Make 24 monthly payments Pay 0% interest Start using the domain today. See details


ウェブサイトを動的なページに変更したい、機能を拡張したいと思ったら、 Ajaxのツールを使って簡単に機能を拡張してみよう。 ウェブサイトを運営するとき、サイトを見たユーザーからコメントを残してもらうことがあります。 また、企業なら連絡方法としてメールの送信ができるように、メールフォームを用意していると思います。 こうしたウェブサイトのメールフォームをAjaxを使って導入することができます。
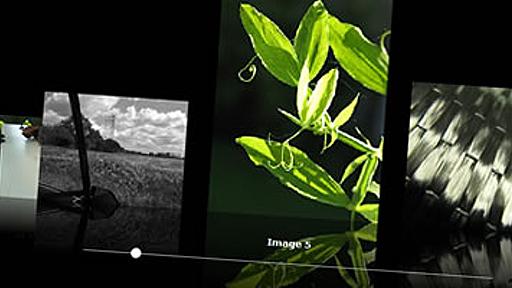
ProtoFlow デモページ 画像ギャラリーはオプションで、キャプションとスライダーを表示することができます。 ProtoFlowの実装には、prototype.jsとscriptaculous.jsが必要です。
MediaEvent Services Blogで紹介されている、iTunesのカバーフローのような画像ギャラリーのスクリプトの紹介です。 僕の環境では動作が重いですが、マウスのホイール動作やスライドバーにも対応して高機能です。 サンプルページ 使用されているスクリプトは全部で7種で、下記のものを使用しています。 「slideflow.js」「slider.js」「scrolling.js」は、単体でも利用できるシーンがありそうです。 prototype.js scriptaculous.js slideflow.js カバーフロー slider.js スライダー scrolling.js マウスのホイール xmlparser.js AJAX for Safari ie6fix.js MSIE Supports p:hover 🙂 Solving IE6 Flicker Bug IE6の
MES veröffentlicht seine AJAX Slideflow Control, die im Rahmen unserer neuen Videokonsole entwickelt wurde, unter Creative Commons (CC-by 3.0). In unserer Demo kommt sie für eine Fotogalerie zum Einsatz. Live-Demo: Der Foliensatz kann mit der Maus gedraggt werden. Per Click kann an eine gewünschte Stelle gesprungen werden. Die Navigation per Mausrad und Pfeiltasten ist nach einem Click auf das Dem
「つくるぶ特集 Flash|Ajax ベストサイトセレクション20」:「Apple - iPod + iTunes」はどう実装されているか SEの竹村です。 私は先日から「つくるぶ -デベロッパー応援プロジェクト」(運営:株式会社リクルートメディアテクノロジーラボ)にてJavaScriptまとめノートを担当させてもらっていますが、同サイトの「Flash | Ajax ベストサイトセレクション20」という企画に参加させていただきました。 Flash | Ajax ベストサイトセレクション20 http://www.tkrb.jp/modules/feature0/index.php?id=12 この企画は、たとえば「ナビゲーションがカッコいいサイトは?」というお題に対してFlashとAjaxでそれぞれマッチするサイトを紹介し、競い合うというものでした。 つくるぶのポリシーを考慮して、「実際に
ProtoFlow first preview release… :: Deensoft I got busy with few other client work and didn’t really get any chance to polish up the ProtoFlow widget. iTunesのカバーフロー風UIをJavaScriptで実現「ProtoFlow」。 まずはデモページを見てみましょう HTMLは次のようにシンプル <div id="protoflow"> <img src="imgs/DSCN0940_91360.jpg"/> <img src="imgs/stimme_von_oben_187192.jpg"/> <img src="imgs/Tropfen_1_Kopie_201721.jpg"/> <img src="imgs/farbraum_01
ProtoFlow is a coverflow effect written in Javascript. It uses Prototype and Scriptaculous to do bulk of the work and it uses Reflection.js to do all the image reflections stuff! Well mainly because I felt like it. There are few other coverflow implementations out there but I couldn't find any that used Prototype and Scriptaculous! Its fairly easy to use this lib. Just follow the steps: Add Protot
非常に美しいcoverflowスライドギャラリー『ImageFlow』 ImageFlowはPHPとJavaScriptで作られている非常に美しいcoverflowスライドギャラリーです。 設置方法 配布サイトより関連ファイルをダウンロードし、サーバーにアップします。 スライドギャラリーを利用したいページのhead要素内で『screen.css』と『imageflow.js』を読み込みます。 <link rel="stylesheet" title="Standard" href="screen.css" type="text/css" media="screen" /> <script language="JavaScript" type="text/javascript" src="imageflow.js"></script> スライドを利用したい箇所に以下のHTMLコードを記述しま

ImageFlow has been moved to http://imageflow.finnrudolph.de - you will be redirected in 5 seconds.
株式会社バズワードとして運営しているサイトの一覧です。 JavaDrive Java、 Python、 JavaScriptなどのプログラミング言語の習得を行うための解説サイトです。他に PHP や Ruby、 Perl、 C言語などの解説を行っている他、正規表現やエディタの使い方など関係する知識の解説を行っています。 DBOnline MySQL、 PostgreSQL、 SQLite などデータベースに学習するためのサイトです。インストール方法や具体的な操作手順について解説を行っています。 ハウツーノート Twitter や Gmail、 YouTube など各種インターネットサービスの使い方について解説を行っています。 OfficePro Microsoft 社の Word、 Excel 、 Access に関する利用方法や VBA を使ったプログラミング方法について解説を行っていま
リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く