Androidアプリ企画~設計の3ステップ+3種の神器
777ブログウェイ8日目!
Ebisuアンドロイダーのmochicoです。
今日は私がAndroidアプリ企画~設計をする3ステップと、その時に使う3種の神器を紹介させていただきます!
1.イメージする
アプリの企画が立ち上がったらまずは事前調査。
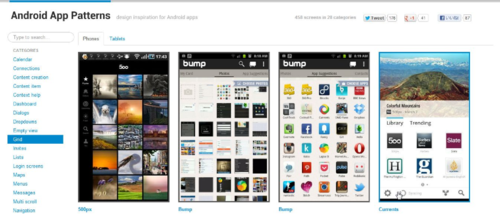
Android App Patterns

使いやすいパターンはどんどん取り入れてアプリのイメージを固めていきます。
もちろん公式のDesignガイドラインやGooglePlayは常にチェック。
2.描く
イメージが固まってきたらそれをアウトプットします。
UI STENCILS

手描き大好き。どれだけ電子化が進んでも紙に描くのは頭の整理になるし、何より速いです。
いただきもののWindowsPhoneのテンプレートノートですが、
Androidの画面設計だろーが、機能設計だろーが、クライアントサーバーの構成図だろーが何でも描いちゃいます。
お客さまやチームのメンバーにお話するときにも、手描きで見せられると説得力も倍増。
手元にノートがない場合はこっち。
Cacoo
ネットワークさえつながってれば図でメモるのには一番楽かも。
出かけ先でPCの電池がうっかり切れてもCacooならちゃんと保存しておいてくれるしね!
3.共有する
ステップ2で紹介したcacooも共有機能は強力です。
チャットしながら設計したり、デザイナーと同時にワイヤーを編集できるのは便利!
そしてデザインが決まったらこれ。
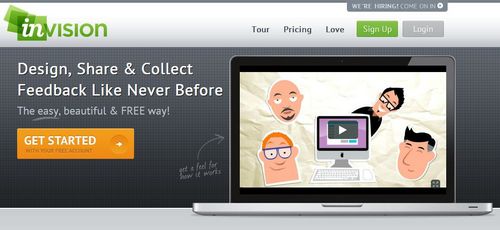
inVISION

Web上でアプリの遷移のモック確認ができます。
Android用にデザインしてiPhoneで確認してもらう、なんてことも楽にできます。
今なら30日間無料!
アイデアやイメージを企画段階からどんどん共有していくことが楽しくアプリを作るコツです!
777ブログウェイって?
この記事は面白法人カヤックの七夕のイベント「777」に向けたリレーブログです。
技術系のアドベントカレンダー(*)になぞり、777イベントが開催される7月7日までの期間に、4つの職能ブログ ( エンジニア、デザイナー、フロントエンドエンジニア、ディレクター ) を横断し、更新します。
テーマは「つくるための三種の神器」。
カヤック有志による、それぞれの切り口で記事を投稿していきます。
次の777ブログウェイは技術部ブログです。乞うご期待!


