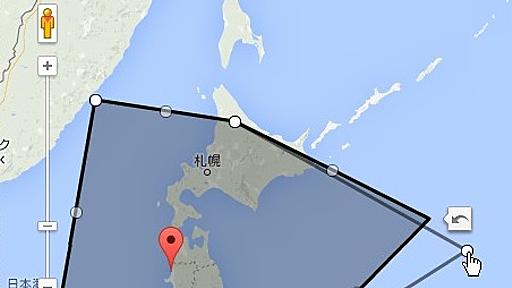
以前、Google Map上にGeoJSONを表示するデータレイヤーについてお伝えしましたが、新たに編集機能が搭載されたそうです。 Google Geo Developers Blog: Interactive Data Layers in the JavaScript Maps API とても簡単に使えるので、地図に編集機能を付けたい方にお勧めです。 ※ ただし、日本国内のGoogle地図をトレースしてGeoJSONを作ると、たぶん著作権的に問題になるのでやめた方がいいかも。 GeoJSONエディットコントローラー エディットコントローラーをGoogle Mapに追加するのは2行で済みます。 var map = new google.maps.Map(document.getElementById('map-canvas'), { center: { lat: 36.322356, ln