RubyMineでCSS(Sass)のプロパティ並び順を整える
最近は仕事でRuby on Railsを使う日々でございます。
ところで皆さんはCSSのプロパティの並び順ってどうしてますか?
僕は何となく、block系やposition系を先に書いて、中身に関連するfont系を・・・オレオレルールを決めて書いてました。
「でもこれって人が丹精込めてやることじゃ無いな」っと。
そしたらRubyMineのプラグインでいい感じにCSSのPropertyを並び替えてくれるヤツがありました。
※CSSReorderは現在betaであるため、プロジェクトに投入する場合には自己責任で。使った感じでは特に問題なかったけど。
JetBrains Plugin Repository :: CSSReorder (beta)
CSSReorderプラグインをインストール
それではPluginを入れていきましょう。
メニューから「RubyMine > Preferences」を選択します。
そして、左側のSettingsの中からPluginsを選択します。
右側にPluginsが表示されたら「Browser repositories…」を選択します。
Browser Repositoriesダイアログで右上の検索項目に「CSSReorder」を入力します。
すると左側のPlugins一覧に表示された「CSSReorder」をおもむろにダブルクリック!するとインストールが始まります。
インストールが終わったらダイアログを閉じます。
閉じる際にRubyMineの再起動を促されるので「Restart」をクリック。
これでプラグインのインストールは完了です。
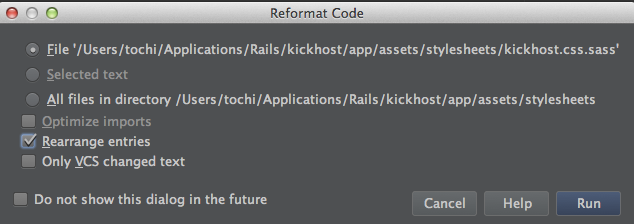
後は整形したいCSS(SassもOKでした)を開いて、メニューから「Code > Reformat Code…」(Command+Alt+L)を選択します。
Reformat Codeダイアログで「Rearrange entries」にチェックして「Run」するとCSSのプロパティがいい感じに並びます。
フォーマット前
フォーマット後
「並び順がオレオレルールと違う!(フォーマットのルールは変えられるかも?情報求む)」というのはあるかもしれませんが、機械的に並び替えてくれるので表記の揺れはなくなります。
ちなみに、自分の書いたCSSは殆ど並び替えが発生しなかった(CSSReorderのルールと一緒だった)事を自慢して終わりにしたいと思います。
そんな便利なRubyMineのご購入はサムライズムで!RubyMine | サムライズム
Enjoy development.