 Sometimes, it’s really disappointing to see how a really great tool can fail to come to the limelight, due to a lack of visibility and good promotion. The particular tool I’m talking about is RECESS, a CSS and LESS compiler built by developers at Twitter. Launched in early 2013, it is one of the most overlooked tools of the year.
Sometimes, it’s really disappointing to see how a really great tool can fail to come to the limelight, due to a lack of visibility and good promotion. The particular tool I’m talking about is RECESS, a CSS and LESS compiler built by developers at Twitter. Launched in early 2013, it is one of the most overlooked tools of the year.
Key Takeaways
- RECESS is an overlooked open source tool developed by Twitter that optimizes CSS code, keeping it clean, error-free and manageable. It can be integrated directly into projects to compile the stylesheet when changes occur.
- To run RECESS, Node.js is needed. Once installed, the RECESS package can be installed from the Nodejs repository. The tool can then be used to analyze CSS files, providing warnings for potential failures.
- RECESS autocorrects CSS files when compiled, adhering to Strict Property Rules and logging the corrected styles. It also supports LESS files, allowing for on-the-go compilation.
- RECESS can compress or minify large stylesheets within seconds, making it a handy tool for optimizing CSS code. It also follows various rules while compiling CSS or LESS files, which can be suppressed individually.
What is RECESS?
RECESS is an open source tool that is built on LESS and can be greatly used to optimize your CSS code. It has some of the most powerful features that web developers have longed for. Twitter calls it a “CSS Hinter” but I prefer to think of it as a “CSS Compiler”. In this tutorial, I will show how to start using RECESS and explore some of its best features. RECESS was built to check the quality of CSS rules. It helps to keep the CSS code clean, error free and manageable. It can also be integrated directly into your project so as to compile the stylesheet whenever there is any change. Let’s get started using it.Getting Started with RECESS
The first thing that you need to run RECESS is Node.js. Go to nodejs.org/download/ and select the best installer for your operating system. Follow the instructions (if needed). Once Node.js is installed on your system, you can cross check it using the following command.node [press enter]
1+1 [press enter]npm install recess -grecess at the command prompt and press enter. You will see a help guide showing various options that can be used along with the recess command.
Writing your first RECESS Command
Let’s begin by analyzing some of our previously created CSS files. I have created a new workspace for RECESS:C drive > Recess_demos folder, and then copied a CSS file from my previous project.
 Navigate to the workspace in the command prompt and type
Navigate to the workspace in the command prompt and type
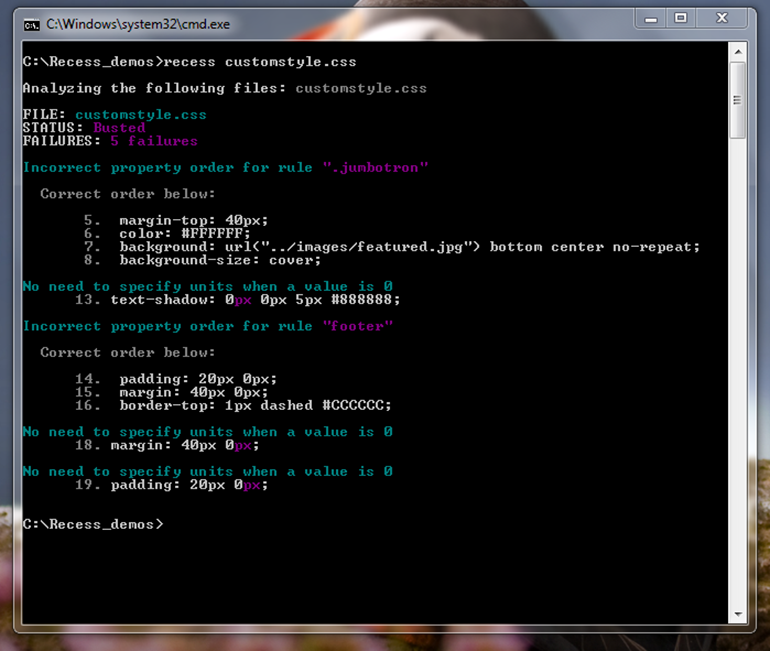
recess [filename] [press enter]recess customstyle.css. As shown in the screenshot below, it tells me there are five failures in my CSS file, followed by the reasons for the failure.
 This way you can always see the warnings inside your stylesheet whiling designing any project.
This way you can always see the warnings inside your stylesheet whiling designing any project.
Compiling CSS file
When you compile a CSS file using RECESS, it autocorrects using Strict Property Rules and then logs the corrected styles. For example, let’s create a simple CSS file nameddemostyle_1.css, with the following rules inside it:
.jumbotron{
margin-top: 40px;
background: url("../images/featured.jpg") bottom center no-repeat;
background-size: cover;
color: #FFFFFF;
}recess demostyle_1.css --compile.jumbotron {
margin-top: 40px;
color: #FFFFFF;
background: url("../images/featured.jpg") bottom center no-repeat;
background-size: cover;
}recess [path to old file] --compile > [path to new file]recess demostyle_1.css --compile > demostyle_1_compiled.css. This created a new file named demostyle_1_compiled.css with the corrected rules inside the same folder.
Let’s try with few more CSS rules:
Input:
.avatar img{
-ms-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2);
-o-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2);
}.avatar img {
-webkit-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2);
-ms-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2);
-o-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2);
}Compiling LESS file
RECESS has not restricted itself to CSS files only. You can also compile LESS files on the go. Let’s create a dummy.less
file with the following content in it.
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
-moz-box-shadow: @style @c;
box-shadow: @style @c;
}
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));
}
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
div { .box-shadow(0 0 5px, 30%) }
}recess [path to less file] --compilerecess dummy_less.less --compile.
Output:
.box {
color: #fe33ac;
border-color: #fdcdea;
}
.box div {
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
}Rules of RECESS
There are many rules which RECESS follows while compiling the CSS or LESS files. These rules are by default turned on and can be suppressed individually.noIDs- Usage:
recess filename.css --noIDs true. - This will now show a warning “IDs should not be styled”. You can set it to
falsewhen you want to ignore this rule
- Usage:
noJSPrefix- Usage:
recess filename.css --noJSPrefix true. - Setting it to
truewill generate a warning whenever you try to style.js-*classes.
- Usage:
noOverqualifying- Usage:
recess filename.css --noOverqualifying true - Ignores
div#foo.bartype of styling.
- Usage:
noUnderscores- Usage:
recess filename.css --noUnderscores true - Warns when you use underscores in the class names
- Usage:
noUniversalSelectors- Usage:
recess filename.css --noUniversalSelectors true - Warns when you try to style using universal selector
*
- Usage:
zeroUnits- Usage:
recess filename.css --zeroUnits true - Warns when you provide units to the zero property values.
- Usage:
strictPropertyOrder- Usage:
recess filename.css --strictPropertyOrder true - Checks strict property rules as specified here.
- Usage:
Compress or Minifying CSS or LESS files
RECESS can even help you compress or minify large stylesheets within seconds. This is one of the handy feature that comes with this tool. Use the following command to do it:recess filename.css --compressConclusion
Clean and simple code is extremely important in every project these days. Any tool that helps us achieve this should be welcomed and explored. I hope you will try RECESS in your next project, as I did. Hopefully, you enjoyed understanding this great tool and let’s hope we get to see more updates in this tool in near future. Let me know your suggestions on this topic by commenting below. You can also make a suggestion if you find a better tool than this one: we’ll be happy to explore that too. If you want learn more about Node.js you can do so by reading Jump Start Node.js, a Learnable book by Don Nguyen. You can also take the Launch into LESS course to speed up your CSS development using LESS.Frequently Asked Questions (FAQs) about Optimizing CSS Stylesheets with Recess
What is Recess and how does it help in optimizing CSS stylesheets?
Recess is a powerful tool developed by Twitter that helps in optimizing CSS stylesheets. It works by analyzing your CSS code and providing feedback on how to improve it. This includes identifying issues such as incorrect formatting, inefficient selectors, and redundant properties. By using Recess, developers can ensure their CSS code is clean, efficient, and adheres to best practices, thereby improving the performance and load times of their websites.
How do I install and use Recess?
Recess can be installed using Node.js and npm (Node Package Manager). Once installed, you can use it from the command line to analyze your CSS files. Recess provides a variety of options and flags to customize the analysis based on your needs. For example, you can choose to only check for specific issues, or to output the results in a specific format.
Can Recess be used with preprocessor languages like LESS or SASS?
Yes, Recess supports both LESS and SASS, two popular CSS preprocessor languages. This means you can use Recess to analyze and optimize your LESS or SASS code, in addition to regular CSS. This makes Recess a versatile tool that can be used in a variety of development environments.
What are some common issues that Recess can identify in CSS code?
Recess can identify a wide range of issues in CSS code. This includes formatting issues such as inconsistent indentation or spacing, as well as more complex issues like inefficient selectors, redundant properties, or violations of best practices. By identifying these issues, Recess helps developers improve the quality and performance of their CSS code.
How does Recess improve the performance of a website?
By optimizing the CSS code, Recess can significantly improve the performance of a website. Clean, efficient CSS code can reduce the size of the stylesheet, resulting in faster load times. Additionally, by adhering to best practices, the CSS code can be more efficiently processed by the browser, further improving performance.
Can Recess be integrated into a build process?
Yes, Recess can be easily integrated into a build process. This allows you to automatically analyze and optimize your CSS code as part of the build process, ensuring that your code is always clean and efficient.
What are the alternatives to Recess for optimizing CSS stylesheets?
There are several alternatives to Recess for optimizing CSS stylesheets, including CSS Lint, Stylelint, and CSSO. These tools offer similar functionality to Recess, but may have different features or strengths depending on your specific needs.
Can Recess handle large CSS files?
Yes, Recess can handle large CSS files without any issues. However, as with any tool, the performance may be affected by the size of the file. For very large files, it may be beneficial to split the file into smaller, more manageable pieces.
Does Recess support CSS3 properties?
Yes, Recess supports CSS3 properties. This means you can use Recess to analyze and optimize CSS code that uses the latest CSS3 features.
Is Recess still being maintained and updated?
As of now, Recess is no longer actively maintained by Twitter. However, it is still a powerful tool for optimizing CSS stylesheets, and there are many resources available online to help you use it effectively.
 Syed Fazle Rahman
Syed Fazle RahmanWeb Designer with over 6 years of experience, including user experience and front end development. Currently, CEO and Co-Founder of Hashnode, a network of software developers. Has published two books: Jump Start Bootstrap and Jump Start Foundation for SitePoint Premium.





