webサイトを製作するようなときは、ロゴや使用するパーツ・画像などにあわせて全体の配色もきちんと決めたいものですね。 しかし、ただ適当に各部のカラーを選んでもなかなかいい具合には決まらず、四苦八苦することもよくあることです。 このようなとき、その画像で使っている代表的なカラーを抜き出し、適切なカラースキームを生成することができるFirefoxアドオンが「ColorSuckr」です。 「ColorSuckr」は、Firefoxで表示している画像で利用されている主要色をその場でリストアップし、それぞれの色に応じたカラースキームを同名のWebサービスを使って生成し、利用することができるというWeb管理者に便利なツールです。 <使い方> アドオンをインストール後、Firefoxで必要な画像を表示し、コンテキストメニューから[Extract Image Colors]をクリックします。 新規タブで以
タグ
- すべて
- .net (1)
- 2ch (2)
- 37signals (1)
- MQ (1)
- accessibility (2)
- actionscript (6)
- activerecord (2)
- ad (7)
- addressable (1)
- affiliate (1)
- aggregator (1)
- agile (11)
- ajax (13)
- algorithm (5)
- amazon (46)
- ameba (1)
- android (11)
- angelos (1)
- animal (1)
- anyevent (8)
- apache (32)
- api (23)
- applicast (1)
- appweb (1)
- architecture (19)
- art (9)
- as3 (2)
- assertion (1)
- async (11)
- atok (1)
- atom (11)
- atompub (8)
- auth (1)
- authentication (13)
- autopagerize (3)
- availability (1)
- backup (1)
- base (2)
- bash (4)
- bazaar (1)
- bce (1)
- bdd (3)
- benchmark (5)
- bigtable (1)
- bitly (1)
- bittorrent (2)
- biz (1)
- bloc (1)
- blog (6)
- blogger (1)
- book (481)
- bookmarklet (6)
- browser (2)
- bts (1)
- buildbot (1)
- bullying (1)
- business (38)
- buzz (1)
- c (6)
- c++ (5)
- cache (4)
- cafe (2)
- cakephp (1)
- cap (2)
- captcha (6)
- career (4)
- cassandra (1)
- catalyst (1)
- caty (7)
- centos (1)
- cgi (1)
- character (1)
- charset (1)
- cheatsheet (2)
- chrome (7)
- chromeos (4)
- closure (1)
- cloud (24)
- cluster (1)
- cms (1)
- coffee (1)
- color (4)
- comedian (1)
- comet (1)
- comic (2)
- community (3)
- company (2)
- compiler (3)
- computer (4)
- configuration (1)
- controlcharacter (1)
- cookpad (6)
- coro (1)
- coroutine (4)
- couchdb (19)
- cpu (2)
- crawler (1)
- crime (1)
- csrf (3)
- css (12)
- cucumber (11)
- cyrus (2)
- daemon (1)
- data (2)
- db (23)
- dbc (1)
- dci (7)
- ddd (1)
- defrag (1)
- dena (1)
- deployment (5)
- depression (2)
- desgin (1)
- design (13)
- designpattern (7)
- devsumi2010 (2)
- di (11)
- diagram (2)
- discrimination (2)
- dispatcher (7)
- ditz (1)
- django (2)
- dns (2)
- doa (4)
- docomo (1)
- document (7)
- dog (2)
- dom (3)
- domain (2)
- donation (4)
- dsl (3)
- dwango (1)
- ec2 (7)
- editor (1)
- emacs (1)
- encoding (24)
- english (9)
- erd (1)
- erlang (2)
- erubis (1)
- esta (3)
- estimation (1)
- event (70)
- eventmachine (6)
- evernote (1)
- excel (1)
- exception (3)
- expression (1)
- extension (4)
- fastcgi (3)
- favicon (1)
- feed (18)
- fiddler (1)
- finance (2)
- firebird (1)
- firebug (1)
- firefox (55)
- flash (1)
- flex (1)
- flex2 (2)
- foaf (1)
- font (3)
- food (2)
- format (1)
- fp (6)
- framework (46)
- freebsd (6)
- gae (32)
- gaeo (1)
- game (13)
- gcj (2)
- gdata (1)
- gem (11)
- gemcutter (3)
- gettext (1)
- git (22)
- github (27)
- gmail (2)
- gnuscreen (2)
- go (7)
- goods (9)
- google (36)
- grddl (2)
- greasemonkey (24)
- groupware (2)
- gtd (1)
- hadoop (2)
- harassment (1)
- hardware (1)
- hash (1)
- haskell (51)
- hatena (31)
- hatom (2)
- heroku (3)
- hhtp (1)
- history (2)
- hosting (8)
- html (15)
- html5 (39)
- htp (1)
- http (36)
- httpd (7)
- hudson (1)
- humor (1)
- hunit (1)
- ia (1)
- ibm (1)
- identity (3)
- ie (1)
- im (1)
- international (3)
- interview (1)
- ipad (1)
- iphone (8)
- ipv6 (3)
- irb (1)
- java (13)
- javascript (103)
- jetpack (1)
- jeweler (1)
- jquery (2)
- jruby (4)
- jsocket (1)
- json (19)
- jsonml (1)
- jsonp (2)
- jspec (1)
- kayac (1)
- keepalived (1)
- kindle (1)
- kiva (1)
- kumofs (1)
- kvs (11)
- kyotocabinet (6)
- lamp (1)
- lang-8 (1)
- law (5)
- ldc (1)
- ldr (16)
- ldrize (1)
- librahack (1)
- library (21)
- license (2)
- lifehack (8)
- lifehacks (12)
- lingr (1)
- link (13)
- linode (4)
- linq (1)
- linux (20)
- lisp (2)
- livedoor (2)
- logo (1)
- loss (1)
- lua (3)
- lzma (1)
- m17n (3)
- mac (2)
- magica (1)
- mailman (1)
- mapreduce (2)
- markapl (1)
- marketing (1)
- maruyamafujio (1)
- mashup (1)
- math (1)
- matz (2)
- media (2)
- mediatype (4)
- memcached (4)
- messagepack (3)
- metrics (3)
- microdata (3)
- microformats (21)
- microsoft (5)
- mime (4)
- minibuffer (1)
- mixi (14)
- mobile (23)
- modeling (2)
- mojo (1)
- monad (7)
- moneta (1)
- monetize (9)
- mongodb (6)
- mongrel (1)
- mongrel2 (2)
- monitoring (4)
- movie (3)
- mozilla (2)
- muffdiving (1)
- multithread (5)
- music (19)
- mvc (37)
- myspace (2)
- mysql (52)
- namazu (1)
- network (3)
- news (6)
- nginx (6)
- noop (2)
- nosql (7)
- notes (1)
- oauth (19)
- ocaml (1)
- odata (1)
- oop (42)
- opencl (1)
- openid (37)
- openpne (1)
- opensearch (1)
- opensocial (7)
- opera (2)
- oracle (2)
- oreilly (1)
- orm (2)
- oslo (2)
- oss (30)
- pac (3)
- pacific (1)
- packet (1)
- paco (2)
- parser (2)
- password (4)
- payment (5)
- paypal (4)
- pc (8)
- pcj09 (2)
- pdf (3)
- performance (8)
- perl (52)
- person (1)
- pet (2)
- pfi (2)
- phishing (3)
- php (114)
- pipes (1)
- pixiv (1)
- plack (10)
- playframework (6)
- podcast (1)
- poiltics (1)
- politics (1)
- ports (3)
- portupgrade (1)
- postgresql (7)
- presentation (14)
- privacy (3)
- programming (47)
- project (1)
- protocol (1)
- prototype.js (1)
- psgi (8)
- pubsubhubbub (10)
- python (9)
- q4m (4)
- queuing (3)
- quickcheck (1)
- rabbit (1)
- rack (24)
- radiko (1)
- radio (1)
- rails (38)
- rakuten (7)
- rango (1)
- rdfa (2)
- rdoc (3)
- rds (1)
- reactor (1)
- recess (1)
- recommendation (3)
- redis (1)
- redmine (2)
- refactoring (4)
- referrer (3)
- regexp (9)
- registration (1)
- rest (95)
- rest-* (4)
- retro (1)
- reversehttp (5)
- roa (2)
- router (19)
- rspec (17)
- rss (5)
- ruby (194)
- rubykaigi (1)
- rubykaigi2009 (1)
- rubykaigi2010 (1)
- rvm (5)
- rwc2009 (1)
- rws (4)
- s3 (4)
- sbm (8)
- scala (31)
- scalability (15)
- security (173)
- semanticweb (11)
- seo (2)
- server (2)
- session (2)
- sharding (3)
- shellscript (2)
- shop (2)
- sinatra (4)
- smalltalk (6)
- sns (5)
- software (5)
- spec (7)
- sql (6)
- ssl (11)
- streaming (3)
- sweets (2)
- tdd (32)
- tddbc (10)
- template (12)
- templete (2)
- testability (9)
- testing (75)
- thinking (2)
- thread (2)
- tidd (3)
- tips (2)
- tokyocabinet (15)
- tokyotyrant (11)
- tombloo (2)
- tool (9)
- trac (2)
- transaction (10)
- translation (9)
- trip (2)
- trouble (6)
- tuning (7)
- twitter (42)
- ui (30)
- uml (2)
- unicode (3)
- unicorn (3)
- uri (22)
- uritemplate (4)
- usability (6)
- userstylesheet (3)
- validation (6)
- vim (3)
- vmware (3)
- vps (8)
- w3c (3)
- waf (2)
- web (7)
- web service (20)
- web+db (2)
- webapp (9)
- webfinger (2)
- webhooks (5)
- websocket (2)
- webtechbook (42)
- wewlc (4)
- wiki (3)
- windows (6)
- wish2009 (2)
- working (5)
- xml (6)
- xmpp (2)
- xrea (2)
- xss (11)
- yaml (2)
- yapcasia2009 (16)
- zendframework (11)
- あとで (9)
- うさぎ (4)
- はてな (4)
- アイコン (2)
- アイデア (2)
- アフィリエイト (2)
- イベント (2)
- クロージャ (2)
- グループウェア (2)
- ゲーム (4)
- コメント欄 (5)
- サーバ (4)
- スポット (11)
- セキュリティ (29)
- ソフトウェア (2)
- テスト (5)
- テンプレート (3)
- デザイン (26)
- データベース (5)
- バックアップ (2)
- パフォーマンス (32)
- フォント (5)
- ブログ (3)
- プログラミング (13)
- マーケティング (4)
- 仕事 (4)
- 再読する (6)
- 匿名 (3)
- 呉智英 (2)
- 映画 (2)
- 本 (4)
- 株 (2)
- 死 (4)
- 犬 (13)
- 社会 (25)
- 経済 (2)
- 英語 (6)
- 議論 (5)
- 負荷分散 (3)
- 買い物 (11)
- 配色 (7)
- 開発 (2)
- 音楽 (27)
- book (481)
- ruby (194)
- security (173)
- php (114)
- javascript (103)
- rest (95)
- testing (75)
- event (70)
- firefox (55)
- mysql (52)
colorに関するIwamotoTakashiのブックマーク (4)
-
 IwamotoTakashi 2009/08/19
IwamotoTakashi 2009/08/19- firefox
- color
リンク -
Bookmarklet: List Colors #2
出力する表を色を背景にしたシンプルな表になるようにした。文字色は明度(ブライトネス)をチェックして明るい色なら黒、暗い色なら白を設定するようにしたので、文字が読めないって事はないと思う。まぁ満足のいくものが出来たのでこれで終わり。 Bookmarklet: List Colors ちょっとすっきりする感じ。 明度差のチェックは、Techniques For Accessibility Evaluation And Repair ToolsのCheckpoint 2.2 - Ensure that foreground and background color combinations provide sufficient contrast when viewed by someone having color deficits or when viewed on a black and w

-
-
マンセル表色系を使って視覚化の配色を改善する - kaisehのブログ
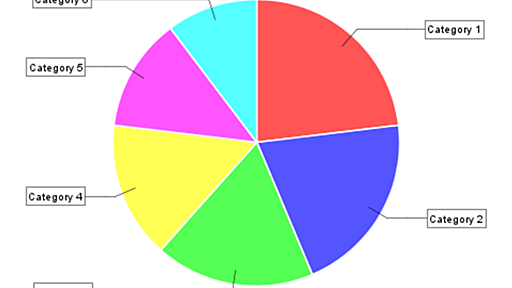
データを視覚化するとき、重要なのが色の選び方です。せっかく描いたグラフも、配色が悪いと見栄えがぱっとしなかったり、目が疲れたりします。 以下はJFreeChartのデフォルト配色ですが、あまり良くない色使いの例だと思います。 この配色は、 #FF5555, #5555FF, #55FF55, #FFFF55, #FF55FF, #55FFFFになっています。人間はRGB成分を平等に知覚するわけではないので、こういう(一見均等な)色の割り当てをすると、色のまとまり感がなくなって野暮ったい見た目になってしまいます。 マンセル表色系は、人間の心理や知覚を前提にした色体系です。これを参考にして配色を組めば、目に優しい視覚化ができると思います。 マンセル・カラー・システム - Wikipedia マンセル表色系はhue(色相), value(明度), chroma(彩度)の3要素で構成されますが、人

-
 1
1
公式Twitter
- @HatenaBookmark
リリース、障害情報などのサービスのお知らせ
- @hatebu
最新の人気エントリーの配信
処理を実行中です
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く



