
NUboardというスケッチブック状のホワイトボードで、「こんな感じですかね?」と書いたワイヤー的なもの。消したり直したり、フィルム重ねて何か貼ったりできるので重宝してます。
インフォーメーションアーキテクトの宮内です。
結構当たり前かもしれない話を引き延ばしに引き延ばしてお送りしてる感も否めない、「IAできるかな」。
気が付けば第5話目です。
今回は「ワイヤーフレーム」について考えてみたいと思います。
なんとなくワイヤーができちゃう問題
ワイヤーフレームとは、サイトの主要な画面の骨格を示すもの、と言えば良いでしょうか。
デザインカンプとは異なり、画面上に配置する要素・機能とそのプライオリティについて検討する目的で作成しています。
で、このワイヤーフレーム。
あくまで個人的な印象ではあるのですが、「とりあえずワイヤーフレーム的なものを用意してください」とお願いされることがごくごく稀にあります。
ざっくりとしたサイト全体の構成と最低限の情報だけで、「とりあえず」。
本来であれば、過去の記事でも言及したような、ターゲットとなるユーザーに関する情報をまとめる必要がありますし、そのユーザーがどのような状況下・目的でそのサイトにアクセスするのかを踏まえて、サイトの全体の構成をまずは検討しますし、
その上で、「ユーザーがその画面の前後でどのような行動をとっているのか」を踏まえ、その画面上に必要な要素とプライオリティを考え、それぞれの画面をワイヤーという形にまとめていくのが本来の流れです。
「とりあえず」なんてことが、そもそもできちゃうものなんでしょうか……?
………、正直に言うと、「なんとなくできてしまう」のです。ワイヤー。
何故なら、コーポレートサイトはコーポレートサイトの、ECサイトはECサイトの、標準的に採用されている画面構成というものが「なんとなく」存在しているからです。
例えば、コーポレートサイトのトップページであれば、
- メインビジュアル(JSで3枚くらい画像が切り替わる感じ)
- ニュースリリース・お知らせ系
- 資料請求や問い合わせへの動線
- バナーエリア
といった要素が大抵入ってきますし、レイアウトも細かい差はあれど傾向は決まっている印象が強いです。
またグローバルナビゲーションの項目も、
- 会社概要
- サービス一覧
- 採用情報
- IR情報
- CSR
くらいはまず入るなー的な。
そう、ある程度「型」ができているので「なんとなく」でも、「型」をなぞってさえいれば、一応出来てはしまうものなのです。
そもそも何のためにワイヤー作るんだっけ?問題
で、さきほどワイヤーフレーム作る目的として「画面上に配置する要素・機能とそのプライオリティについて検討する」ことを挙げた訳ですが、そもそもこの目的を忘れられたまま、プロジェクトが進行してしまう…………なんてこともあるのです。いや、少なくとも自分の身の回りでは最近は無いと思うのですが。
本来の目的が忘れられたワイヤーフレームを待っているのは、「ワイヤーフレームの見栄えが議論になる」という本末転倒な状況です。
このボタンは青くしよういや赤くしようとか、背景にこういう画像を引いて、あーあのサイトのああいう感じのビジュアルがあると云々。
本来ワイヤーフレームを元に検討すべき点がすっ飛ばされ、
その画面に必要な機能や要素、そしてそれらのプライオリティについて議論するための叩き台のはずが、いつの間にかそんな話になっちゃってたりしません?いや、してなかったら良いのですが。心当たりあればお疲れ様です…。
俺は何のためにワイヤーを作っているのか
こんな具合で、
- 「とりあえず」「なんとなく」で作ることができてしまう
- ……が故に? 本来の目的をすっ飛ばして、見栄えの議論の叩き台と化してしまう
なんてこともありうるワイヤーフレームですが、こういった状況を避けるために個人的に以下の点を心掛けていたりします。
- ワイヤー作成にあたって参考にした、根拠とした情報をまずは提示する
- 前述のようなワイヤーフレームの目的を、クライアントに説明する前に予め説明する
- デザインカンプの段階で見た目の印象はだいぶ変わるよ、と念を押す
- ワイヤーは白黒で作る(説明の吹き出し等だけ色を使う)
- ワイヤーフレーム作成の最中に「あー自分デザインのセンスないわー」的なことを思ったら、いろいろ危険なので冷静になる
- デザイナーにワイヤーを渡し、デザインカンプ作成をお願いする段階になったら、要素や機能、そしてそれらのプライオリティさえ守ってもらえれば、レイアウトはいろいろ変えてもらって良いと伝えておく
……見ての通り、これといって驚くようなことはしてませんが、「何のためにワイヤーを作っているのか」は常に意識しておきたいなと。
ワイヤーを作らない?という選択肢

ある案件での場合。だいぶざっくりな感じですが。
そんなことを心掛けつつも、最近はこういう方法を採ることもあります。
- デザイナーやディレクター等々も交えて、その画面上に必要であろう要素を付箋に書き出す
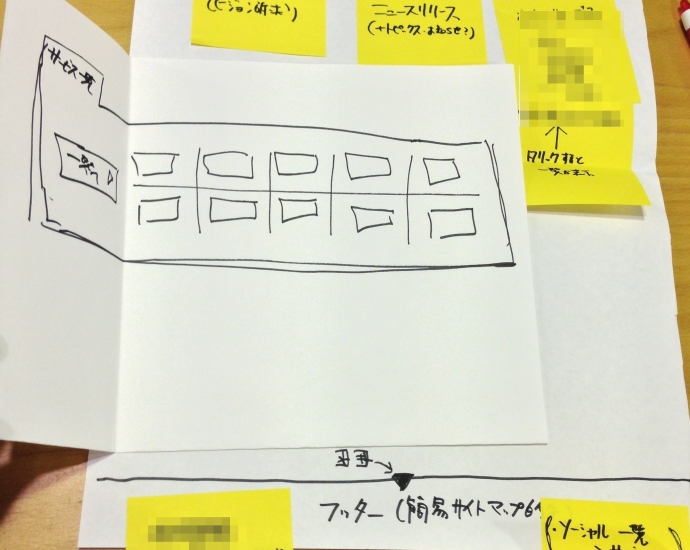
- ヘッダー・コンテンツ・フッターの枠だけ書いた紙の上に、それらの要素が必要であろうエリアにペタペタ貼っていく
- 要素に不足が無いか、不要な要素は無いか、どの要素がこの画面の中で重要なのか、議論しながら付箋に書いたり貼ったりする
- 要素とそのプライオリティがある程度見えてきたところで、その紙に直接手書きでワイヤーを書いてみる
- 手書きのワイヤーを使って、さらに詳細を(手書きで)検討する
- ある程度まとまったら、それをスマートフォンで写真を撮ってひとまず完了
- 必要に応じて、ワイヤーを清書するか、そのままデザインカンプに起こすかする
プロジェクトのメンバーと議論しながら、必要な要素とその重要度を決め、その場でざくざくとワイヤーを作っていってしまう。で、状況によっては、そのままデザインカンプに移行する、そんな感じです。
個人的には、正直これが丁度いいなーと思ってます。
サイトの性格によって向き不向きはあるかと思いますが、それこそブラウザ上でデザインする…というかデザインカンプをそもそも作らないようなフローに移行していく中で、1画面1画面細かくワイヤーを作っていく…という流れも変えていく必要が出てくると思うのです。
1画面ずつプリントアウトしたワイヤーを片手に説明するよりも、ブラウザ上のプロトタイプ見せて、画面遷移や動きを見てもらった方が分かりやすいですし、そのプロトタイプを作る前段階として、こういったざっくりとしたワイヤー作成が位置づけられても良いかなと。
まだまだ、いろんな方法を試している段階なので、このエントリーをどう締めたら良いものか……って感じなのですが、少なくとも「ワイヤーフレームを何故作るのか」ってことに立ち返ることで、いろんなことが見えてくるんじゃないかと思います。
次回予告は特にない
次回何書けば良いのか全然見えてませんが、たぶん第6話目につづく………。
