HTML5と WebSocket / WebRTC / Web Audio API / WebGL 技術解説
- 1. WebSocket / WebRTC 技術解説 第6回 CORETECH技術講習会 HTML5などの最新Web技術 2013/10/18 金城 雄 NTTアドバンステクノロジ 情報機器テクノロジセンタ所属
- 2. WebSocket / WebRTC 技術解説 第6回 CORETECH技術講習会 HTML5などの最新Web技術 2013/10/18 金城 雄 NTTアドバンステクノロジ 情報機器テクノロジセンタ所属
- 3. HTML5と WebSocket / WebRTC / Web Audio API / WebGL 技術解説 第6回 CORETECH技術講習会 HTML5などの最新Web技術 2013/10/18 金城 雄 NTTアドバンステクノロジ 情報機器テクノロジセンタ所属
- 4. 今日はてんこ盛り 超特急で行きます 内容 合計35分 HTML5の概要 6分 HTML5のAPI 4つ x 6分 (デモ込み) HTML5のAPIの組み合わせ 5分 (デモ込み) バッファ 5分 質疑応答 5分 セキの時間込み : ノドの調子が戻らないのでご勘弁を...
- 7. HTML5 = HTML5 + CSS + JS
- 8. 狭義 HTML5 = HTML5 + CSS + JS 広義
- 9. 狭義 マークアップ言語の仕様 従来のHTMLの改訂 HTML5 = HTML5 + CSS + JS 広義 新しいAPIも含まれる バズワード(マーケティング用語)
- 11. 本日のコンテキスト HTML5 = HTML5 + CSS + JS これ
- 12. 本日のコンテキスト 最近では バズワードを 避けて、 HTML5 = HTML5 + CSS + JS 一部の人は Open Web Platform これと呼んでいる。
- 29. 本質を 理解しなくては!
- 32. OSの機能がブラウザ上で OSの機能が、ブラウザを介してサイト に提供される アドレス帳 ネットワーク情報 バッテリー状態 通知 ストリーム メディアデータ オーディオ ビデオ 字幕 Webカメラ マイク Audioの波形操作 2D(ラスター,ベクター) 3DCG 音声入力 音声合成 暗号化 ファイルシステム データベース スレッド 通信(WebSocket,TCP,UDP) Bluetooth 加速度センサ 傾きセンサ ジャイロ バイブレーション GPS 電子コンパス 温度センサ 湿度センサ 気圧センサ 環境光センサ 近接センサ 磁気センサ etc. ネット接続が前提のもの・仕様策定中のもの・WebOS向けのものも含まれています。
- 40. WebSocket
- 41. WebSocket 高速・双方向通信 2つの仕様 WebSocket Protocol WebSocket API C10K問題を回避 <- 今回は詳細にはふれません 訂正 : Cometよりも低負荷
- 43. 何故双方向通信が可能か GET / HTTP/1.1 Upgrade: websocket Connection: Upgrade (略) request handshake response Client HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade (略) Server HTTPでWebSocketのハンドシェイクを行なう 厳密にはHTTPと完全互換ではありません。
- 46. 何故双方向通信が可能か HTTPを模しているため 通過しやすいが100%ではない HTTP (port 80) 67% HTTP (port 61985) 86% HTTPS (port 443) 95% http://www.ietf.org/mail-archive/web/tls/current/msg05593.html
- 47. 何故高速通信が可能か あるHTTP requestのHeader GET / HTTP/1.1 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/ *;q=0.8 Accept-Encoding: gzip,deflate,sdch Accept-Language: ja,en-US;q=0.8,en;q=0.6 Cache-Control: max-age=0 Connection: keep-alive Host: localhost If-Modified-Since: Tue, 08 Oct 2013 17:46:38 GMT If-None-Match: "3e031b2-13a1-4e83e59bcbb80" User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/30.0.1599.69 Safari/537.36 400 Bytes over!
- 48. 何故高速通信が可能か WebSocketのHeader FIN RSV1 RSV2 RSV3 Opcode Mask Payload length Masking-key 1 1 1 1 4 1 7 0 bit bit bit bit bits bit bits, 7+16 bits, or 7+64 bits bytes or 4 bytes 2 14 Bytes
- 49. 何故高速通信が可能か 送信データが「Hello, world」の場合 HTTP 12 bytes + 400 bytes → 412 Bytes 97.1%がHeader WebSocket (Client => Server) 12 bytes + 6 bytes → 18 Bytes 33.3%がHeader
- 50. 何故高速通信が可能か 送信データが「Hello, world」の場合 HTTP 同じ文字列を → 412 Bytes 12 bytes + 400 bytes 97.1%がHeader 送信するために WebSocket (Client => Server) 約23倍の 12 bytes + 6 bytes → 18 Bytes データ量 33.3%がHeader
- 51. C10K問題を回避 訂正 : Cometよりも低負荷 今回は詳細にはふれません http://www.slideshare.net/You_Kinjoh/javascript-websocket
- 53. WebSocket まとめ 高速・双方向通信 HTTPからSwitching Protocols HTTPSなら95%で接続可能 Headerが小さいことが高速通信の理 由のひとつ C10K問題を回避できる 訂正 : Cometよりも低負荷
- 54. WebRTC
- 55. WebRTC ボイス・ビデオチャット / P2P 2つの仕様 Media Capture and Streams (getUserMedia) WebRTC 1.0: Real-time Communication Between Browsers
- 56. Media Capture and Streams (getUserMesia) ブラウザからマイクやカメラにアクセス 利用範囲はWebRTC以外とも 音声処理(with Web Audio API) ボイスチェンジャー etc. 画像処理(with Canvas) 顔検出 etc. 顔認識ができるようになるのも時間の問題か?
- 57. WebRTC 1.0: Real-time Communication Between Browsers ブラウザとブラウザを接続 シグナリング SIP XMPP WebSocket etc. <- 今のところ一番使われている
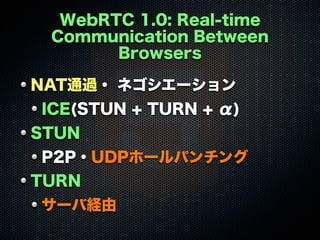
- 58. WebRTC 1.0: Real-time Communication Between Browsers NAT通過・ ネゴシエーション ICE(STUN + TURN + α) STUN P2P・UDPホールパンチング TURN サーバ経由
- 59. WebRTC 1.0: Real-time Communication Between Browsers データ通信 MediaStream 音声データ・映像データ DataChannel テキストデータ・バイナリデータ
- 60. Web Server HTML+JS+CSS HTML+JS+CSS ICE Server (STUN) Global IP/Port Global IP/Port WebSocket Server signaling NAT Browser signaling data NAT Browser
- 61. WebRTC 1.0: Real-time Communication Between Browsers APIが複雑でわかりにくい 抽象化した仕様の多い HTML5のAPIの中では 非常に複雑
- 63. Web Audio API
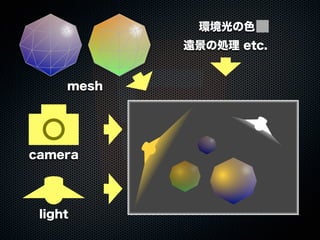
- 73. Web Audo API まとめ ノードを接続し処理を行なう 多数のinput/output 音声データの編集ができる JavaScriptで直接編集も可能 3D空間にも対応
- 74. WebGL
- 75. WebGL 3DグラフィックのAPI OpenGLのサブセット的な位置付け GPUを利用する 互換レイヤーを挟んでいる DirectX(Windows)でも利用可能 GLSLの知識が必要で非常に高難度
- 83. Combination
- 85. HTML5の効能 Webプラットフォーム上 組み合わせて使いやすい APIが適度に抽象化されている 一部例外あり やりたい事が簡単にできる 参入障壁が非常に低い 今後はアイディアが重要に...?
- 86. 完
- 88. ご清聴 ありがとう ございました
- 89. 付録
- 90. WebSocket WebRTC getUserMedia An AR Game https://developer.mozilla.org/ja/demos/detail/an-ar-game/launch Real-time Communication Between Browsers Video Chat with getUserMedia https://apprtc.appspot.com/ Web Audio API Pitch Detector with getUserMedia http://webaudiodemos.appspot.com/pitchdetect/index.html WebGL 3D Interactive Asteroid Space Visualization - Asterank http://www.asterank.com/3d/ +360º - Car Visualizer - Three.js http://carvisualizer.plus360degrees.com/threejs/ Aquarium http://webglsamples.googlecode.com/hg/aquarium/aquarium.html Water/Ocean http://oos.moxiecode.com/js_webgl/water_noise/ Epic Citadel http://www.unrealengine.com/html5/ Combination Chrome World Wide Maze for Machine http://chrome.com/maze/ for Android http://g.co/maze Cube Slam https://www.cubeslam.com/