色彩センスのいらない配色講座
- 2. 目次 自己紹介 色ってなんなの? 色を簡単に決める方法 最後に
- 3. 自己紹介 職業:デザイナー 物心ついたときには絵を描くのが好きだった そのままの勢いで某美大某デザイン科に進学 社会に出たらデザインの話が通じなさすぎて悶絶 そんな社会に対して、デザインの効果をりろんてきに説明して説得しようとしている marippe_
- 5. 色には「3属性」がある 色相 明度 彩度
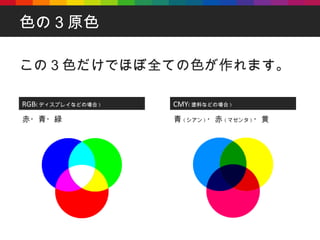
- 7. 色の3原色 この3色だけでほぼ全ての色が作れます。 RGB ( ディスプレイなどの場合 ) CMY ( 塗料などの場合 ) 赤・青・緑 青 ( シアン ) ・赤 ( マゼンタ ) ・黄
- 8. 明度とは 明度:色の「明るさ」のこと 明度が低い 明度が高い
- 10. 明度を目で見るコツ 薄目で見ると明度がわかりやすい! http://www.gatag.net/02/06/2009/170000.html Photo by belgianchocolate
- 11. 彩度とは 彩度:色の「鮮やかさ」のこと 彩度が低い 彩度が高い
- 14. 色についてさらに詳しくは ぐぐれ
- 15. 色を簡単に決める方法
- 16. 使う色は3色をベースにする 3色を 70 % :25 % :5 %くらいの比率にする方法があります。 ベースカラー :70% メインカラー :25% アクセントカラー :5%
- 17. 3色ベースのデザイン例 大塚製薬 POCARI SWEAT stevia 日本製紙クレシア scottie 新生銀行 パワード定期プラス ポスター AEON WAON 公式サイト http://www.waon.com/ 日産 エコカー:モコ http://www2.nissan.co.jp/EVENT/TAX/MOCO/ VISA ロゴタイプ
- 19. 選び方 メインカラーは、ある程度「明度の低い」色が扱いやすいと思います。 明度が高いと文字が読めない 明度が低いと読めて使いやすい
- 20. 選び方 あとは、イメージや好みや戦略で決めたらいいんじゃないでしょうか! ターゲットユーザーが好きそうな色 競合と被らない色 クリックされやすい色 俺は緑が好きなんだ!
- 22. 選び方 背景などになる色なので、白や薄い(明度が高い)色が扱いやすいと思います。 発光しすぎな色は目が痛い 明度が低いと暗くなる
- 23. 選び方 無彩色もしくはメインカラーの明度を上げた色をベースカラーにしてしまうのが早いと思います。 明度の高い無彩色・濁色 メインカラーの明度を上げた色 白 グレー 薄い茶色 メインカラー メインカラー メインカラー ベースカラー ベースカラー ベースカラー
- 26. 実際にやってみよう メインカラー青の場合 メインカラー ベースカラー アクセントカラー メイン アクセント
- 27. 実際にやってみよう ポカリスエット web サイト http://pocarisweat.jp/ ライフカード web サイト http://www.lifecard.co.jp/ VISA ロゴタイプ
- 28. 実際にやってみよう メインカラー緑の場合 メインカラー ベースカラー アクセントカラー メイン アクセント
- 29. 実際にやってみよう modx web サイト http://modx.com/ デザイン表札 .com 表札デザイン http://www.designhyousatsu.com/style.html
- 30. 4色目以降について あくまでベースが3色なのであって、きっちり3色では色が足りなくなると思います。 http://free-photo.gatag.net/2011/03/13/170000.html Photo by Tambako the Jaguar
- 31. カラーの分割 カラーを「分割」するという考え方があります。 メインカラーの分割 アクセントカラーの分割 分割 分割
- 32. 分割の仕方 分割するのはいいとして、何色を足せばいいわけ? 「 色相 」が同じで「 トーン 」が違う色 「 トーン 」が同じで「 色相 」が違う色 もしくは
- 33. トーンとは 明度と彩度の複合概念。 同じ色相でも明暗・強弱などの違いがあり、それをトーンと言います。 彩度 明度 ※ 図は日本色研 web サイトより転載 http://www.sikiken.co.jp/pccs/pccs04.html
- 34. カラー分割の例 「色相」が同じで違う「トーン」の色 Cacoo web サイト https://cacoo.com/ この部分
- 35. カラー分割の例 「トーン」が同じで違う「色相」の色をさらに分割 WAON web サイト http://www.waon.net/ この部分
- 37. 最後に
- 39. ありがとうございました! Photo by sueety