You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session. Dismiss alert


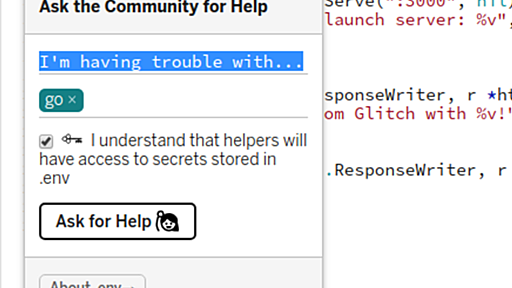
はじめに こんにちは、Stackdriver担当者です。この記事はGo Advent Calendar 2019の24日目の記事です。昨日は@fist0さんでした。 私は職業柄「コードラボ」「ハンズオン」「ワークショップ」と呼ばれるような、参加者に実際に手を動かして課題を解いてもらうことで特定の技術や製品を理解してもらうイベントを開催したり講師をしたりすることがあります。その場合にこちらがコントロールしづらいものの一つが実行環境です。諸々のバージョンを固定したり、コンテナを用意したり、などいろいろな方法がありますが、今回はglitchを使ってGoでのハンズオン環境を用意する方法とその使い方を紹介します。 TL;DR Glitchを使ってGo用のハンズオン環境を容易に提供できる。サンプルプロジェクトはこれ。 glitch.com Glitchとは glitch.com ウェブアプリケーション

オペレーション部 江口です。 少し前の話になってしまいましたが、2019年9月に開かれた技術書典7で、「AWS IAMのマニアックな話」という書籍が頒布されました。私も参加して購入、読んでとても良い本だなあ、と思ったのですが、当ブログに書評は投稿していませんでした。 ところが最近、作者の佐々木拓郎氏のTwitterでこんなフリが。 ちなみにサンタさんのクリスマスプレゼントで、クラメソさんがIAMのマニアックな話の書評かいてくれないかなぁと期待しています — Takuro SASAKI@技術書典-1日目 (@dkfj) December 18, 2019 これには答えざるを得ない。 ということで、この書籍を購入したクラメソ社員として不肖私がレビューさせていただきます。 最初に端的に感想を書いておくと、IAMについて知りたい技術者にとってはまさに必読と言えるでしょう。「マニアックな話」というタ

この記事は Nuxt.js アドベントカレンダー 24 日目の記事です。 ここ一年ほどほとんど Nuxt.js で Vue.js を単体で使うことがめっきり減った @potato4d です。 今回はニッチな話題として、「JavaScript の世界のオブジェクトに Vue.js のリアクティブ機構をもたせる」という話をしたいと思います。 なお、今回はややこしいコードベースを省く意味でも Nuxt.js 環境を前提とします。 実現したい要件 まずは実現したい要件を定義します。 今回は、現在弊社にて開発中の Web サービスのシステムをベースとして考案します。 Firebase Authentication を使ってユーザー情報をやりとりする データベースヘの取得・保存操作では、 Firebase 側のユーザーの uid を利用するためグローバルから認証情報にアクセスできてほしい できればその

こんにちは、のびすけです。Auth0のサンプルはダウンロードすると、結構多くのファイルが入っていて、内容を理解するのが難しい印象です。 今回はAuth0のサンプルとチュートリアルを試してみて、 必要最低限に削ぎ落としたサンプルを作ってみたので紹介します。 たったの3ファイルです。もっと削ぎ落としてindex.htmlだけにすることもできますが、あまり我流になると分かりにくいかもしれないのでなるべく公式のサンプル(auth0-samples/auth0-javascript-samples)の構成を変えないようにしています。 また、 サーバーサイドの実装は思い切って無しでGitHub Pagesを使って公開していきます。 静的サイト(Static Site)でのサンプルは思ったより例が無いですね。 完成コードだけを見たい人はこちらをご参照下さい。 動作イメージ 先に完成の動作イメージです。ア

「SECCON CTF」をはじめ、産学連携のさまざまな取り組みを通してセキュリティ人材の育成に取り組んできた竹迫良範氏は今、リクルートテクノロジーズの執行役員を務めるとともに、アドバンスドテクノロジーラボ所長として、IoTスマートキーデバイス「iNORTH KEY」などの開発に取り組んでいる。 「その中ではやはりセキュリティに気を付けている。もしこうしたデバイスに脆弱(ぜいじゃく)性があれば、鍵が正常に開かなかったり、逆に不正に開けられたりしてしまう恐れがあるからだ」(竹迫氏) 同氏は、2019年11月19日に開催された「@IT ソフトウェア品質向上セミナー 2019 冬~不確実性が高まるDX時代のソフトウェアテスト/品質保証はどうあるべきか」の特別講演「IoTプロダクトの品質とセキュリティテスト、未知の脅威に対応する開発体制とは」に登壇。IoT機器で「できてはいけないこと、想定外のことが

WebAssembly を人間が読んだり編集したりできるようにするため、 Wasm バイナリー形式にはテキスト表現が存在します。これはテキストエディター、ブラウザーの開発者ツールなどで見せるために設計された中間表現です。この記事では、テキスト形式のしくみ、生の構文、および元のバイトコードの表現との関係 (と JavaScript で Wasm を表現したラッパーオブジェクト) について説明します。 メモ: この記事は、あなたがウェブ開発者で Wasm モジュールをページに読み込んでコード内で使用するだけなら過剰なものかもしれません (WebAssembly JavaScript API の使用を参照)。しかし、例えば、パフォーマンスを最適化するために Wasm モジュールを書きたいときや、あなた自身で WebAssembly コンパイラーを作るときには役に立ちます。 バイナリー、テキスト形

正規表現はVimに限らずコンピューター上でのテキスト操作において非常に強力です。 しかし学習の難しさも非情で多くのIT技術者、Vimmerが正規表現に苦しんでいるのを幾度となく目の当たりにしています。 ただ正規表現は本当にそんなに難しいのでしょうか。 いいえそんなことはありません。 正規表現は本来とても簡単な原理で学習も容易なのです。 にも関わらず難しいと思われてしまうのは、原理を理解しないまま外見上の機能をそのまま覚えようとするからです。 本記事では正規表現の原理にフォーカスし解説することで、Vimを含む様々な正規表現実装の利用難度を適切にしようという記事です。 本記事は Vim Advent Calendar 2019 の1日目の記事です。 「正規表現」はもともと形式言語という言語学の一分野の研究から生まれました。 言語学というのは言葉を科学的に研究する学問です。 形式言語はその中でも
この記事は EWB アドベントカレンダー2019の21日目の記事です。 adventar.org Pandocアドベントカレンダー2019の21日目の記事です。 https://adventar.org/calendars/4338 20日目は某ZR(ざんねん🙃) (@zr_tex8r) | Twitterさんで https://zrbabbler.hatenablog.com/entry/2019/12/04/234053でした。 最初に書いておくと完成してません。 明日夜だと思っていたタスクが朝締切だったりするなど、師走を実感しますね。 前置き さて、EWBの情報を色々と集めてきたわけですが、 www.slideshare.net 「reSTをEWBに!」「いいですとも!」 ということで、他の軽量マークアップ形式からEWBにして作成された書籍がありました。残念ながら変換処理については

穴埋め記事だよ? この記事は Pandoc Advent Calendar 2019 の3日目が空いているので小ネタを入れていこうというつもりで作った記事ですが、22日、本日も空いているので22日に入れることにしました。 Pandoc Advent Calendar 2019 はこちらから行けます。 adventar.org 過不足と条件付きが結構あるので注意。 さて、本題。Pandoc's Native ASTにはRawInlineとRawBlockという要素があり、これらは出力ファイル形式の文法で書かれたコードをそのまま出力ファイルに埋め込むことが出来る便利な要素です。出力ファイル形式以外だと内容は無視されるので、docxように書いたコードとhtml用に書いたコードを入れておいても大丈夫…のはずです。Markdownの記法はマニュアルを読んで欲しいですが、Codeのようにバッククォート

(更新:2023年6月10日) 私はよくTwitterでPandocをキーワードに検索するのですが、 Pandocのインストールについて「失敗した」「難しい」という声をよく聞きます。 実際には、Pandocはなじみ深いインストーラでインストールできます。 またコマンドラインでのインストールも、思ったよりも難しくありません。 (おすすめの方法には「★」を付けています。よければ参考にしてください) ★マウスで簡単:Pandoc公式インストーラを使う 【Pandocバージョン:最新】 最も簡単な方法はこれです。 コマンドラインにあまり馴染みのない方は、インストーラを使うことをおすすめします。 まず、下記のダウンロードページに行きます。 リストの中から、自分のOSに合ったものを選んでください。 (3.x.xの部分はバージョン番号なので、その都度変わります。バージョンは最新版・一番上のものを選んでく

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く