[jQuery]csvファイルをTABLE表示する「csv2table.js」
![[jQuery]csvファイルをTABLE表示するjQueryプラグイン「csv2table.js」](https://peacepopo.net/wp-content/uploads/55-1.gif)
ページのコンテンツとして表形式で表示することは多いのではないでしょうか。TABLE TR TDと記述していくのは、面倒ですよね。コーディングソフト等を使ったり、Excel等のデータを元に変換したりすることも可能ですが結構手間だったりします。頻繁に内容の差し替え、変更がある場合はさくっとページに反映させたいですよね。
以前紹介したTABLEに関する記事
ではTABLEタグを簡単に生成する方法を紹介しました。
本日は、TABLEタグを記述せずに表形式で表示をする方法を紹介したいと思います。
どんな方法かというと表示したい内容をCSV形式のファイルとして別に準備して、jQueryのプラグインを使って別ファイルのCSVを読み込ませて内容を表形式で表示する方法になります。内容を変更したいときはCSVファイルだけ差し替えれば表示を変えることが出来るため使い方によっては便利かもしれません。
CSVファイルをTABLEタグ形式で表示出来る「csv2table.js」
Excelですでに表示したいデータがあるんだけど、それをTABLEタグにはめ込んでいくのは面倒ですよね。
そんな時に、便利なのが本日紹介する方法になります。
TABLEタグとかよく分からないって人も、csvファイルだけ修正すれば表示内容を更新することが出来るかなと思います。
CSVファイルのTABLE表示について
jquery.csv2table.jsのサイトより、ファイルをダウンロードしてください。

「Source」を右クリックして保存「jquery.csv2table-0.02-b-4.3.js」という名前で保存してください。
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
次に表示用のcsvファイルを準備します。

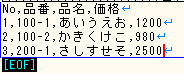
↑↑のようなCSVファイルを準備して、ファイル名を list.csv とします。
(文字コードをUTF-8にする必要があるようです)
必要なファイルをアップロードします。
サンプルソース
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="jquery.csv2table-0.02-b-4.3.js"></script>
<script>
$(function(){
$('#table_disp').csv2table('list.csv');
});
</script>
<div id="table_disp"></div>
1行目~2行目 必要なJavascriptファイルを読み込んでいる部分になります。
ファイルをアップした場所に応じてパスは訂正お願いします。
(このサンプルは、htmlファイルと同一階層にすべてのファイルがある状態)
3行目~7行目 TABLE表示の設定・実行をしている部分です。
$(‘#table_disp’).csv2table(‘list.csv’);
#table_dispがTABLE表示するエリアのidを指定
list.csvが読み込むcsvファイルを指定
9行目 <div id=”table_disp”></div>が TABLE表示されるエリアを記述しています。
動作サンプル
csvファイル内にタグも記述することも出来ます。
↓↓タグ入りのcsvファイルの動作サンプル
H30-3-19追記 ※価格のソートが数値ソートになっていません。↓に追記しています。
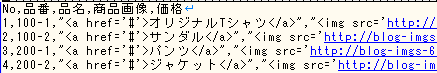
↓↓csvファイル内にタグを入力することも出来るみたい

リンクタグや画像タグなど記述が出来るのであれば、商品リストを表示したり新着情報、トピックス情報などを表示するのにも使えるかもしれません。
それくらいなら、タグで記述しますと言われてしまえば、それまでですが知っておいても損はしない方法かなと思います。
ポイントとしては、csvファイルを変更するだけで表示の変更が出来るってところですね。もし、使えそうな場面があれば、ぜひ試してみてください。
jquery.csv2table.jsのサイトには、いろいろなサンプルが掲載されていますので、細かく制御したい場合などは参考にしてみてください。
2つ目の動作サンプルの価格ソートについてご指摘
H30-3-19追記しました
2つ目の動作サンプルでのソート機能で価格が数値の昇順・降順になってないとご指摘を頂いたので調べてみました。
csvファイルの価格部分が「1,200円」と「円」が含まれている内容となっていたので、ソート機能が数値のソートではなく、文字列のソートとして認識されているようです。円をなしにすると正常に数値としてソート機能が認識されるようです。
【動作サンプル】
また、3ケタ区切りのカンマについては ありなしどちらも数値として認識されてソートされるようです。そのため、CSV内の数値として認識させたい項目には余計な文字列は含めない方が良さそうですね。
ただ、このままでは見た目が価格だとわかりずらいのでCSSで調整してみます。
:beforeで先頭に¥
:afterで後ろに円
など付けれたら良いのでしょうが、CSSで指定するために、CSV内の値を<span>1,200</span>などとしたいところですが文字列として認識されてしまうため、ソートが正常に動作しなくなってしまいます。
そこで、CSSの指定をする際にTABLEの何列目のセルといった指定で対応してみます。
【動作サンプル】価格に¥や円をCSSで表示
上記動作サンプルでは列を1つ追加しています。価格1、価格2として2つの価格に対してCSSでbefore、afterを使って表示を調整しています。
CSSの記述は下記になります。
tr td:nth-of-type(5):before { content:”¥” }
tr td:nth-of-type(6):after { content:”円” }
()内の数値は何列目かを指定していますので、5列目「価格1」は先頭に¥をつける、6列目「価格2」は後ろに円をつけるといった感じです。
また、読み込むCSVファイルとCSSを記述するCSSファイル、もしくはHTMLファイルの文字コードを揃えて置かないと文字化けしますので、文字コードにはご注意ください。
表形式のデータとなると、データベースと連動させて反映させるのが一番良いかと思いますが、そこまで大掛かりなことをしたくないといった場面で使える方法だと思いますので、ぜひ、活用してみてください。
<TABLE>の関連記事もよければご覧ください

テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法
CSVの関連記事もよければご覧ください
















価格のソートの設定がおかしいです。。。