6. Onsen UI - HTML5ハイブリッドアプリ用のUIフレームワーク - Angularをベースにしています - iOS, Androidをサポートしています - 高速な動作性がウリです - なんてことを説明しててもつまらないですよね。


先週、私たちはWebサイトを検索エンジン向けにインデックス付けできるようにしようとしていました。この記事では、私たちがWebサイトを書き直していて学んだことの要約を紹介したいと思います。 背景 2ヵ月前に RisingStack.com を作成した時、私たちはそのWebサイトでどんなテクノロジを使うか決めなくてはなりませんでした。イベントを追跡する静的なページが数ページあるだけだったので、とても簡単でしたが、私たちはWebサイトをスケーラブルでできるだけ高速なままにしておきたいと考えていました。 私たちのチームは AngularJS の経験が豊富なので、フロントエンドにAngularを選ぶのは妥当だと思われました。 この記事はReactやAngularJSがどちらか一方より優れている理由について述べているわけではないので注意してください。どちらがいいかは常にユースケース次第です。 “Ang

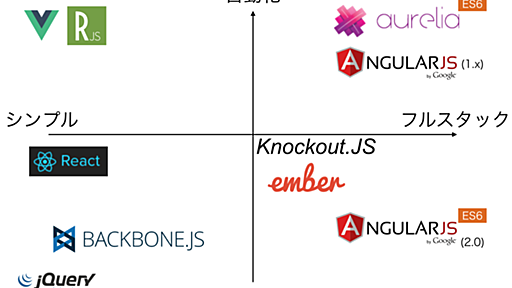
(English article is here.) こんにちは、吉岡([twitter:@yoshiokatsuneo])です。 ウェブ開発に欠かせないJavaScriptフレームワークですが、日々発展しておりReact.js, Ractive.js, Aurelia.js, AngularJS2.0など次々と新しいフレームワークが出てきています。 一体どれを使えばいいのか?何が違うのか?何から調べていいのか迷うことがあります。 そこで、現時点で事実上全てとなる、9大主要フレームワークについて、実際に使ってみて比較を行います。 Backbone.js Ember.js Knockout.js AngularJS(1.x) React.js Ractive.js vue.js Aurelia.js AngularJS2.0(アルファ版) これらのフレームワークでは、以下のような機能が実現さ

UI Bootstrap Bootstrap components written in pure AngularJS by the AngularUI Team Code on Github Download (2.5.0) Create a Build Angular 2 For Angular 2 support, check out ng-bootstrap , created by the UI Bootstrap team. Dependencies This repository contains a set of native AngularJS directives based on Bootstrap's markup and CSS. As a result no dependency on jQuery or Bootstrap's JavaScript is re
AngularJSのエキスパート達が語る、AngularJSの使いどころとつらいところ(前編)。Deverlopers Summit 2015 JavaScriptのフレームワークの1つとして注目されている「AngularJS」は、どんな用途に向いているのか、学習コストはどれくらいか? 使いにくいところは? などの疑問をAngularJSのエキスパート達が次々に答えてくれるセッション「AngularJSの今とこれから」が、2月19日に都内で行われたイベント「Developers Summit 2015」で行われました。 ふだんなかなか聞けない、AngularJSを現場で使っている人たちの本音が詰まっていたセッションの内容をダイジェストで紹介しましょう。 AngularJSのFAQ 川田氏 今日は、AngularJSを使って開発している方、AngularJSの本を執筆している方々に、Angu

Help us understand the problem. What is going on with this article? どうも、@armorik83です。 Fluxフレームワーク"Arda"、皆さんご存知ですか? 概念や思想を含めて大々的に発表されたのは、おそらく2015年2月16日(記事掲載時点でおととい)という新たなOSSです。 開発者は@mizchi氏。Qiitaの中の人 (Kobito)、魂が震えてる人、Reactの人として有名かと思いますが、個人的にはAngularJSが嫌いな人という認識です。 今回、そんなmizchiさんが開発されたフレームワーク"Arda"をあえて取り上げたい衝動に駆られたので、興味のある方はお付き合い下さい。 動機 気になった理由の前に、ここに至った動機を前置きします。ここ長いです。例のアレな感じです。 思い出話 私は2013年秋からAng

判決: まあまあ(でもないか) 一体何の話なのか? 私は2年間、Angularにのめり込んでいました。 それぞれの考えを持つさまざまなチームによる、10以上のAngularベースのプロジェクトを見守り、関わってきました。 1年目はフレームワークの採用、APIの変更、ドキュメントの改良、コミュニティの形成を注視して過ごし、徹底的に習得しました。 2年目は実務に全面的に携わり、チームメンバーの意見を聞きました。 私の意見は、 Angular.jsは大多数のプロジェクトには“まあまあ”だが、本格的なWeb アプリ開発には不十分である ということです。 “本格的なWebアプリ”とは? “本格的なWebアプリ”というのは、長期の 保守が可能 で、最新の一般的なブラウザで 実行できる 、 スムーズなUX を備えた、 モバイルフレンドリー なアプリのことです。 専門家が開発したWebアプリは単なるアプリ

私は 以前の投稿 で、Angularなどのフレームワークがあまり好きではない旨を述べました。宣言的なHTMLのタグや属性、{{二重波括弧}}のプログラミングを開発するということには、 どうも抜け落ちている部分がある ようです。そして、どのフレームワークも独自のやり方で開発されているため、それを理解しサポートするためには、ツールのアップデートに多大な労力を 浪費する 注ぐ 必要があります。 さらに、そんな先入観を抜きにして考えてみても、Angularの今後に関して最近入ってきた情報は、私がますます頭を抱えてしまうような内容だったのです…… ツールに新たに追加される概念は、1つではなく3つ! Angularをサポートするためにはツールのアップデートが必要ですが、今は下記を考慮していく必要があるようです。 Angular v1の構文 Angular v2の構文(従来と 大きく異なる ようです)


AngularJS is a JavaScript framework that allows developers to create dynamic web applications. It uses HTML as the template language and extends HTML attributes with directives. AngularJS applications are composed of modules, controllers, services and filters that allow creating single page applications with two-way data binding between models and views.Read less

この記事は「AngularJS初心者向けハンズオンのネタ」としてまとめています。最近ではいろいろ書籍もありますし、AngularJSリンク集でもまとめている通り資料は豊富にありますが改めて。内容としてはビルトインディレクティブとコントローラー/ファクトリーを触ってみる程度です。 Angularリンク集 - albatrosary's blog ※ この記事はAngular1.3をベースに書いています。Angular1.5ベースのものはこちらになります(追記:2016/2/18)。 GitHub - albatrosary/Angular1Study: Comprehensive Beginner’s Guide to Angular 準備 サーバのインストール Python 「 http://www.python.jp/ 」からダウンロードしインストールします コマンドラインで $ pyt

最近 AngularJS 嫌いという言説が多いですが、そういうことを仰る方々は主に先鋭的な JSer のように思います。 ただ、僕なんかの場合には、ユーザー向けの画面の構築などには AngularJS を使って書くことは最近はほとんどなく、JS を書くといえばもっぱら管理画面です。 管理画面の JS を書くにあたっては AngularJS way にのっかってやると非常に楽ですよね。管理画面を書いたりする上では vue-js とかで頑張って書くと見通しが悪くなったりしますし、こった動きなどは必要ないというところで angular.js ワリといいなと思っています。 もっといいものがあれば移りたいですが、コストをかけずに作りやすい管理画面を作るという意味ではやはり AngularJS にまだメリットがあるなあ、と思っています。 2.0 が出た時にこまるというのもありますが、実際は angul
Hey! If you do front end development, you should know about CatchJS. It’s a JavaScript error logging service that doesn’t suck. Below is a graph over the amount of searches for AngularJS versus a bunch of other Single Page Application frameworks. Despite the flawed methodology, the story seems to be pretty clear: Popularity wise, Angular is beating the shit out of the other frameworks. I spent mos

AgularJS に対する気持ち 所感といいつつ、主に自分がつらさとして感じていることを書く。所感シリーズとしては jQueryについての所感 も併せて読みたい。 この学習曲線の中でいうと、たぶん今の自分は Very Cool! の頂点から降りている最中くらいだと思う。そして、マサカリをふりかぶった諸兄にひとつだけ言いたいのは、共感脳を養った方がモテるということだ。 チキンハート的弁解: 以下はAngularJSに関するつらさを述べることに専念するために、美点を挙げていないだけであってAngularJSを全方位的に貶めたり、何かと比べて明確にクソだというような意図はない。 画像は AngularJS: The Best Parts · Anand Mani Sankar からの引用。X軸にある www.bennadel.com は AngularJS 大好きさん。 辛1. $scope が

已通过安全加密检测 如果没有自动跳转,请点击下方按钮前往 点击进入购彩中心360安全卫士提供技术支持 Copyright © 1998 -2020. All Rights Reserved.
ボクは本当にAngularが好きで、もはや恋するレベルに達していて、今ではもう実案件に使っている。 イカ理由。 APIがほんっっっっっとうに糞 趣味の問題といえばそうでもあるが僕は糞だと思う → 趣味には口を出しません。そう思うならそうです。 実装が黒魔術 良識あるJSエンジニアなら Function.prototype.toString() しない 実際に一部のクロージャが破壊されてて挙動が直感に反する DirtyCheckの実装、表面的にもDirtyな挙動として現れるのでデータバインドとして何も嬉しくない →データバインドだったり、Web Components のような、未来にnative実装されるAPIを包括的に実装しようとした結果の1つだと思ってます。 もっといい方法はあるのかもしれないですけど、Angularではこうしてるよっていうのが現状なのかなと。 上記で毒づく程不満はないで


mizchi 氏のエントリを踏まえて。 Angularが嫌い - mizchi's blog 何をやるにもググって解決しなければならないぐらいには一貫性がない マジでこれ。設定が多すぎる。特に directive 定義。どうやら Web Components の流儀に沿うようになっていて、将来的には Web Components に乗っける、ということらしいが、そもそもの Web Components の仕様が汚いし、救いようがない。 参考: AngularJS: Developer Guide: Directive 制御構造と要素を分離してねぇせいで replace とかいうオプションが生えてるし、tranclude との組み合わせでより複雑なことになるし、isolated scope な directive は併用できないとか、ng-repeat で作られた scope の下に他の d


僕は本当にAngularが嫌いで、もはや許せないレベルに達していて、今ではもう本当に使いたくない。 イカ理由。 APIがほんっっっっっとうに糞 趣味の問題といえばそうでもあるが僕は糞だと思う 実装が黒魔術 良識あるJSエンジニアなら Function.prototype.toString() しない 実際に一部のクロージャが破壊されてて挙動が直感に反する DirtyCheckの実装、表面的にもDirtyな挙動として現れるのでデータバインドとして何も嬉しくない Googleだから許される、みたいなコミュニティの驕りが本当に嫌 Angularの都合だけでChromeでObject.observeを前倒しするのやめろ Angularの内部モジュール同士が密結合 DI, module, factory, それぞれ大きなテーマなのに密結合 使いはじめるとAngularをやめることが困難 パフォーマン

(150522追記)本稿の続編としてAngularJSモダンプラクティスを掲載しました。本稿は2014年9月に執筆し、情報がかなり古くなっています。続編では、AngularJS 1.4やAngular 2に関する情報をまとめ、入門者への新鮮なチュートリアル、熟練者の移行手引として作成しました。どうぞご覧ください。 この記事は記録のため残します。 AngularJS歴1年の筆者による個人的なAngularJSアンチパターン集です。自分のための戒めとメモを兼ねています。個人差があると思いますので、参考程度に。 また、筆者はTypeScriptで書いています。 Components ComponentsのDI数が6以上になる 危険度★★★ angular.module('myApp') .service('FooService', [ '$q', '$resource', '$rootScope

このスタイルガイドの目的はAngularJSアプリケーションのベストプラクティスとスタイルガイドラインを提供することです。 これらのベストプラクティスは以下から集めたものです: AngularJSソースコード 私が読んだコードや文章 私の経験 注意1: このスタイルガイドは草稿であり、その主な目的はコミュニティ駆動にすることです。足りない部分を補うことはコミュニティ全体から大きな賞賛を受けることになります。 注意2: 翻訳版のガイドラインを読み始める前に、それが最新の状態であるか確認しましょう。英語版のAngularJSスタイルガイドが最新版となります。 当ガイドラインは、JavaScript開発のガイドラインではありません。JavaScript開発のガイドラインはこちらで見つけることができます: Google JavaScript スタイルガイド Mozilla JavaScript ス

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く