The domain tondemodesign.com may be for sale. Please click here to inquire Tondemodesign.com Related Searches: Work from Home find a tutor Contact Lens High Speed Internet Online classifieds Trademark Free Notice Privacy Policy


思ったよりも早くSketchのv44 betaが公開されました。 Sketch - Beta 主なアップデート内容はResizingの刷新です。設定方法などに若干の癖があるので、自分の勉強も兼ねてメモとして書き残しておきます。 なお、β版で作成・編集したファイルは現バージョンでは開けなくなりますのでご注意ください。 Resizingとは まず始めに、改めてResizingについておさらい。 Resizingは、v39で追加された「グループもしくはシンボル内のレイヤーに対し、親がリサイズされた時の挙動を設定できる」機能です。 もう少し具体的に書くと、例えばグループレイヤー内のあるオブジェクトにResizingの設定を付与することで 親のリサイズされた割合と同じリサイズが掛かるStretch サイズはそのまま、近い辺(上下左右)に位置固定されるPin to corner 親とのマージンを保った

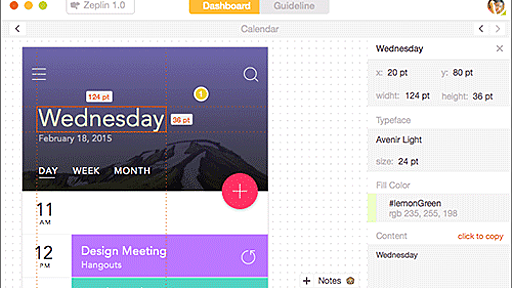
デザインの指示書やスタイルガイドを作成するのは、なかなか時間がかかりますよね。 使用している要素のサイズやマージンやカラーやフォントなどの情報を自動で取得したり、コメントを添えたり、指示書やスタイルガイドをプロジェクトのメンバーと共有できる「Zeplin」を紹介します。 1プロジェクトまで完全無料、2つ以上から有料ですが、機能制限などは一切ありません。 Zeplin Zeplinの特徴 Sketchでの下準備 Zeplin ソフトウェア版 for OS X Zeplin ブラウザ版 for OSX, Win, Linux Zeplinのインストール Zeplinの特徴 Zeplinは、Sketchで作成したデザインリソースから指示書やスタイルガイドなどを自動で生成するソフトウェア(無料)とオンラインサービス(無料と有料)です。 無料と有料の違いはプロジェクト数だけで、機能はまったく一緒。

Sketch released a huge update with the way symbols are handled in 3.7. While I believe symbols still have a long way to go. Nested symbols have opened up new possibilities, and have me rethinking my current workflow. Thinking like a developerI’m not going to debate whether you should code or not, but we can learn a lot from developers. And unless you are just making dribbble shots, you are going t

Freehand – The all-in-one collaborative workspaceUnlock your team’s full potential – ideate, plan, execute, and track projects with Freehand There is something so natural about collaborating in Freehand. It feels like you’re holding a marker, and making ideas happen. I can’t imagine doing that in another tool. It captures that human essence of being in person and talking to someone that is right n

This book is written in Japanese. こちらは解説動画付き(Chapter 03/04/05)のパッケージです。 電子書籍のみを購入ご希望の方は、以下のリンクよりご購入ください。 https://gumroad.com/l/paGO 目次とChapter 1をブラウザでプレビューできます。 http://theneutrals.io/s3bp/ --- Webの閲覧環境の多様化にともない、Web制作の現場もそのワークフローや制作手法が変わろうとしている中、2013年に米Adobe社が発表した Fireworksの新規開発中止のニュースによって、突如として注目を集めることとなったソフトウェアが「Sketch」です。Sketchは以前より一部の制作者の間では使われていたベクタードローイングツールですが、2014年の4月に新バージョン「Sketch 3」がリリースさ

Agflation, a blend of “agriculture” and “inflation,” describes the scenario where agricultural prices increase at a rate surpassing general inflation. This phenomenon significantly impacts global markets, particularly influencing investment strategies and commodity trading within sectors like Forex. Examining agflation from the perspective of an FX broker highlights how fluctuations in agricultura
つい最近までSketchは日本であまり知られておらず、日本語でSketchについて書いている記事はほとんどありませんでした。ところが5月7日にFireworksの開発終了が発表され、代替ツールとしてSketchの名前が急浮上。それに合わせたのかSketchが5月8日に半額セールを行い、Sketchについて書かれた記事やツイートも増えてきて、注目度の高まりが感じられます。とはいえ英語日本語問わず、Adobe製品に比べたら圧倒的に情報量が少ないSketch。Adobe製品と同じような機能やショートカットも多いですが、使いこなせるようになるまでは少し時間が掛かりそうです。Goodpatchでもマニュアルや記事を読みながら、隙間時間にSketchを触ってその機能を確かめています。というわけで今回は、Sketchの基本的な機能や、発見した小技、ショートカットなどをまとめてみました。 先日アップした「

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く