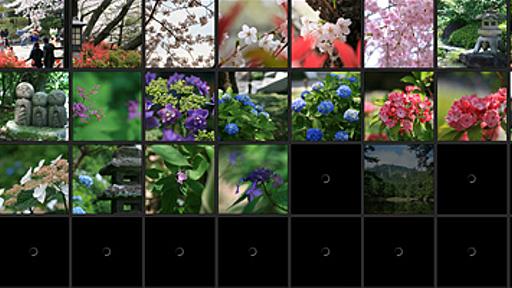
HTMLで複数の画像を読み込むとき、HTMLのimgタグだけだと不恰好となりがちですが、読み込みを管理すれば見栄えも整いますというデモとJSライブラリを作ってみました。次の2つのデモを見比べて何が違うのか確認ください。 デモ (通常のimgタグ) デモ (LoadManager.jsを使用) デモの違いとは 前者は画像がバラバラとインターレース的に読み込まれ、後者は読み込み終わるまでローディングが表示され読み込まれたものがフェードインして表示されます。 ▼前者のデモ ▼後者のデモ 後者のデモには、ローディングのパーセンテージ表示も付いています。読み込みが何%まで達しているかを確認できるのも、後述のJSライブラリのメリットです。 HTML5で作られたフルFlash的なサイトを見たときにimgタグでインターレース的に画像がバラバラとでてくることが多くて、いつも微妙な思いをしていました。Flas