トレンドをうまく取り入れ、デザインの細部まで徹底的にこだわり、気持ちのいいインタラクションとアイデア満載のUIを備えた素晴らしいウェブサイトを紹介します。 時間のある時に、じっくり楽しんでください!

トレンドをうまく取り入れ、デザインの細部まで徹底的にこだわり、気持ちのいいインタラクションとアイデア満載のUIを備えた素晴らしいウェブサイトを紹介します。 時間のある時に、じっくり楽しんでください!


Webデザインのカラー、レイアウト、エフェクトなどのアイデアに困った時に時間をかけて見たいサイトのまとめ

2014年07月07日08:00 【画像】かっこいいデザインにする→利用者が分かりにくくなる→貼り紙されてデザイン崩壊 Tweet 1: アルゼンチンバックブリーカー(大阪府)@\(^o^)/:2014/07/06(日) 18:32:54.28 ID:jtlvCqZS0.net 日本製テレビのリモコンデザインが酷いと話題 http://blog.livedoor.jp/nwknews/archives/4693376.html @デザイナー各位 現実の様子です https://twitter.com/bitsoil/status/485361874918064128/photo/1 3: ファイヤーバードスプラッシュ(東京都)@\(^o^)/:2014/07/06(日) 18:34:52.53 ID:UR430JtD0.net 英語がかっこいいという風潮やめろ 74: フェイスロック(東日

「アイデアというのは複数の問題を一気に解決するものである」 これは、任天堂のゲームクリエイター宮本茂の言葉である。この言葉ほどアイディアというものの本質を突いた言葉は無く、故・横井軍平の「枯れた技術の水平思考」に匹敵する名言だと思う。 ではこの言葉の示すアイディアとは具体的にどのようなものなのだろうか?その答えはこの言葉を発した当人である、宮本茂が作った大ヒットタイトル、「スーパーマリオブラザーズ」の「ジャンプ」というアクションに込められている。 「スーパーマリオブラザーズ」における「ジャンプ」というアクションは、目の前の障害物や落とし穴を乗り越えるという機能以外に、頭上のブロックを叩く、「ジャンプ」からの落下地点にいる敵キャラクターを踏んづけるという機能を持っている。だから「ジャンプ」で障害物を乗り越えた先にいる敵を踏むという複数の行為を一つのアクションの中で行うことが出来る。一つのアク

クライアントにワイヤーフレームを見せる時に僕が一番気にかけていたことは、まずこれは最終的なデザインではないこと、そして内容がうまく伝わることです。 まぁ、デザインじゃないのはそのままなのですぐに理解してもらえますが、内容やアイデアをしっかり伝えきるのは難しいですよね。 Wireframe & UI Kit 自分だけやウェブ制作者間でのやり取りであれば、ワイヤーフレームはシンプルなボックスベースのものでも問題ないかもしれませんが、クライアントにはある程度ビジュアルを備えたものでアプローチするというのがこの素材のコンセプトです。 正確に理解してもらえることで、結果的にプロジェクトの進行にも役立つでしょう。 素材のコンセプト ワイヤーフレームの素材はさまざまなUIエレメントが揃っており、フォーマットは.epsでダウンロードできます。 利用にあたっては個人でも商用でも無料とのことです、詳しくはダウ
@ken_c_loこと赤塚氏を中心にP氏といぬ氏と愉快な仲間たちでpplog - ゆるふわインターネットにポエムを刻もうをリリースしてました。コンセプトデザインとUIデザインは、@ken_c_lo氏です。@ken_c_lo氏のデザイナーサイドの記事は、 「俺たちのゆるふわインターネット「pplog」 をリリースしました(してました)」です。今回この記事ではプログラマーサイドとして書いてみます。 9月ぐらいから、ポエムのコンセプトを話す機会が何度かあって、issueにポエムのポエムが投稿されていました。昨年の9/27(らしい)に急に私の中のハッカソみが溢れ出てきてp4dハッカソンのノリで夕方から開発を始めました。日が変わる前にはherokuに上がっていたような気がします。ドメイン取ってから公開までが一呼吸で出来たのはherokuとrailsのおかげかなと思います。 ポエムのissueはこのよ

GoodUIというサイトでは、サイトのコンバージョンを上げるときに参考にしたい34のアイデアを紹介しています(どんどん追加されるようです)。とても参考になったので、タイトルだけ日本語訳してお伝えしたいと思います。あえて意訳しているところもありますが、英語的に完全に間違っている部分があれば、ご指摘下さい。 マルチカラムレイアウトにするより、シングルカラムレイアウトにしてみよう。 すぐにクロージングするより、プレゼントを与えてみよう。 UIを断片化させるより、似たような機能を統合してみよう。 自分で自分自身を語るより、ブランドのある誰かに語らせてみよう。 重要なアクションは1回だけ見せるより、何回も繰り返して表示してみよう。 クリックできる・選択できるアイテムは、ぼかさず明確にスタイルしてみよう。 選んで欲しいものを並列で並べるより、オススメを強調してみよう。 いちいち確認を取るより、Undo

『MarkeZine』が主催するマーケティング・イベント『MarkeZine Day』『MarkeZine Academy』『MarkeZine プレミアムセミナー』の 最新情報をはじめ、様々なイベント情報をまとめてご紹介します。 MarkeZine Day

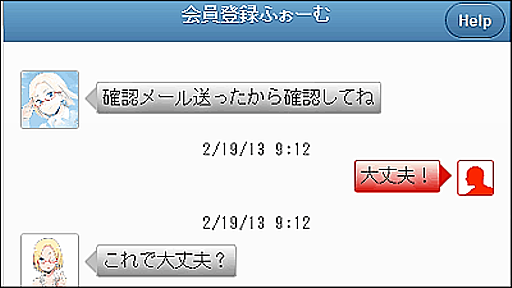
登録フォームと言えば通常は必要事項を一方的に入力していくものですが、キャラクターとの会話形式にして、まるでチャットを行っているように情報を入力できるのが「ダイアログフォーム」です。人とチャットしているときはタイピングが苦じゃない、というアイデアを元に作られた登録フォームで、コードのダウンロードも無料で行えます。 ダイアログフォーム - jsdo.it - Share JavaScript, HTML5 and CSS http://jsdo.it/watilde/form 実際にどんな感じでフォームが表示されるのか試してみます。まずはページ右側にある再生ボタンをクリック。 すると、「会員登録ふぉーむ」という文字の下で自動的にWindows Azure 公認キャラクタークラウディア・窓辺が会話を始めます。 「ユーザーIDを入力してください」とクラウディアに言われるので、フォームに自分のIDを

お湯を沸かすと渦が発生します。 鍋の中で色々なものがグルグル回ります。 「くるくる鍋」は鍋の側面に斜めの溝を付けただけのシンプルな構造です。 加熱時に水温が上がると水が溝に沿って上昇し、鍋の中にかなり強い洗濯機のような渦が発生します。 HP http://www.kurukurunabe.jp/ ■プロジェクトの背景 こんにちは!渡部です。実はこのたび「くるくる鍋」という少し変わった鍋を実現するため、このプロジェクトを立ち上げました。 製品化をするにあたり現在の円高、生産コスト、販売価格を考えれば海外生産を選択するのが当然です。(日本製の価格では海外販売が難しい状況です。) しかし、「くるくる鍋」を国内生産すれば「知的所有権を利用した日本のものづくり」に微力ながら貢献できるのではないかと考えCAMPFIREを利用させて頂くことにしました。 「くるくる鍋」は製造をすべてMADE IN JAP

どうも@kuroji1987です。 東京工科大学が開発した、複数のiOS端末のディスプレイをつまんで(ピンチ操作で)つなげる『Pinch』というインターフェイスがすごかったのでご紹介します。DigInfo TVが記事にしていたのですが、何かの形でアプリ化されたらすごそうっす! 隣接したiOS端末を2本の指でつまむだけで……。 それぞれが相互に作用する状態(1つのディスプレイとして認識させたり)にできるのだそうです。 大きさの異なる端末同士でも利用できるとのこと。ばらばらに配置した端末に大きな写真を表示させていますね。かっこいい。 この技術は、まだ一般には公開されておらず、デベロッパーに対してインターフェイスを提供するような働きかけをしているとのこと。 どういう使われかたをするかは分かりませんが、この技術を応用したアプリがApp Storeに登場する日も近いかもしれません。これはかなり面白そ
このドメインは お名前.com から取得されました。 お名前.com は GMOインターネットグループ(株) が運営する国内シェアNo.1のドメイン登録サービスです。 ※表示価格は、全て税込です。 ※サービス品質維持のため、一時的に対象となる料金へ一定割合の「サービス維持調整費」を加算させていただきます。 ※1 「国内シェア」は、ICANN(インターネットのドメイン名などの資源を管理する非営利団体)の公表数値をもとに集計。gTLDが集計の対象。 日本のドメイン登録業者(レジストラ)(「ICANNがレジストラとして認定した企業」一覧(InterNIC提供)内に「Japan」の記載があるもの)を対象。 レジストラ「GMO Internet Group, Inc. d/b/a Onamae.com」のシェア値を集計。 2024年5月時点の調査。

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く