jQuery、プラグイン、jQuery UI、Web経由のCDNとは:CSSの書き方も分かるjQueryプラグイン実践活用法(1)(1/3 ページ)
CSSの書き方も分かる、jQueryプラグイン紹介連載
本連載は、jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載です。jQuery/JavaScriptコードやHTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています。
第1回目は、基本/おさらいとしてjQueryとプラグイン、jQuery UIについて簡単に触れ、Web経由でjQueryを使うCDN(Content Delivery Network)について解説します。
これぐらい知ってますよね? 「jQuery」基礎講座
jQueryは、米国のJohn Resig氏が開発したJavaScriptフレームワーク/ライブラリです。わずか数行のコードを記述するだけでアニメーションなどのエフェクトを組み込むことができます。
2006年1月の最初のバージョンのリリース以来、定期的にバージョンアップされ、2009年11月の本稿執筆時の最新版は、jQuery 1.3.2となっています。Resig氏のブログによると、来年2010年の1月ごろにjQuery 1.4がリリースされる予定になっており、さらなる性能向上が期待できます。
jQueryの主な特徴は、以下のものです。
- 高速で軽量である
- 強力なクエリ機能がある
- クロスブラウザに対応している
- デザイナに優しい
jQueryについての詳細は、下記記事もご参照ください。
jQueryで学ぶ簡単で効果的なAjaxの使い方
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見! 「リッチクライアント & 帳票」フォーラム
jQueryのセレクタ
jQueryのクエリは、CSSと互換性のあるセレクタを使用してDOM(Document Object Model)の要素を検索できます。すでにCSSセレクタを使用した経験のある読者なら、比較的短時間でjQueryを使いこなすことができると思います。jQueryには、CSSを書き換えたり、アニメーション/エフェクトを追加したりするためのAPI(Application Programming Interface)が豊富に用意されています。
例えば、<p>要素(タグ)に定義されている文字列を徐々に消して、前景色とフォントサイズを変更してから拡大表示するには、次のように記述します。
$('p').hide(2000, function() {
$(this).css('color', '#888').css('fontSize', '30px').show(3000);
});
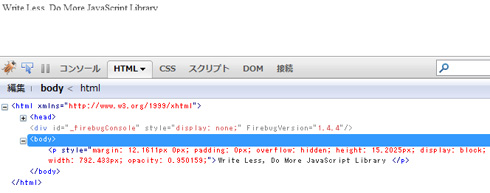
<p>Write Less, Do More JavaScript Library </p>
jQueryのセレクタで<p>要素を検索するには、「$(’p’)」のように記述します。<p>要素を非表示にするには、hide()メソッドを使用します。
ここでは、hide()の引数にスピード「2000」ミリ秒を指定しているので、2秒かけて徐々に非表示にします。この場合jQueryは、<p>要素のstyle属性にwidth、height、opaictyプロパティを追加して「0」になるまで段階的に書き換えます。
そして、これらのプロパティの値が「0」になったら、「display: none」を追加して非表示にします。<p>要素のcolor、fontSizeプロパティを書き換えてshow()メソッドを実行する処理は、hide()メソッドのcallbackに記述します。
jQueryのセレクタの基本については、下記記事もご参照ください。
jQueryのメソッドチェイン
callbackの「this」には、DOMの<p>要素が格納されています。jQueryのメソッドは、自分自身を返すので、メソッドを「.」でチェイン(つなげて記述)することができます。ここでは、css()メソッドとshow()メソッドをチェインしています。
注意点としては、hide()メソッドのcallbackを使用しないで、hide().css().show()メソッドをチェインすると、「css()メソッドが適用されてから、hide()メソッドが実行される」といった不都合が発生します。jQueryのメソッドを記述した順番に実行させたいときは、callbackに記述するか、queue/dequeueメソッドを使用します。
$('p').hide(2000).css('color', '#888').css('fontSize', '30px').show(3000);
show()/hide()メソッドの構文
$(selector).show(speed, callback) $(selector).hide(speed, callback)
css()メソッドの構文
$(selctor).css(name, value)
次ページでは、jQueryプラグインとは、jQuery UIについて説明します。
Copyright © ITmedia, Inc. All Rights Reserved.