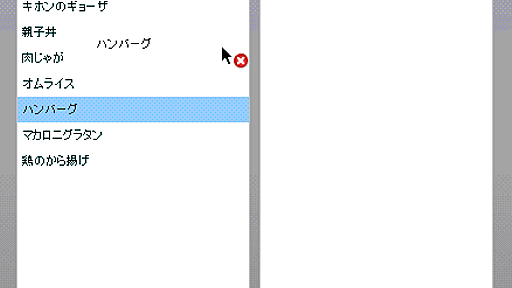
デスクトップアプリケーションでは当たり前のドラッグ&ドロップですが、Webアプリケーションでは難しいものです。 しかし、最近ではWebアプリケーションでもデスクトップアプリケーションに近いユーザーインターフェイスが求められつつあり、 開発も大変ですよね。 今日は、Flex2でドラッグドロップを行う基本部分のサンプルを書いてみます。 ドラッグ&ドロップ サンプルページ サンプルのMXMLファイル まず、ドラッグするオブジェクトと、そのオブジェクトをドロップするターゲットとなるオブジェクトの2つが必要となりますので、 それを作成します。 <mx:Canvas id="ddbox" mouseDown="mouseDownHandler(event)" mouseMove="mouseMoveHandler(event)" mouseUp="mouseUpHandler(event)" bord