CoffeeScriptってなんぞ?
- 1. CoffeeScriptってなんぞ? kanazawa.js v1.7
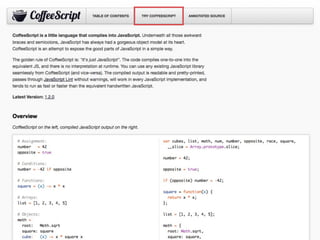
- 4. CoffeeScriptはJavaScriptです。 CoffeeScript?
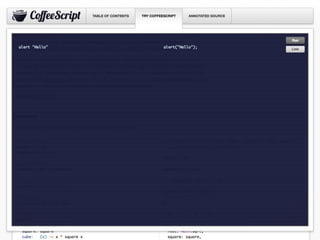
- 5. CoffeeScriptはJavaScriptです。 alert "Hello" .coffee CoffeeScript?
- 6. CoffeeScriptはJavaScriptです。 alert "Hello" .coffee alert("Hello"); .js CoffeeScript?
- 7. CoffeeScriptは小さな言語です。 CoffeeScript?
- 8. CoffeeScriptは小さな言語です。 全60ページ CoffeeScript?
- 11. アジェンダ ・ Less code! - 少ないコード ・ Enhancements! - 機能の強化 CoffeeScript?
- 12. Less code!
- 14. Example 1 $(function() { $("body").html("Hello"); }); Less code!
- 15. ; 要らない。 $(function() { $("body").html("Hello") }) Less code!
- 16. ; () 要らない。 $ function() { $("body").html "Hello" } Less code!
- 17. ; () {} 要らない。 $ function() $("body").html "Hello" Less code!
- 18. インデントでブロックを表現 $ function() $("body").html "Hello" Less code!
- 19. function() は -> $ -> $("body").html "Hello" Less code!
- 20. Example 2 $("div").click(function(event) { $(this).css({ color: "red", fontSize: "14px" }); }); Less code!
- 21. ; () {} 要らない。 $("div").click function(event) $(this).css color: "red", fontSize: "14px" Less code!
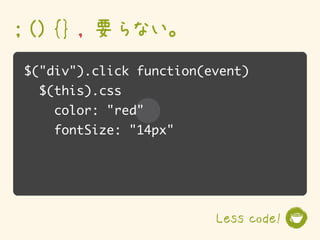
- 22. ; () {} , 要らない。 $("div").click function(event) $(this).css color: "red" fontSize: "14px" Less code!
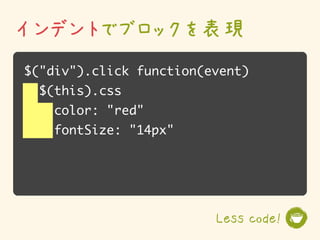
- 23. インデントでブロックを表現 $("div").click function(event) $(this).css color: "red" fontSize: "14px" Less code!
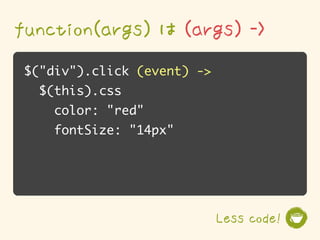
- 24. function(args) は (args) -> $("div").click (event) -> $(this).css color: "red" fontSize: "14px" Less code!
- 25. this は @ $("div").click (event) -> $(@).css color: "red" fontSize: "14px" Less code!
- 26. Enhancements!
- 27. 変数に var要らない。 version = 1.7 Enhancements!
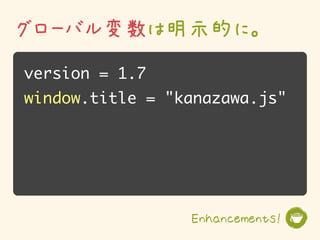
- 28. グローバル変数は明示的に。 version = 1.7 window.title = "kanazawa.js" Enhancements!
- 29. ""の中では #{式} が使える。 version = 1.7 window.title = "kanazawa.js #{version}" Enhancements!
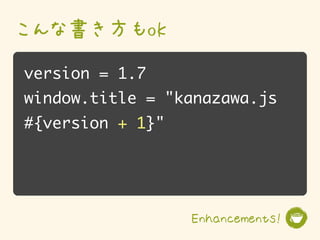
- 30. こんな書き方もok version = 1.7 window.title = "kanazawa.js #{version + 1}" Enhancements!
- 31. あいまいな == と != は使えない。 # 1 === true 1 == true Enhancements!
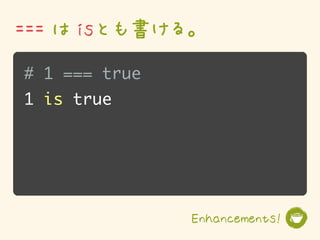
- 32. === は isとも書ける。 # 1 === true 1 is true Enhancements!
- 33. JavaScript CoffeeScript === is Enhancements!
- 34. JavaScript CoffeeScript === is !== isnt ! not && and || or true true, yes, on false false, no, off Enhancements!
- 35. すべての文が... if 1 is true "○" else "×" Enhancements!
- 36. 式として扱える。 result = if 1 is true "○" else "×" Enhancements!
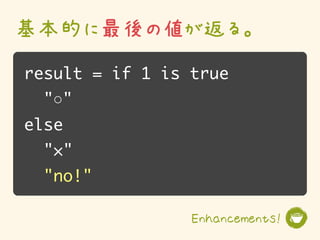
- 37. 基本的に最後の値が返る。 result = if 1 is true "○" else "×" "no!" Enhancements!
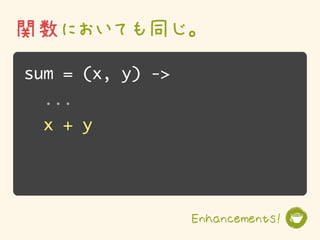
- 38. 関数においても同じ。 sum = (x, y) -> ... x + y Enhancements!
- 39. 関数は return 書いてもok sum = (x, y) -> ... return x + y Enhancements!
- 40. まとめ
- 44. "CoffeeScriptはJavaScriptをスタンダード なデザインパターンで書くための省略形 の集合だ。" Reg Braithwaite
- 45. Thank you