Deleted articles cannot be recovered. Draft of this article would be also deleted. Are you sure you want to delete this article?


Bluebird is a fully featured JavaScript promises library with unmatched performance.
近藤です。こんにちは。Gitは様々な利用の仕方ができますが、その基盤となるモデルは8個だけの簡単なモデルです。これらのモデルを理解していない状態でGitを利用すると、あたかもリポジトリが壊れたように見えてしまいます。Gitは難しいと言われますが、そういう感想を持つ人はGitのモデルを理解していない事が多いようです。 今回はGitを構成する中心モデルと、基本的なコマンドを実行した時のオブジェクト関係を解説します。 基本概念 Gitの基本概念は大きく2つにわかれます。 GitObject Reference GitObjectはGitで管理するオブジェクトです。CommitなどがGitObjectです。Gitリポジトリである.gitを開くとobjects配下にあるファイルがGitObjectです。GitObjectはそのコンテンツをハッシュ化した文字列を元に、先頭2文字で配置フォルダ、残りの文

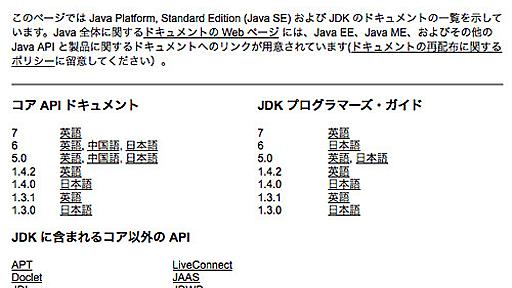
2012年4月11日 at 3:18 午後 2件のコメント 先日、「新しい Java SE API リファレンスの入手先について」のエントリでsun.com のドメイン廃止に伴い、Java SE API リファレンスのオンライン参照が不可能となった旨、ご報告を致しました。その節はご迷惑を御掛けし大変申し訳ございませんでした。 その後、社内でオンライン公開について協力してくださる方々が現れ 、彼らのご協力のおかげで、本日から改めて oracle.com ドメイン経由で参照できるようになりました。 新しい URLを下記にご報告致します。全てのドキュメントは OTN 経由から参照可能です。 OTN Java Developers →Java SE API & ドキュメント からご参照頂けます。 直接のリンクは、それぞれ下記からたどれるようになりました。是非新しくなったリンクをご使用頂けますよう宜

こんにちわ。エンジニアの坂本 一樹(@splhack)です。 今回は、スマートフォンアプリ開発に非常に役立つ本を紹介させていただきます。 『エキスパートObjective-Cプログラミング - iOS/OS Xのメモリ管理とマルチスレッド』という本です。 はい、表紙画像からお分かりのとおり、私が執筆しました。つまり、このエントリは宣伝ということになってしまいますが、それはそれとして。とても深く、とてもわかりやすい本になっていると自負しております。いままでに培った技術をすべて注ぎ込みました。 本書は、AppleのiPhone/iPod touch/iPadといった、iOS搭載デバイスで動作するアプリ開発に非常に役立ちます。 Xcode 4.2から使用できるようになったAutomatic Reference Counting (ARC) iOS 4から使用できるようになったBlocks iOS

もし図の表示がおかしかったら、このページの SVGでないバージョンを試して下さい。 SVG の画像処理を中止しています。 (SVG の画像処理を再開) このページのオリジナルは、Mark Lodato さんが執筆した A Visual Git Referenceです。 このページでは、よく使われる git のコマンドを簡潔に図を用いて説明します。 git について少し知識があるなら、このページはその知識を整理するのに役立つかもしれません。このページがどのようにして作られたのか興味があるなら、私のGitHub リポジトリを見て下さい。(日本語訳の GitHub リポジトリ) 内容 基本的な使い方 凡例 コマンドの詳細 Diff Commit Checkout 分離HEADでの commit Reset Merge Cherry Pick Rebase 技術メモ 基本的な使い方 上記4つのコマ
CSS セレクタ総復習 (2010年5月版) CSS3のプロパティにも興味津々なのですが、その前にまずセレクタを全部まとめて総復習しておこうかな、と。本来1ページに書くべきではない内容量なので読み込み遅いと思います。ごめんなさい。 Selectors Level 3 http://www.w3.org/TR/css3-selectors/ 選択子 http://zng.info/specs/css3-selectors.html (日本語訳) ※下記内容で、サンプルページを用意したセレクタもあるんですが、当然、各セレクタに対応しているブラウザとそうでないブラウザがあります。対応していないブラウザでサンプルページを見ても再現できません。 目次 * (汎用選択子) E (型選択子) E[foo] (属性選択子) E[foo="bar"] (属性選択子) E[foo~="bar"] (属性選択子
W3C HTML5 の「第4章 HTMLの要素 (4 The elements of HTML)」とそれに関連する項目をもとに、HTML5 の HTML タグリファレンスをご用意しました。主に HTML5 の仕様の和訳となります。 正確性を求める場合は、最新の原文を参照してください。また、もし本サイトのリファレンスが、最新の仕様と異なる部分がありましたら、ご指摘頂けると幸いです。 コンテントモデル HTML5 の要素は、コンテントモデルと呼ばれるグループに分類されます。このコンテントモデルは、その要素の中に入れても良いものを定義します。HTML5 をマークアップするには、このコンテントモデルを意識しなければいけません。まず最初に、コンテントモデルを理解しましょう。 グローバル属性 すべての要素で共通に使える属性をグローバル属性と呼びます。class 属性や id 属性など、これまでによく使
正規の規定はW3Cサイトにある英語版であり、この日本語版は参考にすぎません。 邦訳の過程で気づいた原規定の誤りについては原著者に報告し、明らかなタイプミス等についてはerrataに掲載される前であっても修正した訳を掲げる場合があります。 この文書には、翻訳上の誤りがあり得ます。当委員会は翻訳の正確性を保証しません。あくまでご自身の責任でご利用ください。 原著作権をW3Cが保有し、二次著作権をHTML 4仕様書邦訳計画補完委員会が保有します。 HTML 4.01仕様書 1999年12月24日付W3C勧告 この版の原書: http://www.w3.org/TR/1999/REC-html401-19991224 (プレーンテキストファイル [794Kb]、HTMLファイルのtar.gzアーカイブ [371Kb]、HTMLファイルのzipアーカイブ [405Kb]、gzipしたPostScri
Blog Search when-present<#else>when-missing. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)?? ---- ---- FTL stack trace ("~" means nesting-related): - Failed at: ${entry.path} [in template "__entry.ftlh" at line 3, column 25] - Reached through: #include "__entry.ftlh" [in template "entry.ftlh" at
詳細目次 前書き HTMLの概要 HTMLとは何か マークアップ言語としてのHTML スタイルシートとは 構造と見た目の分離 ハイパーテキストとしてのHTML HTMLの文法 要素とタグ 属性 文書型宣言 文字参照 コメント 要素一覧 基本要素 html要素 -- 最上位要素 head要素 -- 文書情報 body要素 -- 文書本体 ヘッダ情報 title要素 -- 文書のタイトル meta要素 -- メタ情報 link要素 -- 関連ファイル base要素 -- 基本URI style要素 -- スタイルシート script要素 -- スクリプト ブロックレベル要素 文書構造 h1?h6要素 -- 見出し p要素 -- 段落 ul要素 -- 順不同リスト ol要素 -- 序列リスト dl要素 -- 定義リスト table要素 -- 表 blockquote要素 -- 引用文(ブロックレ
この文書は「HTML5 differences from HTML4 (W3C Working Draft 25 May 2011)」の日本語訳です。 原文の最新版 は、この日本語訳が参照した版から更新されている可能性があります。 この日本語訳は参考情報であり、正式な文書ではないことにご注意ください。また、翻訳において生じた誤りが含まれる可能性があります。他の仕様の訳については Web 標準仕様 日本語訳一覧 を参照してください。 更新日: 2011-09-15 公開日: 2011-05-26 翻訳者: 矢倉 眞隆 <yakura-masataka@mitsue.co.jp> HTML5 における HTML4 からの変更点 2011年5月25日付 W3C 草案 (Working Draft) この版: http://www.w3.org/TR/2011/WD-html5-diff-2011
jQuery日本語リファレンス jQuery does not mean Japanese Query... ヌー jQuery逆引きサンプル集 基本 jQueryを使い始めるには prototype.jsと同時に使うには セレクターで要素を選択する インターフェース 開閉式のメニューを作る 現在のページへのリンクをハイライトする フォーカス時に全選択状態になるテキストエリアを作る 非フォーカス時にヒントの表示されるテキストボックス デザイン 一行おきにテーブル行の色を変える iframeの高さをコンテンツにあわせる 全てのスタイルを無効にする プラグイン スピンボタンを作る © Copyright 2009 by semooh.jp | Design by Free CSS Templates - Thanks to Dubai Apartments
リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く