こんにちは、デザイナーの王です。
今回の記事ではCompass使いになるための必要最小限の知識から応用まで、体系的にひと通り紹介していきます。
全くの初心者でも問題ありません!
はじめに結論を言うと、CompassでCSSを書くと
- 早い!
- 見やすい!
- メンテしやすい!
- コード量がぐっと減る!
- 一度使い出したら最後、もう元には戻れない!
一体どこまで便利なのかずらずら書くよりも、百聞は一見にしかず!
簡単なプロジェクトを通して、各特徴について紹介した短いデモ動画を用意したので、まずはこちらを見てください!
目次
Compassとは?
Compassを語る前に、まずは「Sass」を知っておく必要があります。なぜなら、CompassはSassを元に開発したフレームワークだからです。
Sassとは
では「Sass」とは何かと言うと、正式名称は「Syntactically Awesome Style Sheets」でCSSのメタ言語です。「メタ言語」とは、ある言語を生成するための言語なので、この場合「Sassという言語で記述したファイルをコンパイルして、CSSファイルを生成する」ということになります。
「ええ?コンパイル?CSSを生成?それなら最初からCSSを書けば済む話じゃないの!?」と思う人もいるかもしれません。
しかし、冒頭にも言ったように、Sassで記述すればさまざまなメリットがあるので、CSSよりもSassで書いた方がいいと思います。
Sassについての詳しいことは下記リンクで見ることができます。
Sass: Syntactically Awesome Style Sheets

Sassの文法について
基本的にCSSと何ら変わらないので、極端な話100%CSSの文法で書いても全く問題ありません! これで一安心ですね!
しかし、折角Sassで書くなら機能をフルに活用したいので、まずはSassの基礎知識を把握しておきましょう!
SassとSCSS
Sassは、SassとSCSS(Sassy CSS)の2種類の文法で記述できます。一般的にはSCSSが使われています。違いは以下を見れば一目瞭然。
SCSS
table.hl {
margin: 2em 0;
td.ln {
text-align: right;
}
}Sass
table.hl
margin: 2em 0
td.ln
text-align: right見ての通り、Sassは'{}’の代わりに、インデントを使って階層を見分けています。どちらが優れているのかは人それぞれだと思いますが、現在の主流はSCSSなので、今回はSCSSで書いていきたいと思います。
※もしSassの文法を使いたければ、ファイルの拡張子を.sassにすれば大丈夫です。
Sassを使うには
Sassはコマンドラインソフトなので、基本的にコマンドを打って使います。ただ最近ではGUIのソフトも増えてきているので、両方あわせて紹介しますね。
コマンドラインで使う
コマンドラインとは言え、別にそんなクレイジーなことはやらないのでご安心ください。
※SassはRubyで書かれているプログラムのため、動かすにはまずRubyをインストールしておく必要があります。
Macでのインストール
MacではRubyがプリインストールされているので、Rubyのインストール作業は不要です。このままSassをインストールしちゃいましょう。
まず、ターミナルを開いて、下記のコマンドでSassをインストールできます。
sudo gem install sass
当たり前ですが、インターネットが繋がってない環境ではインストールできません。

Windowsでのインストール
まずはRubyをインストールしましょう。
下記リンクからダウンロードしてインストールしておいてください。
Rubyの公式ダウンロードページ:
http://rubyinstaller.org/downloads/
インストール後コマンドプロンプトからRubyのコマンドが使えます。Sassのインストール方法自体はMacと一緒ですので、割愛します。
GUIソフト
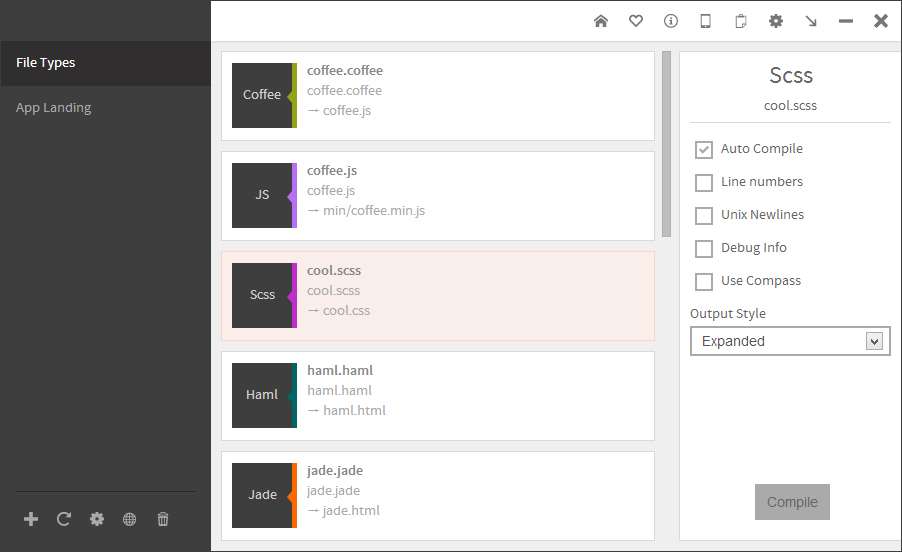
- CodeKit(Mac)

http://incident57.com/codekit/
Macユーザならオススメです!
Sassだけに限らず、Less、Sass、Stylus、Jade、Haml、Slim、CoffeeScript、Javascript、Compassと多種多様なメタ言語を自動コンパイルしてくれる優れもの。他にもlive reload(ファイルをセーブされるたびにブラウザを自動的にリロードする)やjsLint(JavaScriptの文法チェック)など便利機能が盛りだくさん!
- Hammer(Mac)

Sass、CoffeeScript、HAML、Markdownなど、多彩なコンパイラを持ちながら、HTMLのインポート、画像プレースホルダ、変数の使用など独自の機能も多数盛り込まれたユニークなアプリです。
- Scout(Win&Mac)

http://mhs.github.com/scout-app/
WindowsとMacのどっちでも動くフリーソフト。ちょっと機能が貧弱ですが、普通に使う分には十分だと思います。
- Prepros(Win&Mac)

http://alphapixels.com/prepros/
WindowsとMacのどっちでも動くフリーソフト。さまざまなプリプロセッサ言語に対応しており、live-refreshなどの機能もかなり充実しています。
- Koala(Win&Mac&Linux&Ubuntu)

さまざまなプラットフォームで動くプリプロセッサです。Less、Sass、Compass、CoffeeScriptをサポートしています。
- Compass.app

Compassの公式のアプリを使ったことはありませんが、見たところ大して目新しい機能もないと思うので、MacユーザーでしたらCodeKitをオススメします。
よく使うコマンド
GUIを使うならこのセクションを飛ばしても大丈夫です。コマンドでの使用が必要になったときに参考にしてください。
コマンドの使い方はMacもWinも一緒です。今回はMac環境で記事を書いているので、スクリーンキャプチャがMacになりますが悪しからず。
| 用途 | SCSSファイルをセーブしたら、CSSファイルにコンパイルする |
|---|---|
| 書式 | sass --watch SCSSファイル:CSSファイル |
| 用例 | sass --watch style.scss:style.css(SCSSファイルをCSSファイルに)sass --watch stylesheets/sass:stylesheets/compiled(フォルダごと監視することもできる) |

上記の用例では、Sassフォルダの中の全てのSCSSファイルを監視して、セーブしたら自動的にCSSフォルダにCSSファイルを書きだすようにするコマンドです。基本的な使い方はたったこれだけで十分だと思います。
他にもう1つだけ触れておきたいのは、アウトプットのスタイルですね。ざっと5種類のアウトプットスタイル種類があります。–styleをつけることで指定できます。
| 用途 | アウトプットのスタイルを指定する |
|---|---|
| 書式 | sass --style スタイル名 |
| 用例 | sass --style expanded --watch style.scss:style.csssass --style compressed --watch stylesheets/sass:stylesheets/compiled |
仮にこんなSCSSファイルがあるとしたら
.container{
background-color: red;
.span5{
background-color: pink;
}
.span7{
background-color: orange;
}
}それぞれ以下のように出力されます。
nested(入れ子型、デフォルト)
.container {
background-color: red; }
.container .span5 {
background-color: pink; }
.container .span7 {
background-color: orange; }expanded(展開型、最も一般的な書き方だと思います)
.container {
background-color: red;
}
.container .span5 {
background-color: pink;
}
.container .span7 {
background-color: orange;
}compact(一行型)
.container { background-color: red; }
.container .span5 { background-color: pink; }
.container .span7 { background-color: orange; }compressed(圧縮型、納品時など、最終出力のときには便利です)
.container{background-color:red}.container .span5{background-color:pink}.container .span7{background-color:orange}Sassの基礎知識
以上のステップを終わらせたら準備はバッチリ! ここからSassの基礎知識について見ていきましょう!
CSSにはできないけどSassならできることは、主に以下の4つです。Sassの4つの特徴として見てもらえればいいかと思います。
- セレクタの入れ子
- セレクタの継承
- 変数
- Mixin
1. セレクタの入れ子
.container{
background-color: red;
.span5{
background-color: pink;
}
.span7{
background-color: orange;
}
}コンパイル後↓
.container {
background-color: red;
}
.container .span5 {
background-color: pink;
}
.container .span7 {
background-color: orange;
}セレクタの他、プロパティまでも入れ子できちゃう!
p{
background: {
color: pink;
image: url('lig.png');
repeat: repeat-y;
}
}コンパイル後↓
p {
background-color: pink;
background-image: url("lig.png");
background-repeat: repeat-y;
}「&」セレクタ
ブロック内で「&」という特別のセレクタが使えます。この「&」は「親セレクタ」と言って、ブロックの親セレクタを参照することができます。
a.btn{
border-radius: 5px;
background-color: pink;
&:hover{
background-color: orange;
}
}コンパイル後↓
a.btn {
border-radius: 5px;
background-color: pink;
}
a.btn:hover {
background-color: orange;
}メリット
関連のCSSを1箇所にまとめて記述できるので、何度も同じ親セレクタを書くことがなくなり、コードの見通しがよくなり、メンテもしやすくなります。
だから、コードを記述するとき極力入れ子構造で書いておきましょう!
以下の例を見てください。
/****** scss ******/
.a{
.b{
font-size: 12px;
}
.c{
font-size: 13px;
}
.d{
font-size: 13px;
}
.e{
font-size: 13px;
}
}
/****** 通常のcss ******/
.a .b {
font-size: 12px;
}
.a .c {
font-size: 13px;
}
.a .d {
font-size: 13px;
}
.a .e {
font-size: 13px;
}上記の例で通常のCSSで、もし.aを他のクラス名に変更したい場合、aを親とする子が沢山あるので、全編の.aを新しいクラス名に置換しなければなりません。
しかしSassなら、1箇所でまとめて書いているので、最初の.aを変更すれば済みます。何よりも可読性が高くて読みやすいですね^_^
2. セレクタの継承
セレクタの継承とは、つまり、あるセレクタの内容をそのまま違うセレクタに適用することができるんです。
例を見てみましょう。
.p1{
background-color: gray;
color: red;
}
.p2{
@extend .p1; /* .p1のスタイルをそのまま引っ張ってきて */
border: 1px solid white; /* その上で独自のスタイルを書く */
}コンパイル後↓
.p1, .p2 {
background-color: gray;
color: red;
}
.p2 {
border: 1px solid white;
}メリット
コードをスッキリ書くことができます。
3. 変数
Sassでは変数が使えます。
変数の書き方はCSSチックで、こんなフォーマットになってます。
$変数名: 値;
値にはCSSで使える単位なら何でもOK。
$foo-width : 10px;
$foo-width : 10%;
$foo-line-height : 10;
$foo-color : red;
$red-shadow : 0 0 3px red;使うときは普通にCSSのプロパティの値と置き換えれば大丈夫です。
$my-red:#a82f34;
$aw:400px;
a{
color: $my-red;
width: $aw + 300px; /* 四則演算もできる */
}コンパイル後↓
a {
color: #a82f34;
width: 700px;
}メリット
色などをわかりやすく記述できるのも嬉しいですが、それだけでなく同じ値が複数の箇所で共有して使われる場合には特に威力を発揮するんです。修正が必要な場合は、1箇所だけ直せばその変数が使われている全ての箇所にも反映するから、メンテがしやすいですね!
4. Mixin
Sassで最も重要な機能と言っても過言ではないでしょう! Mixinとは小さなテンプレートみたいなもので、うまく活用すれば大幅にコード量削減できます!
まずはMixinとは何か、以下のコードを見るのが1番わかりやすいと思います。
@mixin round-btn{
border: 1px solid #b8b8b8;
border-radius: 5px;
background-color: #c9c9c9;
}
@mixin auto-color($color){
@include round-btn;
color:$color;
}
.btn-blue{
/* mixinブロック内の中身を全て持ってくる */
@include round-btn;
color: blue;
}
.btn-red{
/* こっちは引数を渡してるパターン */
@include auto-color(red);
}コンパイル後↓
.btn-blue {
border: 1px solid #b8b8b8;
border-radius: 5px;
background-color: #c9c9c9;
color: blue;
}
.btn-red {
border: 1px solid #b8b8b8;
border-radius: 5px;
background-color: #c9c9c9;
color: red;
}@includeを使ってMixinの中身をインポートしてきているのがわかると思います。
Mixinの書き方
3通りあります。以下を見てください。
- 引数なし
- @mixin Mixinの名前 {
中身…
}
- 引数あり
- @mixin Mixinの名前(引数1,引数2…){
中身…
}
- 引数あり(デフォルト値付き)
- @mixin Mixinの名前(引数1:デフォルト値,引数2:デフォルト値…){
中身…
}
Mixinの使い方
上記の3通りに対応した使い方は以下になります。先頭にディレクティブ@includeをつけて書いているのに注目してください。
- @include Mixin名前;
- @include Mixin名前(引数1, 引数2, …);
- @include Mixin名前(引数1: 値, 引数2: 値, …);
@mixin transition($duration:3s){
-webkit-transition:$duration ease-out;
-moz-transition:$duration ease-out;
-ms-transition:$duration ease-out;
-o-transition:$duration ease-out;
transition:$duration ease-out;
}
.move{
@include transition(0.5s);
}
.move-b{
@include transition(); /* 引数渡してないのでデフォルト値の3sが使われる */
}コンパイル後↓
.move {
-webkit-transition: 0.5s ease-out;
-moz-transition: 0.5s ease-out;
-ms-transition: 0.5s ease-out;
-o-transition: 0.5s ease-out;
transition: 0.5s ease-out;
}
.move-b {
-webkit-transition: 3s ease-out;
-moz-transition: 3s ease-out;
-ms-transition: 3s ease-out;
-o-transition: 3s ease-out;
transition: 3s ease-out;
}Sassの「@import」を使う
@importを使うことで、特定のファイル(CSSかSass)の中身をそのまま持ってくることができます。
@import "foo.css";
@import "dir/foo.scss";※URLはCSSフォルダからの相対パスになっています。
※CSSの@importとは違い、コンパイル後、インポートされるファイルに中身はそのまま@importを使った場所に挿入されます。一方、直接CSSの@importを使うと、パラレルにCSSをダウンロードができなくなるので、パフォーマンスの問題が出てきます。ですから、一般的には「使うべきではない」とされています。
しかしSassを使えば、むしろ@importを多用することで、ファイルの整理のしやすさ、レスポス数を減らすことなどに貢献できます。ただ、IEではセレクタの数に制限がある(4096個)ので、使いすぎにも注意です!
Partialとは?
@importされるSCSSファイルのことを「partial」と言います。「@importされるSCSSファイル」というのは「インポートはするけど、CSSファイルにコンパイルはしない」ということです。
どういうことかと言うと、自作のMixinとかを使うとき、1個のSassファイルにずらずらと書き込むよりも、ジャンル分けしていくつかのファイルに分割して書いて、それらをメインのSassファイルでインポートしたほうが気持ちいいんですよね。
でも、Sassってファイルをセーブするたびに指定のフォルダにCSSにコンパイルするでしょう?
Mixinとかすでにインポートして別にCSSにコンパイルする必要はないから、「インポートするけど、コンパイルはしたくない」のです!
Partialファイルの命名規則
_rest.scss
_base.scss
のようにSCSSファイルの先頭に _ を付け加えただけでPartialと見なします。
@import ルールでPartialをインポートするときに _ を取って記述します。
@import "base";
@import "partials/base";LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











