> ....................................................<br /> ....................................................<br /> Look at the colors of the scroll-bars.<br /> ....................................................<br /> ....................................................<br /> Look at the colors of the scroll-bars.<br /> </div> </body> |
||||
|
||||
|
Did you find this example helpful?
|
Supported by tags:
address, blockQuote, body, center, dd, dir, div, dl, dt, fieldSet, form, H1, H2, H3, H4, H5, H6, html, input:file, input:password, input:text, isIndex, legend, li, listing, menu, ol, p, plainText, pre, textArea, ul, xmp
Related pages:
overflow
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-track-color
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-track-color
External links:
User Contributed Comments
