You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session. Dismiss alert


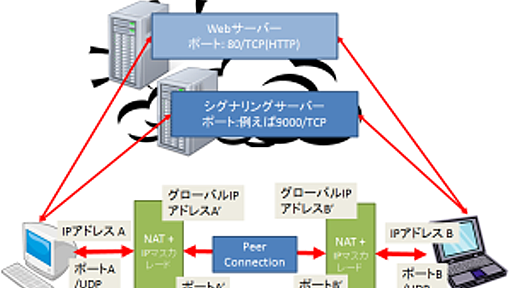
こんにちは!がねこまさしです。前回は複数人の同時通話まで実現しました。社内で使うには十分なレベルです。 しかし本格的な企業ユースとなると、まだまだ障害があります。会社と家、自社と別の会社さんなど、実際に通信しようとするとNATやFirewallといった壁が立ちはだかります。 NATを越えよう NATの役割は NAT(+IPマスカレード)は企業だけでなく、一般家庭でも使われています。ブロードバンドルーターやWiFiルーターでは、1つのグローバルIPアドレスを、複数のPCやデバイスで共有することができます。このとき、NATには2つの役割があります。 インターネットにつながったグローバルなIPアドレスと、家庭内/社内のローカルなネットワークでのIPアドレスの変換 複数のPC/デバイスが同時に通信できるように、ポートマッピングによるポート変換 WebRTCでNAT越しに通信すること考えてみましょう

こんにちは。クレイの浅海です。 皆さんはブラウザを使用するビデオチャットサービスを利用しているでしょうか。 弊社では毎朝ビデオチャットを使用して「朝会」というものをプロジェクト毎に行っています。 そのため、ビデオチャットサービスは無くてはならない存在です。 ビデオチャットサービスに関する情報には敏感なのですが、先日、下の記事が目につきました。 【プラグイン不要】 ブラウザだけでビデオチャットができるサービスまとめ http://www.ideaxidea.com/archives/2014/03/video_chat.html これを見て「こんなにたくさんビデオチャットサービスが出ていたのかー」と思うと同時に、エンジニアとしてある一つの仮説が心の中に生まれました。 「あれ、もしかしてビデオチャットサービス作るのって簡単なんじゃね?」と。 作ってみた 結論を先に書きますと、多:多でのビデオチ

コロナウイルスが流行する前の2020年1月上旬、中国の杭州に行ってきたのでその記録を書いておく。 はじめに 自分はこれが中国へ行くの5回目。それなりに慣れている方だと思うけど、中国人と一緒に行ったほうが圧倒的に楽です。 数年前にキャッシュレスが普及して、その後も規制が変わったりして行くたびに状況が変わっています。なので、ここで書いてあることは半年後には参考にならないかも。 事前にやっておくこと WeChatPayのアカウントを作る、可能なら本人確認とチャージをやっておく Alipayのアカウントを作って、可能なら本人確認とチャージをやっておく 中国で使える香港SIMを買う WeChatPayとAlipayのアカウントは、外国人でも作れるときと作れないときがある。またお金もチャージできるときとできないときがある。 事前にググってできるかどうか試しておくのが重要。 また、中国はいわゆるGrea

WebRTCは、ブラウザや専用アプリ同士でリアルタイムに映像、音声、データを送受信できる画期的な新技術です。SkyWayを使えば、サーバを準備することなく簡単に、WebRTCを使ったアプリが開発できます。

「WebRTC Conference and Expo 2013 Atlanta」のレポート。日本ではまだまだ様子見の雰囲気が強いWebRTCですが、特にアメリカでは様々なサービスや取り組みが始まっています。日本からもどんどんWebRTCを活用したアクティビティを発信して行きたいですね!海外動向が気になる人は要チェック! 世界中で注目されるWebRTC HTML5 Experts.jp編集部による執筆記事第一弾とりなす。2013年6月25日から27日の3日間、アメリカのアトランタにて「WebRTC Conference and Expo 2013 Atlanta」が開催されました。カンファレンスでは、Developer、Business、Enterprise、Telecom、Mobileそれぞれの分野についてのパネルセッションやワークショップなど計39セッションに加え、参加企業50社以上の

What are the Origin And Rise of Art In Action? | Comparison Between Synthetic vs. Natural Fiber Rope | The Reason Why Everyone Love Digital Agency | Get to Know About Top 10 Popular Types of Ropes | SRED/ SR & ED for a Tax Consulting Client | Qualities of a Call center QA analyst | SEO FOR LOCALIZED KEYWORD | Ten Amazing Facts about USA Payday Loans | Benefits of so
The PeerJS library PeerJS simplifies WebRTC peer-to-peer data, video, and audio calls. PeerJS wraps the browser's WebRTC implementation to provide a complete, configurable, and easy-to-use peer-to-peer connection API. Equipped with nothing but an ID, a peer can create a P2P data or media stream connection to a remote peer. Downloads Setup Include the library with a script tag <script src="https://
Capture audio and video in HTML5 Stay organized with collections Save and categorize content based on your preferences. Introduction Audio/Video capture has been the "Holy Grail" of web development for a long time. For many years we've had to rely on browser plugins (Flash or Silverlight) to get the job done. Come on! HTML5 to the rescue. It might not be apparent, but the rise of HTML5 has brought


Get started with WebRTC Stay organized with collections Save and categorize content based on your preferences. WebRTC is a new front in the long war for an open and unencumbered web. Brendan Eich, inventor of JavaScript Real-time communication without plugins Imagine a world where your phone, TV, and computer could communicate on a common platform. Imagine it was easy to add video chat and peer-to

This webpage was generated by the domain owner using Sedo Domain Parking. Disclaimer: Sedo maintains no relationship with third party advertisers. Reference to any specific service or trade mark is not controlled by Sedo nor does it constitute or imply its association, endorsement or recommendation.
WebブラウザーからPCのカメラなどのデバイスにアクセスするには、従来、Flash Playerを利用する必要がありましたが、最近ではJavaScriptで利用できるAPIがWebブラウザーに実装されてきています。たとえば、HTML5のMedia Capture APIを使うと、Webカメラから画像や映像を手軽に取り込めます。


DEMO As part of the MediaStream Integration with WebRTC, the Web Audio API recently landed an undercover gem known as createMediaElementSource(). Basically, it allows you to hook up an HTML5 <audio> element as the input source to the API. In layman's terms...you can visualize HTML5 audio, do realtime sound mutations, filtering, etc! Normally, the Web Audio API works by loading a song via XHR2, fil
Over the past year, we have shown a number of demonstrations using our WebRTC-enabled WebKit engine, all running on a Linux laptop. Now, we've taken it a step further, and what we'll show today is a web app using WebRTC to make a video call between our linux browser and an iPad. From the iPad home screen, we launch the iLeif app, which will emulate a browser for us. It loads the simple voice ch

Google Chrome runs web pages and applications with lightning speed. Google Chromeの開発版にWebRTC実装が追加された。最新の仕様に比べると多少古い仕様が実装されているが、手軽に利用できるブラウザが登場したことは注目に値する。ChromeへのWebRTC実装の取り込みは、2011年6月に開始されていたが、半年の期間を経て最初のマイルストーンに到達したことになる。 WebRTCは、音声データや動画データのリアルタイム通信を可能にする機能。JavaScript APIとして提供されるほか、audio/videoなどのHTML5要素と絡めての使用が可能になる。WebRTCの機能を使うことで、JavaScript/HTML5からデバイスに接続されたマイクやビデオカメラにアクセスしてデータの取得が可能になるほか、特定の


リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く