Designing a conference
For the past few years, I’ve been working behind the scenes, supporting a small conference series named FLOCK. Over that time, I’ve learned a lot about what goes into pulling off these conference-type events. ~900 words
Graphic designer and creative director. Work includes branding, digital, web, print, and application design. Led design teams at Twitter, Google, and Wired. San Francisco Giants fan. Late-start runner. Lernt Deutsch. Writes about design, UX, tech, running, parenthood, food, and travel.

For the past few years, I’ve been working behind the scenes, supporting a small conference series named FLOCK. Over that time, I’ve learned a lot about what goes into pulling off these conference-type events. ~900 words

To Twitter friends… Thanks for the introductions, the conversations, the questions, and the answers. For teaching us about brevity, prodding us to be thoughtful, reminding us to be more inclusive, asking us to be generous, encouraging us to be deliberate. ~300 words

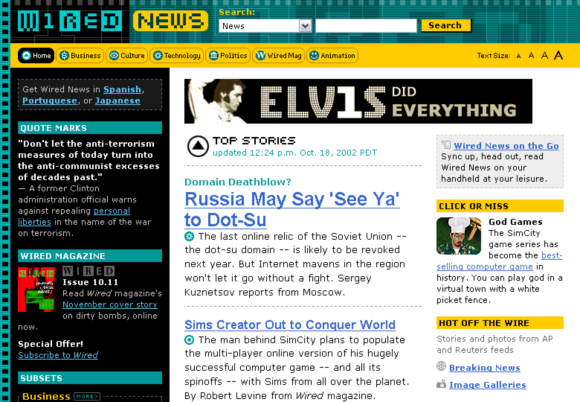
Twenty years ago today, Wired launched a seminal redesign of its website that helped catapult forward web technology and what our industry understood as possible for commercial websites. ~1,700 words

Since its inception, our generation has struggled to pin down an answer to the question, “What is Twitter?” I’ve seen attempts at describing Twitter as microblogging, a messaging platform, a broadcasting tool, a social network, an information network, an interest… ~1,300 words

We’re expanding the Twitter Design Studio. Whether you’ve ever thought about working at Twitter or not, think about it now. We have a few open spots that we’re looking to fill in the next couple months. ~700 words

Ten years ago today, we pulled back the curtains on a redesign of Wired.com. The actual design and the code that rendered it are long gone. But they were significant in their time. The redesign of Wired News in 2002 marked… ~500 words

Starting today you’ll begin to notice a simplified Twitter bird. From now on, this bird will be the universally recognizable symbol of Twitter. ~200 words
The Long and Short of It – super simple tweet embedding in WordPress wp.me/pf2B5-2pL— Doug Bowman (@stop) December 8, 2011…
Merlin writes so beautifully.
And, although I’m confident that I will always think my daughter is The Greatest Thing in the Universe, I’m also all too aware that this feeling will not always be reciprocated in quite that same way or with quite that same enthusiasm that we both enjoy right now.
She won’t always run to my bed in footie jammies.
I’ll only get that particularly noisy and personalized wake-up call for a little while. And, I only get a shot at it once a day. At almost exactly 6:00 AM Pacific Time.
Then one day? I won’t get it any more. It will be gone.
Simple is not easy.— Doug Bowman (@stop) March 30, 2011…

Those of you who saw my talks at either Future of Web Design in NYC, or at Webstock in Wellington may remember a segment where I urged delivering value as quickly as possible. In that segment, I compared the act of taking and sharing a photo with Hipstamatic, and the same in Instagram. I posited that one of the biggest reasons for Instagram’s runaway success is how quickly you can snap a photo, apply a filter, and share it with the world. It delivers value in three short steps, and it’s fun.
You have to explain everything you do, and people have to understand it, within seconds. […] In the mobile context, you need to explain what you do in 30 seconds or less because people move on to the next shiny object. There are so many apps and people are vying for your attention on the go. It’s the one context in which you’ve got lots and lots of other stuff going on. You’re not sitting in front of a computer; you’re at a bus stop or in a meeting.

Go, Ari.
In December, he [Ari Ne’eman] was nominated by President Obama to the National Council on Disability (NCD), a panel that advises the President and Congress on ways of reforming health care, schools, support services and employment policy to make society more equitable for people with all forms of disability.
And Ari’s open call to those of us who work in technology:
If we put one-tenth of the money currently spent on looking for causes and cures into developing technologies that enable autistic people with speech challenges to communicate more easily — so-called augmentative and alternative communication [AAC] — we’d have a vast improvement in the quality of life for autistic people and their family members.

Ryan Singer on the power of hover states and non-tablet computers:
But to the geeky or trained, the desktop is a fount of power and speed. Documents are side by side, text flies from here to there, IMs are answered and dismissed, mockups reloaded, batches processed, all with tiny movements of the fingers. For those of us who work all day on computers, touch interfaces are not an impending disruption.
Khoi Vinh on Apple’s lack of full commitment to excellent typography, despite creating oft-superior devices seemingly capable of perfection:
Steve Jobs’ vision for Apple, repeated in yesterday’s keynote address, posits that the company operates at the intersection between technology and the liberal arts. I think it’s reasonable to regard fine typography as falling within that mandate, but unfortunately, they are falling short of that promise. Building a great display for typography without building great typographic tools is a dereliction of duty.
Good article on attention spans and what’s affecting them.
As any experienced meditator knows, the mind has a mind of its own. Left free to wander, that’s just what it will do. When we manage the infinite demands on our attention by trying to juggle them all, we literally weaken our capacity for absorbed focus.

Love what creative minds are producing, no Flash required.
Ethan’s “Responsive Web Design” is an eloquently worded, logical evolution of modern, responsible web design.

Brand New notes the new Google logo. This change was years in the making. We proposed similar changes in 2007.
Started reading an advance copy of HTML5 for Web Designers. As with previous works by @adactio, it’s clear and concise.

I’m seeing lots of other folks building out their own archive. In the interest of providing a rough starting point, I’m making the WP theme files for my tweet archive available here. ~200 words
A year ago, today, I joined a small startup with a penchant for brevity. Many of my friends were using it. My mom had only heard mentions of it. I noted some risk, but saw greater reward. Variables were undefined.… ~200 words
In the past, I’ve wanted to browse or search through my own tweets. Viewing my Twitter profile is one way to do that. But if I want to browse back through history, it’s a chore to go back very far.… ~700 words
Though this may not completely eliminate liability if a publisher or artist rewraps a whole series of your tweets in a different shell, Zeldman makes an interesting point on the limitations of copyright in regards to short phrases (i.e. tweets):
As messages sent via Twitter cannot be longer than 140 characters, they cannot be copyrighted. However original, witty, or profound they may be, nothing more than good manners protects your original expression of authorship. If you wish to let other people quote or use your Tweets, you need not “license” them; indeed, technically, you cannot license them, since they are in the public domain the instant you publish them.
Carlos Bueno highlights an oft overlooked aspect of internationalization. His address book auto-complete example at the beginning of the article crystalized the problem for me immediately. The solution he discusses for a fuzzy character match dubbed accent folding seems logical, especially in certain contexts. Beyond those contexts, the problem of transliteration gets complicated quickly.
Smashing Magazine rounds up a few tricks for “CSS Layouts, Visual Effects and Forms”. Not everything in here looks useful to me, but I did notice a few gems while quickly browsing through. Bookmarked for later investigation.