タグ
- すべて
- 2009 (46)
- 2010 (45)
- 2011 (32)
- 2012 (27)
- 2015 (30)
- 2016 (72)
- 2021 (47)
- 2022 (115)
- 2023 (72)
- 2024 (41)
- 2ch (134)
- 311 (88)
- 7andi (37)
- ALPS処理水 (41)
- CGTN (46)
- COVID-19 (648)
- G20 (32)
- IAEA (32)
- Identification (77)
- M&A (126)
- accident (409)
- adobe (66)
- advertising (329)
- afghanistan (100)
- africa (176)
- agriculture (119)
- ai (202)
- airforce (45)
- airplane (139)
- airport (32)
- ajax (47)
- amazon (180)
- analytics (72)
- android (84)
- animal (526)
- anime (300)
- api (57)
- app (291)
- apparel (46)
- apple (533)
- architecture (121)
- argentine (34)
- art (58)
- asia (87)
- assad (28)
- astronomy (29)
- attack (181)
- au (43)
- australia (81)
- bank (121)
- baseball (45)
- battery (53)
- bbc (109)
- beatles (33)
- beer (38)
- beijing (41)
- belarus (79)
- bethesda (35)
- biden (117)
- biology (84)
- bird (62)
- blacksea (37)
- blizzard (41)
- blog (210)
- blur (45)
- book (822)
- books (60)
- brain (68)
- brazil (91)
- brics (30)
- browser (158)
- bus (29)
- business (835)
- cambodia (35)
- camera (36)
- canada (52)
- car (248)
- cashless (43)
- censorship (31)
- checker (33)
- childcare (62)
- china (1314)
- chrome (142)
- comic (265)
- communication (59)
- company (670)
- conflict (53)
- conscription (98)
- construction (37)
- convert (29)
- copyright (79)
- corruption (144)
- creditcard (63)
- crime (913)
- crimea (64)
- css (275)
- css3 (67)
- cult (102)
- culture (73)
- cyberpunk2077 (82)
- dam (33)
- degital (80)
- demonstration (214)
- denmark (31)
- design (92)
- development (67)
- diablo (125)
- diplomacy (100)
- disaster (260)
- disease (99)
- disney (32)
- docomo (60)
- donetsk (71)
- download (89)
- dpz (144)
- drone (101)
- drug (61)
- dvd (36)
- earthquake (173)
- ebook (55)
- ec (113)
- ecology (266)
- economy (621)
- editor (31)
- education (357)
- egypt (35)
- eldenring (99)
- election (576)
- elizabeth (37)
- elonmusk (204)
- employment (815)
- energy (460)
- english (29)
- environment (32)
- erdogan (27)
- eruption (44)
- eu (107)
- europe (142)
- ev (63)
- event (199)
- excel (32)
- execution (52)
- export (77)
- extension (140)
- facebook (124)
- fallout (96)
- family (82)
- far-east (50)
- feed (69)
- finance (255)
- finland (45)
- fire (86)
- firefox (128)
- fish (58)
- fishery (60)
- flash (168)
- font (81)
- food (735)
- food-crisis (64)
- forest (82)
- form (35)
- foxconn (36)
- france (169)
- free (116)
- gadget (102)
- gallery (50)
- game (1305)
- gas (81)
- gaza (138)
- gender (105)
- generator (43)
- georgia (31)
- germany (137)
- google (729)
- google_earth (30)
- google_maps (55)
- google_reader (42)
- government (870)
- grain (37)
- greece (36)
- gun (161)
- gundam (42)
- hamas (93)
- harassment (35)
- hatena (162)
- hatenab (35)
- hawaii (41)
- health (111)
- hezbollah (33)
- history (566)
- hongkong (51)
- hospital (65)
- hotel (33)
- house (29)
- housing (84)
- html (118)
- html5 (74)
- human-rights (65)
- ie (66)
- illust (49)
- image (111)
- immigration (242)
- import (52)
- india (167)
- indonesia (105)
- industry (63)
- inflation (116)
- influenza (64)
- infrastructure (83)
- ingress (41)
- insect (52)
- insurance (43)
- internet (203)
- interview (325)
- ios (81)
- ipad (45)
- iphone (486)
- ipod (51)
- iran (128)
- iraq (41)
- isis (44)
- islam (88)
- israel (331)
- it (84)
- italy (90)
- itunes (62)
- japan (924)
- javascript (254)
- journalism (170)
- jquery (148)
- jr (98)
- judgement (209)
- judicial (37)
- kddi (55)
- kharkiv (27)
- kherson (52)
- kingshow (42)
- korea (305)
- kurds (34)
- kyiv (56)
- labaq (184)
- language (40)
- law (348)
- lawsuit (46)
- lebanon (50)
- leopard (28)
- library (106)
- life (396)
- lifehacks (33)
- line (48)
- literature (57)
- live (72)
- local (280)
- logistic (73)
- mac (54)
- macOS (484)
- macdonald (37)
- mail (66)
- malaysia (47)
- malware (78)
- map (112)
- marijuana (30)
- mariupol (42)
- marketing (60)
- material (72)
- media (380)
- medical (449)
- medicine (51)
- mental (73)
- metallica (105)
- mexico (33)
- microsoft (177)
- military (807)
- missile (173)
- mixi (49)
- mobile (558)
- moldova (28)
- money (314)
- movie (865)
- music (2480)
- myanmar (96)
- nato (88)
- nature (79)
- navalny (37)
- navy (53)
- nepal (28)
- netflix (57)
- network (64)
- news (216)
- newspaper (70)
- nhk (336)
- niconico (46)
- north-korea (235)
- novel (55)
- ntt (54)
- nuclear (258)
- office (27)
- officialSite (66)
- oil (69)
- olympic (286)
- openai (36)
- opensource (28)
- os (29)
- pacific (85)
- pakistan (34)
- palestine (219)
- pc (140)
- philippines (63)
- philosophy (32)
- photo (342)
- photoshop (64)
- php (44)
- plugin (109)
- pokemon (44)
- poland (71)
- police (90)
- politics (1439)
- population (82)
- poverty (102)
- prigozhin (41)
- prison (56)
- privacy (161)
- programming (35)
- ps (30)
- psychology (45)
- publishing (62)
- putin (243)
- qatar (40)
- radio (95)
- radiohead (40)
- rakuten (80)
- ramen (83)
- real-estate (56)
- rebellion (27)
- recipe (39)
- reference (37)
- refugees (173)
- regulation (27)
- release (519)
- religion (173)
- research (401)
- resource (27)
- restructuring (36)
- review (485)
- riot (33)
- robot (38)
- rocket (30)
- royal (48)
- rss (95)
- russia (1713)
- safari (81)
- sakhalin (38)
- satellite (66)
- saudi (58)
- school (78)
- science (222)
- sea (83)
- search (227)
- security (992)
- semiconductor (40)
- seo (121)
- server (44)
- sexual (92)
- sf (46)
- ship (134)
- shopping (75)
- singapore (36)
- skating (97)
- sns (252)
- soccer (68)
- society (705)
- softbank (102)
- software (281)
- solar (42)
- sony (38)
- south-africa (34)
- south-america (33)
- space (180)
- spacex (52)
- spain (49)
- spam (66)
- sports (235)
- srilanka (37)
- ssl (28)
- stalker (27)
- starlink (71)
- steam (30)
- steve_jobs (33)
- stock (51)
- storage (38)
- streaming (46)
- strike (40)
- suicide (51)
- summary (104)
- sweden (61)
- swiss (41)
- syria (162)
- taiwan (219)
- taliban (48)
- tax (178)
- taxi (45)
- tbs (31)
- technology (198)
- template (27)
- terrorism (111)
- tesla (43)
- text (39)
- thai (101)
- tiktok (37)
- tips (333)
- tokyo (481)
- tool (294)
- topic (57)
- traffic (66)
- train (280)
- travel (432)
- trouble (573)
- trump (225)
- turkey (193)
- tv (634)
- twitter (389)
- ui (76)
- uk (347)
- ukraine (1214)
- un (103)
- url (35)
- usa (1504)
- utility (28)
- vaccine (168)
- venezuela (31)
- venture (64)
- video (322)
- vietnam (64)
- virus (83)
- volcano (44)
- wagner (127)
- wallpaper (28)
- war (311)
- water (43)
- weapon (158)
- weather (396)
- web (241)
- webdesign (372)
- webservice (359)
- welfare (301)
- who (52)
- wifi (79)
- windows (258)
- wordpress (96)
- work (172)
- world (81)
- wrestling (32)
- ww2 (65)
- wwe (35)
- xFiles (61)
- yahoo (103)
- yen (80)
- youtube (78)
- zaporizhzhia (80)
- zelensky (65)
- zoo (38)
- あとで読む (106)
- いぬ (89)
- お笑い (95)
- これはすごい (33)
- これはひどい (59)
- ねこ (322)
- コンビニ (53)
- ジャニーズ (89)
- ネタ (931)
- マイナンバー (91)
- 中台関係 (35)
- 五輪汚職 (35)
- 京都 (45)
- 仏教 (28)
- 公取 (30)
- 北方領土 (41)
- 北海道 (80)
- 千葉 (44)
- 厚労省 (64)
- 参院選 (45)
- 国交省 (42)
- 坂本龍一 (42)
- 埼玉 (81)
- 増田 (260)
- 大河ドラマ (70)
- 大阪 (85)
- 安倍晋三 (107)
- 小池百合子 (33)
- 岸田文雄 (157)
- 年金 (41)
- 広島 (34)
- 戦国時代 (47)
- 新潟 (34)
- 新華社 (44)
- 日銀 (28)
- 沖縄 (69)
- 特殊詐欺 (53)
- 知床観光船事故 (62)
- 石川 (41)
- 神奈川 (29)
- 福島 (51)
- 統一教会 (86)
- 総務省 (36)
- 習近平 (70)
- 自民党 (375)
- 芸能 (618)
- 訃報 (408)
- 財務省 (32)
- 長野 (36)
- 静岡 (28)
- 鳥インフル (61)
- music (2480)
- russia (1713)
- usa (1504)
- politics (1439)
- china (1314)
- game (1305)
- ukraine (1214)
- security (992)
- ネタ (931)
- japan (924)
関連タグで絞り込む (55)
- adobe
- ai
- art
- bbc
- block
- blog
- capture
- chatgpt
- convert
- css
- css3
- data
- design
- excel
- favicon
- feed
- flash
- font
- game
- html
- html5
- ie
- ie6
- ie7
- ie8
- illust
- image
- javascript
- jquery
- last.fm
- map
- microsoft
- mobile
- music
- photo
- png
- politics
- rss
- search
- sexual
- sitemap
- speedup
- summary
- table
- theme
- tool
- txt
- video
- webdesign
- webservice
- wordpress
- xml
- youtube
- ネタ
generatorに関するdazedのブックマーク (43)
-
 dazed 2024/07/22
dazed 2024/07/22- ai
- generator
- art
- illust
リンク -
AI生成画像の電子透かしは簡単に削除できる
AI生成画像の電子透かしは簡単に削除できる2024.02.15 19:0032,639 Thomas Germain - Gizmodo US [原文] ( 岩田リョウコ ) ウォーターマークとメタデータを入れることにはなったけど...。 ディープフェイク悪用の波が押し寄せている今、OpenAIがDALL-EなどAIツールによって生成された画像にビジュアルウォーターマークと画像の情報源や作成された日付などのメタデータ、いわゆる電子透かしを埋め込むことを発表しました。 でも削除できちゃう埋め込まれる電子透かしなんですが、その画像をスクショすればデータは目に見えないので実質、削除できちゃうんですよね。OpenAIが今回出した解決策が実施されると、電子透かし入りのAI生成画像をこの方法で消し去ることができてしまうため、偽物なのに本物になるという混乱が起こってしまうのです。 疑わしい画像があるとし

-
PhotoshopやIllustratorでも使える。AdobeのAIツールが正式リリース
PhotoshopやIllustratorでも使える。AdobeのAIツールが正式リリース2023.09.18 10:0013,735 Kyle Barr - Gizmodo US [原文] ( ヨコヤマコム ) 動画編集や画像編集、イラストレーターツールなどさまざまなクリエイティブツールでおなじみのAdobe(アドビ)。そんなAdobe製品のなかでも最も有名で人気といえるツール、PhotoshopとIllustratorにおいて生成AIという分野に焦点をあてたアップデートが発表されましたよ。 Adobeは、9月13日に画像生成AIツール「Adobe Firefly」の正式リリースを発表しました。これにより、面倒なフィルターやブラシツールをいじることなく、Adobe製品を利用して、生成AIによるあらゆるグラフィックを作成可能となります。 生成AI「Adobe Firefly」とはAdobe

-
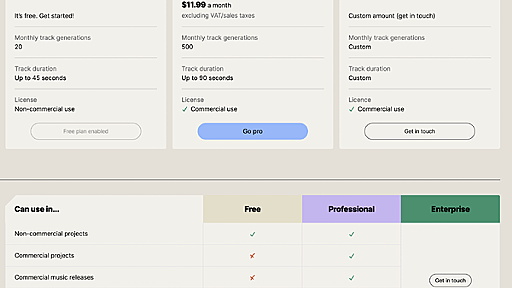
Stable Diffusion開発元によるAI音楽生成サービス「Stable Audio」の可能性(CloseBox) | テクノエッジ TechnoEdge
画像生成AIのStable Diffusionを開発したことで知られる英国企業Stability AIが9月13日、音楽生成AIサービス「Stable Audio」を開始しました。 作りたいサウンドをテキストで記述すると、それに従って高品質な音が生成されるというサービス。いわばサウンド版Stable Diffusionです。 このニュースをStability AIのXへのポストで知ってすぐに(20分は経っていない)アカウントを作って試してみたのですが、4つ目のプロンプトを生成しようとしたところであまりの人気でサイトがダウン。それ以降はまともにアクセスができない状況です。 ▲たまに画面も出現するが、生成はできない じっくり使ってからレポートしようと考えていたのですが、まだアクセスできないので、ちょっとだけ試してみたことから、その可能性を探っていきたいと思います。 無料含む3つのプランStab

-
-
非エンジニアの自分がウェブ地図サイトを公開するまで - Qiita
9/7 タイトルを修正&一部加筆しました。 非エンジニアでもできる!ウェブ地図サイトの作り方 → 非エンジニアの自分がウェブ地図サイトを公開するまで こんな風にグリグリ動かせるウェブ地図サイト、作ってみたいけどハードルが高いなぁ…という方もいらっしゃるのではないでしょうか。 実際、自分もサイトを作るまではそう思っていました。 しかし意外と簡単に、オープンソースのソフトのみで作れてしまうんです! (サーバ代や取得するのであればドメイン代等はかかりますが…) 非エンジニアのデザイナーの自分ですがサイト公開までできたのでやり方を共有します! ※自分のスキルとしては関してはgithubもVScodeも使えない、CSSとhtmlぐらいならツギハギでなんとか…(10年前ぐらいの知識)というレベルなので、特に後半のサーバ周りに関してもっと楽なやり方があるかもしれません。 QGISで地図を作る 一番の肝は

-
-
-
騙されないよ! AI画像か否かを判断するWebサービス
騙されないよ! AI画像か否かを判断するWebサービス2023.06.26 07:0023,261 岡本玄介 AI画像の判断はAIに任せよう。 日々進化し続け、今や本物と見分けがつかないほどリアルな画像を生成するAI。その動きをネットで見ていれば、AI生成画像は独特のマットな質感や背景をボカしたがる傾向、手指の描写がヘタクソといった特徴を知っていますが…そうでない人は、一発でダマされたっておかしくないほどのクオリティーです。 時にはネタで作られたフェイク画像が拡散されるうち、いつの間にか尾ひれがついて本物と勘違させられることもあるでしょうし、この先そういう事態が増える可能性は大いにあると思います。 AI画像を瞬時に解析そんなときに一度立ち止まって使ってみたいのが、画像がAIに作られたものなのかどうかを判定するOpticの「AI or Not」というサービス。 JPEGやPNGなどをドラッグ

-
Drag Your GAN: Interactive Point-based Manipulation on the Generative Image Manifold
Drag Your GAN: Interactive Point-based Manipulation on the Generative Image Manifold Abstract Synthesizing visual content that meets users' needs often requires flexible and precise controllability of the pose, shape, expression, and layout of the generated objects. Existing approaches gain controllability of generative adversarial networks (GANs) via manually annotated training data or a prior 3D
-
「亡き妻の写真」をAIで生成していることへのご意見について回答します(CloseBox) | テクノエッジ TechnoEdge
ご意見:この写真はAIの成果物で、そこを忘れないようにしないと ご意見:筆者の精神がおかしくなっていそう 忘れていないので、こうして記事にしているわけです。ただ、これをブラックボックスとして出してしまうと、信じてしまう人が出てくるかもしれません。そういう意味でもこういうことが技術的に可能であることを知ってもらう意義はあると思っています。 熱愛していた人を取り戻そうという人物は、そのために人類を補完しようとか、怪獣の細胞と合体させたり、ミトコンドリアがどうのこうのとかやりがちなのはフィクションのことで、彼らにも筆者のような技術があれば悪の道に走らなかったのではないかと、個人的には思います。残されたものの精神の安定には役立つと思います。現に、妻の歌声をコンピュータで再現する取り組みについては、死別し残された人の心のケアをするグリーフケアの観点から何度か取材を受けています。 ご意見:捏造した写真

-
-
1クリックでWordPressのテーマファイルの制作に必要なファイルが全部揃う -Underscores
HTML5ベースでWordPressのテーマを一から制作したいという人にぴったりな、商用でも無料で利用できるWordPressのテーマファイルの開発セットを紹介します。 Underscores -A Starter Theme for WordPress Underscoresのダウンロード Underscoresの特徴 Underscoresのダウンロード 自分用のWordPressのテーマファイルは、1クリックで必要なファイルが全部揃います。 「Theme Name」に好きな名前、例えば使用するサイトの名前(coliss)などを記入し、「Generate」ボタンをクリックするだけで、テーマファイル一式がダウンロードできます。 オプションはお好みで。 Underscoresの特徴 HTML5ベースのWordPressのテンプレートです。 404ページのテンプレートも用意。 オプションとし
-
-
サイトマップを作成-自動生成ツール「sitemap.xml Editor」
【ご注意事項】 1. ご自身のサイトのみに利用ください。2. 一度の作成で、最大1,000URLの取得が可能です。3. 1,000URL以上は「除外ディレクトリ」をご活用ください。例えば、1,000URL以上ある*****.com/のサイトマップを作成する際、*****.com/ABC/、*****.com/DEF/、のみのURL構成だった場合は、ABCとDEFを別々に除外ディレクトリに指定し2つのsitemap.xmlを生成します。その後どちらかにまとめて一つのsitemap.xmlとするか、2つのsitemap.xmlをアップしそれぞれ認識させます。4. rel="nofollow"のついたリンク以降のURLは取得しません。5. 生成されたファイルはご自身の責任のもとでご利用ください。

-
-
Create and publish HTML5 Canvas documents in Animate
Adobe Animate User Guide Introduction to Animate What's New in Animate Visual Glossary Animate system requirements Animate keyboard shortcuts Work with Multiple File Types in Animate Animation Animation basics in Animate How to use frames and keyframes in Animate Frame-by-frame animation in Animate How to work with classic tween animation in Animate Brush Tool Motion Guide Motion tween and ActionS
-
-
部分的に配信しているRSSフィードを全文配信に変換してくれるサイト「Full Text RSS Feed Builder」 | ライフハッカー・ジャパン
モバイルバッテリーとは呼べない。「ほぼポタ電」なコレ1台で有事の時もアウトドアも大活躍!【AmazonスマイルSALE】

-
CSS3 PIE: CSS3 decorations for IE
PIE makes Internet Explorer 6-9 capable of rendering several of the most useful CSS3 decoration features. Try the Demo This quick demo shows just a few of the CSS3 properties PIE can render. Use the controls to adjust the CSS3 applied to the box. Load this page in IE to see that it is rendered properly!
公式Twitter
- @HatenaBookmark
リリース、障害情報などのサービスのお知らせ
- @hatebu
最新の人気エントリーの配信
処理を実行中です
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く