mermaidは、Web上で簡単にフローチャートやシーケンス図などのUMLが描けるライブラリです。
d3.jsの機能特化型というかんじで、d3ほど様々なことはできませんが、そのかわりに対応してる図形なら非常に簡単に描くことが可能です。
なお、ヘルプはGitGraphやクラス図が載ってないなど未完成で、いまいち頼れません。
ごたくはいい、実物を見せろ
こんなかんじ
→支払い忘れてサーバが死んだので代替(誰かが書いたやつに勝手にリンク)
できること
以下の図が描ける。
・フローチャート
・シーケンス図
・ガントチャート
・クラス図
・gitグラフ
最後だけ異質だ。
インストール
CDNを使えばいいだけだが、自分のところに置きたい場合はyarnで引っ張ってこれる。
cd path/to/DocumentRoot
yarn add mermaid
最小構成
とりあえず最小構成で試してみる。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="https://unpkg.com/mermaid/dist/mermaid.min.css">
</head>
<body>
<div class="mermaid">
graph TD;
A-->B;
</div>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js" charset="UTF-8"></script>
<script>
mermaid.initialize({
startOnLoad:true
});
</script>
</body>
</html>
環境に依るかもしれないが、scriptのcharset指定しないとなんかmermaid.min.jsがエラー吐いて死んだ。
mermaid.initialize()が起動で、クラスmermaid内に書いてあるテキストを自動的に図形にしてくれる。
コンストラクタには色々な引数を渡すことが可能で、サイズを指定したり動作を一部変更したりできる。
実例
作図はHTMLやCSSではなく、特別なマークアップ言語で書く必要がある。
といっても非常に簡単なものなので、見ればだいたいわかるだろう。
言語には特に名前は付いていないようだが、わりと柔軟に記述することができる。
文の区切りは;もしくは改行で、スペースは無視される。
先頭のgraphやsequenceDiagramなどでグラフの種類を指定し、その後に具体的なマークアップを記述していく。
正しくないフォーマットのテキストを入れてもグラフが表示されないだけで、JSエラーなどは発生しない(ハンドリングはできる)。
フローチャート
<div class="mermaid">
graph LR;
A>開始] --> |"順調"|B[終わって暇];
A -.-> C{Dはよ};
A --> D(実装が遅れた);
B --> F;
C --> F;
D ==> E((Dはよ));
D ==> C;
E --> F{>>デスマ<<};
click B "https://www.bing.com/" "リンクもはれる";
</div>
graph **でフローチャートが開始。
**にはLR(左から右)とTD(上から下)、およびその逆向きのRL``DTを指定できる。
あとはノード同士を-->で繋いでいくだけで、mermaidが全自動でいいかんじの図に仕上げてくれる。
とにかく簡単に図を作れるというところを重視しているためか、フロー終了ノードやフォークノードのような複雑な図形には対応していない。
また、細かく思い通りの位置調整をしたいといった用途にも向いていないだろう。
そういった"きちんとした"用途にはVisioのような専用のツールを使うべきだろう。
しかし、そういったソフトウェアを使うことなく、わずか数行テキストを書くだけでフローチャートができあがるという利便さは圧倒的である。
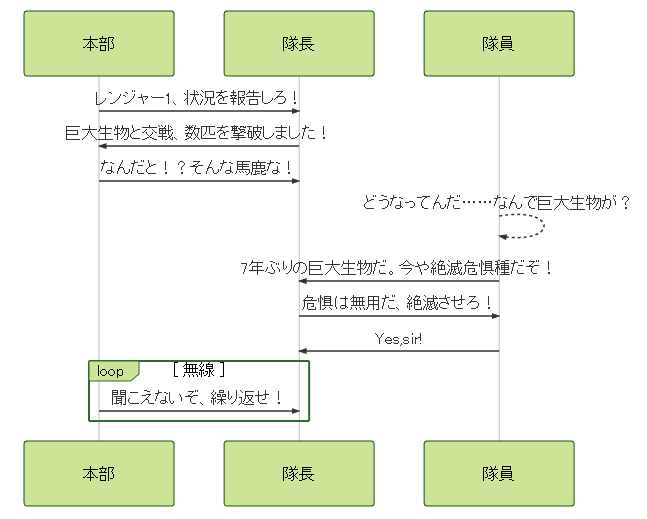
シーケンス図
<div class="mermaid">
sequenceDiagram
本部->>隊長: レンジャー1、状況を報告しろ!
隊長->>本部:巨大生物と交戦、数匹を撃破しました!
本部->>隊長:なんだと!?そんな馬鹿な!
隊員-->>隊員:どうなってんだ……なんで巨大生物が?
隊員->>隊長:7年ぶりの巨大生物だ。今や絶滅危惧種だぞ!
隊長->>隊員:危惧は無用だ、絶滅させろ!
隊員->>隊長:Yes,sir!
loop 無線
本部->>隊長:聞こえないぞ、繰り返せ!
end
</div>
sequenceDiagramでシーケンス図が開始。
あとは各要素を矢印で繋ぐだけ。
結合フラグメントloop、opt、alt、parを使用可能だが、refやassertなどは使用できないようだ。
こんな簡単に描けていいのかと驚くばかりだ。
ガントチャート
<div class="mermaid">
gantt
title 銀行次期システム開発
section 新勘定系システム
案件定義 :done, c1, 2012-11-20, 250d
基本設計 :active, c2, after c1, 250d
詳細設計・製造 :active, c3, after c2, 250d
結合テスト :crit, c4, after c3, 400d
総合テスト :crit, c5, after c4, 353d
プレ受入テスト :d1, 2015-07-01, 550d
</div>
ganttでガントチャートになる。
sectionでチャートを区切り、中に項目を並べていく。
同じ行に複数項目を並べることはできないようだ。
デフォルトでは日付が○年○週目のような表記になってわかりにくいので、以下のように引数axisFormatterで変更するといいだろう。
ganttOption = {
"axisFormatter": [ // 一カ所だけ設定はできないようだ
["%I:%M", function(d){return d.getHours();}], // 一日以下
["%m", function(d){return d.getDay() == 1}], // 週
["%a %d", function(d){return d.getDay() && d.getDate() != 1}], // 一週間以内
["%b %d", function(d){return d.getDate() != 1}], // 一月以内
["%m", function(d){return d.getMonth();}], // 月
]
};
mermaid.initialize({
startOnLoad:true,
gantt: ganttOption
});
しかし指定しても想定通り動かなかったりすることがあってよくわからん。
クラス図
<div class="mermaid">
classDiagram
Component <|-- ConcreteComponent
Component <|-- Decorator
Decorator o-- Component
Component : +operation()
ConcreteComponent : +operation()
Decorator : -component
Decorator : +operation()
Decorator <|-- ConcreteDecorator
ConcreteDecorator : +operation()
</div>
classDiagramでクラス図になる。
矢印を任意のメソッドに引くようなことはできないようだ。
gitグラフ
<div class="mermaid">
gitGraph BT:
commit
branch develop
checkout develop
commit
commit
branch feature
checkout feature
commit
checkout develop
commit
merge feature
checkout master
branch hotfix
checkout hotfix
commit "bugfix"
checkout master
merge hotfix
checkout develop
merge hotfix
checkout master
merge develop
</div>
gitGraphでgitグラフになる。
tagや--no-ffが使えない、commitハッシュが勝手に付いてきて指定できないなど、まだ本格的に使えるようなものではないようだ。
書式は面倒だが、素直にGitGraph.jsあたりを使った方がいいだろう。
動作サンプル
上記のサンプルはここで見れます。
画像っぽいものは全てCSSとJavaScriptにより作られたもので、画像は一枚も使っていません。
サンドボックス
公式にもあるんだけど、どうもエラーが出まくりで動きが微妙なのでサンドボックスを作ってみたのですが、バグのせいでやっぱりまともに動きませんでした。
激しく微妙。
感想
とりあえずさくっとフローチャートを表示しておきたい、手軽に変更したい、などといった場合に非常に便利でお手軽なライブラリです。
"とりあえず"以上のことはしない、という割り切った作りであるため、利用が容易な反面で複雑なことを行うのは難しくなります。
そのあたりは導入や運用とのトレードオフということでしょう。
もっと高度な図形が作りたい場合はd3.js、業務での運用を考えるならdraw.ioなりVisioなりを検討するとよいでしょう。
まあ一般的なサイトで本当にそこまでの機能が必要なのかは知りませんが。