東京オリンピックをちょうど2年後に控えた2018年7月24日に放送された番組『内村五輪宣言!~TOKYO 2020開幕 2年前スペシャル~』(NHK総合)でのパフォーマンス。Perfumeは「無限未来」の生放送パフォーマンスを行った。CGや合成を使わずに、無数のレーザーとPerfumeのダンスが絡み合う光の演出を行った。


結論から言うと、Android2.2のFlashは従来のケータイFlashのクオリティを遥かに超えている。 サンシャイン牧場とかもまんま動く。 これPC?と思うかもしれないが、右上に電池と電波のアイコンがあるから分かるようにちゃんとAndroid2.2の実機です。 Flashもピンチアウトなどで部分的に縮小・拡大できるが、あんまりやると重い。Flash部分をダブルタップすると、フル画面になる。 ニコニコ動画もブラウザのまんま動作する。 「魔理沙は大変なものを盗んでいきました」みたいな有名動画で弾幕出てもコマ落ちしない。Wifiですが、これはびっくり。低スペックパソコンだと根を上げるのに。 youkuやyourfilehostのような、少しマニアックな動画サイトも可能。どんな動画サイトもだいたい動くのはうれしいが、マイナーな動画サイトほど違法動画が多いので注意した方がいいかもしれない。 ここ

Apple has a long relationship with Adobe. In fact, we met Adobe’s founders when they were in their proverbial garage. Apple was their first big customer, adopting their Postscript language for our new Laserwriter printer. Apple invested in Adobe and owned around 20% of the company for many years. The two companies worked closely together to pioneer desktop publishing and there were many good times
UPDATE Appleの最高経営責任者(CEO)Steve Jobs氏は米国時間4月29日、同社ウェブサイトに掲載された公開書簡で、開発プラットフォーム「Flash」を激しく批判した。 Jobs氏は、次の6つの点において、Flashを批判した。つまり、オープン性、「フルウェブ「full web)」、信頼性とセキュリティとパフォーマンス、バッテリ寿命、タッチ互換性、そして、Flashのクロスプラットフォームツールとしての性質についてである。AdobeとAppleの間には、「iPhone」「iPod」「iPad」へのFlashの搭載をAppleが拒絶したことを最大の要因として、長期にわたって論争が繰り広げられており、Jobs氏の今回の長い公開書簡は、その最新ラウンドである。 Jobs氏はこの投稿の中で、Appleがこれらの端末においてFlashを禁止する理由に関するAdobeの主張を否定した

米Apple CEOのSteve Jobs氏がAdobeのFlashを非難する発言が話題となっているが、iPhone OSでFlashをサポートしない理由として、同発言にもあるようにFlash自体のバグの多さに加え「FlashはCPUリソース食い」「HTML5で代替できる」といった理由も聞かれる。では実際に、Flashはリソース食いでHTML5で代用できるものなのだろうか? その検証結果を見てみよう。 検証を行っているのはStreaming Learning Centerで、紹介するデータはFlashの「CPU Hog(CPU食い)」という現象をCPU使用率から確認してみたというものだ。詳細な検証結果は「Flash Player: CPU Hog or Hot Tamale? It Depends.」という記事で確認できる。ベースのOSとしてMac OS XとWindowsを用意し、さらに
Today Apple announced the Apple iPad and like many of you, we at Adobe are looking forward to getting our hands on one of these devices. This is an exciting time to be a software designer with an explosion of new devices and we look forward to helping Flash developers and designers bring innovative applications to these devices using our tools and frameworks. We announced the Packager for iPhone a
wonderflは、サイト上でFlashをつくることのできるサービス。 通常Flashをつくるためには、Flash IDEやFlex、FlashDevelop等といったツールを使って、コードを書き、コンパイルする必要がありますが、wonderflでは、サイトにあるフォームにActionscript3のコードを書けば、サーバサイドでコンパイルを行えます。 つまり、ブラウザさえあれば、Flashをつくれます。コンパイル結果はサイト上に表示され、作成されたFlash(swf)はページ上に自動的に表示されるので、完成したFlashをリアルタイムに見ながらコードを書くことができます。 ※APIとして、はてな OpenIDを使用してネットにさえつながれば、誰もがFlashクリエイターになれます。世界中のFlashクリエイターがユーザーになるwonderflは、 文字通り、世界のFlash図鑑となってい

9/23 海外のAdobeのサイトでCreative Suite 4(CS4)が発表されました。一通り全ソフトで目を通したのですがここではFlash CS4に絞って新機能を日本語訳にしてまとめてみました。 オブジェクトベースのアニメーション 従来のキーフレームの代わりにオブジェクトを直接操作してトゥイーンを作る機能。 3D変形 いわずも知られたAstroの新機能の一つ。3Dのサポートです。タイムラインでも3D回転ツールが用意されていてXYZ方向に回転させることができます。 ボーンツールを使ったインバースキネマティクス 「これはすごい」のタグをつけたくなる新機能。シェイプで骨を作ることで簡単に腕のアニメーションを作ることができます。クレーンや人形などいろいろ使い道がありそうです。 スプレー機能 フォトショのブラシのような機能。シンボルを設定するだけで万華鏡(kaleidoscope)のように

デスクトップアプリケーションでは当たり前のドラッグ&ドロップですが、Webアプリケーションでは難しいものです。 しかし、最近ではWebアプリケーションでもデスクトップアプリケーションに近いユーザーインターフェイスが求められつつあり、 開発も大変ですよね。 今日は、Flex2でドラッグドロップを行う基本部分のサンプルを書いてみます。 ドラッグ&ドロップ サンプルページ サンプルのMXMLファイル まず、ドラッグするオブジェクトと、そのオブジェクトをドロップするターゲットとなるオブジェクトの2つが必要となりますので、 それを作成します。 <mx:Canvas id="ddbox" mouseDown="mouseDownHandler(event)" mouseMove="mouseMoveHandler(event)" mouseUp="mouseUpHandler(event)" bord

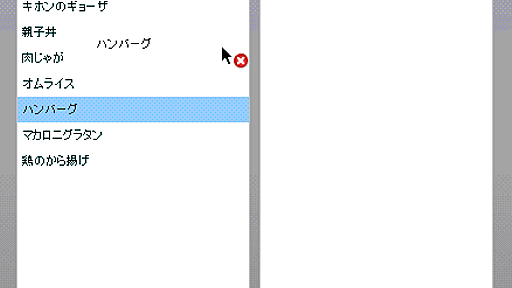
Flexはドラッグ&ドロップ機能も簡単に実現! 前回はFlashの表現力をFlexアプリに取り入れ、さまざまな視覚効果を得る方法について解説しました。今回はドラッグ&ドロップについてです。 デスクトップアプリケーションでは、一般的なドラッグ&ドロップ操作ですが、従来のWebアプリケーションでは実現が困難でした。Flexアプリケーションでは、ドラッグ&ドロップの機能を非常に簡単に実装できますので、その方法を紹介します。 実際に動かせるサンプルも掲載したので、その滑らかな動きを“体験”してみてください。 例として、Listコントロールでドラッグ&ドロップ ■ ドラッグ&ドロップが標準でサポートされているコントロールの種類 以下のコントロールでは、ドラッグ&ドロップが標準でサポートされていますので、いくつかのプロパティを設定するだけでOKです。 List Tree DataGrid TileLi

http://la.ma.la/blog/diary_200711270645.htm JavaScript の話題が出たので AS3 での方法も。ActionScript3 でコアクラスオブジェクトを deep copy するには、 public static function clone(arg:*):* { var b:ByteArray = new ByteArray(); b.writeObject(arg); b.position = 0; return b.readObject(); } var hash:Object = { ary: [0,1,2,3] }; var hashClone:Object = ObjectUtil.clone(hash); hash.ary[3] = 'a'; hash; // #<Object:{ary:0, 1, 2, a}> hashCl

FlexアプリにFlashの視覚効果を取り入れるには?:現場で使えるFlex実践テクニック(2)(1/2 ページ) 前回はFlexアプリケーションで使える多彩な画面遷移方法について解説しました。今回は、Flashの表現力をFlexアプリに取り入れ、さまざまな視覚効果を得る方法について解説します。 実際に動かせるサンプルも掲載したので、その効果を“体験”してみてください。 SWFならではの表現力でユーザビリティを向上する Flexアプリケーションの実行形式はFlashと同じSWFですので、FlexアプリケーションにFlashの表現力を取り入れることができます。 派手な見掛けを重視したアニメーションをFlexで作る意義を見いだすのは難しいですが、よく練られた、適度な視覚効果はユーザビリティの向上に非常に効果があります。 ■ ビヘイビア機能とは何か? 特に、インタラクティブな機能を簡単に実装する

長年にわたりゲーム業界に携わっている開発者David Perry氏が、新たなクラウドコンピューティングサービス『Gaikai』の実演デモ映像を初公開しました。映像では専用のストリーミングサーバに接続し、SporeやWorld of Warcraftといった3Dゲームを"ブラウザ"でプレイする様子が収められています。またゲームだけでなくPhotoshopを使用した画像編集の様子も収められています。 実演デモで使用されているのはFlashがインストールされた最新版のFire Foxブラウザのみで、その他特別にインストールされたものは無いそうです。加えて今回接続したストリーミングサーバーはロースペックのものとの事ですが、それを感じさせないほどスムーズな動作です。 このGaikaiはグラフィックスの描画など重たい処理をサーバーが肩代わりしてくれるので、外出先のノートパソコンから3Dゲームを楽しむと

MOONGIFT: ≫ CUIでニコニコ「ニコニコ動画保存 Nicovideo Downloader」:オープンソースを毎日紹介 をみて、Nicovideo Downloaderを使って何かやろうとしていたのですが、UIセンスなさ杉(過ぎ)な自分に萎えていたところ NicoDischarger 0.1.1 - ExceptionErrorMessage NicoDischargerはニコニコ動画から動画を取得して垂れ流すソフトウェアです。 ニコニコ動画が提供しているマイリストやランキング、RSSをプレイリストとして使用する事ができます。 使って感動ToT すばらしいアプリを発見して、ぜひともActionScript3.0を触りたくなってしまいました。 さて、Flash9(?Flash CS3だっけ。よくわかりません^^)とかもちろんないけどどうやって試せばよいのやら・・・ Fle
フリーのFlash統合開発環境 FlashDevelop (+flex 3 SDK)を入れてみました » ソフトウェア(その他) [編集] このブログでは時々「コンパクトな Flash の埋め込み mp3 プレイヤー」を紹介する記事を書いていて意外にも好評を得ているのですが、紹介するだけではなくてそろそろ自分で作ってみたくなってきたので、Flash (AcsionScript 3) の開発環境を整えることにしました。 ActionScript は未経験 一応諸々の言語のプログラミングスキルはあるので、Flash で使われている ActionScript もなんとかなるだろうという安直な考えです。 ActionScript 中心の開発環境でいちばん手っ取り早いのは Adobe Flex Builder を購入することなのですが、スタンダード版でも3万ちょいの出費になるのはちょっとツラいので
リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く