業務システムでは、入力の速さを求められます。一方で、本当かどうか分かりませんが、「システム利用者はリテラシーが低いこと」を前提に機能要求が積み上がることが多いです。
そんなIMEの辞書のカスタマイズによる入力速度の向上など期待しない中で、入力を速く行えるようにするには…と考えると、フォームごとに専用のキーパッドを用意するとよい場合があります。
また、タブレットで業務システムを使うケースも増えてきました。その入力のしにくさを考えると、やはり専用のキーパッドを用意するとよい場合があります。
keypad
色々、選択肢はあるのですが、カスタマイズしやすいものとなるとあまり見当たりません。jQuery keypadは割と老舗でカスタマイズに関してももよく考えられています。
http://keith-wood.name/keypad.html
このjQuery keypadをベースに、キーパッドを設置するとよいケースについて考えてみます。
キーパッドを設置するとよいケース
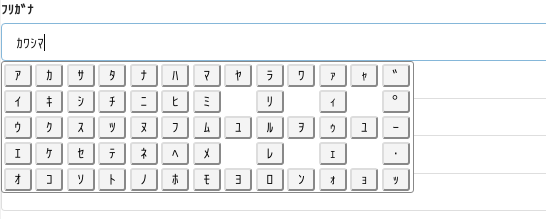
半角カナ
半角カナしか受けつけない入力フォームは、未だバックオフィス系にはかなりの数存在します。PCから入力する際は問題ありませんが、スマフォ(特にiPhone/iPad)から入力するとなると、かなり工夫が必要です。そんなとき、半角カナのキーパッドを用意すると、入力が楽になります。
$("#furigana").keypad({
layout: [
'アカサタナハマヤラワァャ゙',
'イキシチニヒミ'+ $.keypad.SPACE + 'リ' + $.keypad.SPACE + 'ィ' + $.keypad.SPACE + '゚',
'ウクスツヌフムユルヲゥユー',
'エケセテネヘメ'+ $.keypad.SPACE + 'レ' + $.keypad.SPACE + 'ェ' + $.keypad.SPACE + '・',
'オコソトノホモヨロンォョッ'
],
keypadOnly: false
});
テンキーパッド
スマフォの場合、<input type="number">になっていると、数字キーボードがでます。だからといって、郵便番号のような"数値"でないフィールドに、このnumberタイプを使うと、フォームをPOSTするときに先頭0が送信されないことがあります。iOS Safariは途中でこの挙動が変わって、郵便番号にnumberを使っていた人が、新しいiOSでのSafariのバグだ!と叫んでいる人がいましたが、仕方のないことですね。
そんな数値ではなくても、数字しか入力しないようなフィールドの入力補助として、テンキーパッドをつけるのは、小さなスマフォ向けには便利だったりします。
$("#postal").keypad({
layout: ['789','456','123','-0'+$.keypad.BACK],
keypadOnly: false
}).keypad('option', 'backText', '⌫');
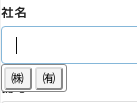
特殊な記号や敬称などの入力
会社名などのように決まりきった文言を付け足すことがあります。
$("#company-name").keypad({
separator: '|',
layout: ['㈱|㈲'],
keypadOnly: false
});
選択肢+その他
フリー入力なんだけど、よくある回答を選択肢にしたい、というケースは業務システムでよくあります。そして、よく見かけるUIは、選択肢をラジオボタンにして、"「その他」を選んだ人は、次の入力フィールドに内容を記述して下さい"みたいなものです。これは入力する側にもストレスを与え、値をシステム的に集計するのも大変です。
選択肢ボタンでよくないですか?
$("#excuse-for-being-late").keypad({
separator: '|',
layout: ['電車遅延|寝坊', '体調不良|ギックリ腰'],
keypadClass: "excuse-keypad",
keypadOnly: false
});
定型文の入力
だいたい決まりきった文言を入力することが多い場合は、定型文の入力に短縮ボタンを割り当てると便利です。
暗証番号の入力
これまでのとは毛色が違いますが、セキュアなシステムで要求されるキーロガー対策も、jQuery keypadを使って簡単に実装できます。
$("#passcode").keypad({
randomiseNumeric: true
});
まとめ
ちょっとした工夫で、業務効率は大きく変わる(と言われます)。バーチャルキーパッドの設置は、労力はそんなにかからないので、入力難のあるフォームには導入検討してみるとよいのではないでしょうか。
記事中のExampleの全量は↓にあります。
https://jsfiddle.net/kawasima/7Lt99avm/