
柳本 陽平
スマートフォン利用者の増加に伴い、スマートフォン、特にiPhone対応サイトを用意する企業が増えてきましたが、必ずしもデバイスの特徴を考慮したサイトとなっていないケースが見られます。今回は弊社の調査で見られたユーザ行動を元に、iPhoneサイトで気をつけるべきポイントをご紹介します。
【ポイント1】スクロール時の読み飛ばしに配慮する
従来の携帯では下ボタンで画面をスクロールさせる際リンクに順番にフォーカスがあたるため、テキストリンクでもユーザの視線が止まりやすい傾向があります。一方iPhoneでは指で画面をスクロールさせるため、リンクにフォーカスはあたりません。テキストリンクがアイキャッチとなりにくく、携帯と比較して文字情報がまとめて読み飛ばされるケースがみられます。ユーザの目線を止めるには、アイキャッチ用の画像を配置するなどの工夫が必要です。
【ポイント2】細かな操作はさせない
iPhoneはタッチパネルを指で操作するため、画面上の1点をクリックする、という操作は得意ではありません。例えば、ページ移動のフッタリンクでよくある「1 2 3 4 次へ」などはリンクが近接しているため、誤操作してしまうケースが多くみられます。

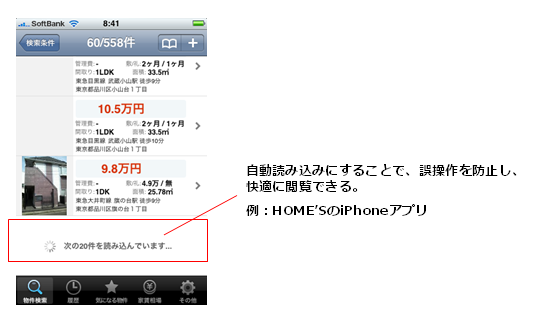
対策としては、アクションエリアを広くとる(リンクは近接させない)ことが原則となります。また、リンクをクリックさせる以外の方法も検討できます。例としては、ページ下までスクロールさせると次のページが自動読み込みされるようにする、という方法があります。

【ポイント3】標準的なiPhoneの操作をベースにする
画面のスクロールや拡大、縮小など、ユーザがiPhoneで学習済の操作は利用できるよう配慮が必要です。例えば複数の画像を見せる場合は、1枚1枚リンクをクリックさせて見せるよりも、指でスライドさせて連続して見せる形式の方がより自然に使用できます。

また、iPhoneを利用するユーザは気になった画像を拡大する、という操作が身についているケースがみられます。ダブルタップ(ダブルクリックのように画面を指で2回軽く叩くアクション)で画面いっぱいに拡大表示されることを前提とした解像度の画像を用意することで、更に満足度の高い写真閲覧を促せる場合があります。

ここにあげたものは一例ですが、今後もiPhoneサイトに関する知見をご紹介していきたいと思います。
また、ユーザニーズやユーザの操作の特徴を把握するには、ご自身でiPhoneサイトやアプリケーションを利用してみる、周囲で利用している人にヒアリングする、というのも有効な手段ですので試してみてはいかがでしょうか。


