Empower JavaScript with native APIs. Liberate your development by using Android, iOS, visionOS... APIs directly without leaving your love of JavaScript.

Empower JavaScript with native APIs. Liberate your development by using Android, iOS, visionOS... APIs directly without leaving your love of JavaScript.


iPhoneアプリ(WebView)の開発で良く使うアニメーション基本&tipsを備忘録として。 ゲーム系アプリのアニメーションです。 基本的にはアニメーションのスムーズさや重さ、描画のキレイさ等の バランスを確認しつつ開発を進めるので、 グローやドロップシャドウをCSSから画像に変更したり その都度、様々な方法で実現したりしています。 ○iPhoneアプリでアニメーションをさせる場合の基礎知識(間違ってたらゴメンナサイ) ・HTML5のcanvasやJQueryよりCSS3のアニメーションの方が軽い。 ・出来るだけCSS3でのアニメーションで。 ・iPhone(safari)のCSSアニメーションは高速らしい。 ・DOM操作のアニメーションはガクガクなる。 ・CSSアニメーションはアニメーション途中の座標を取得できないので、当たり判定には向かない。 ・android
初ブログです。 スマホアプリ向け開発環境 Titanium studio の環境準備にには 多くの方が詳細な記事にされています(ありがたい限りですね。) 下記のページを参考させて頂きました。 Windows7環境でTitanium Studioをインストール Titanium Studio導入~Windows編~ それらの情報を拝借したのですが、いかんせん癖があり、構築までハマリまくりました。 で、試行錯誤の末、なんとか 新規アプリ、kitchensink (サンプル)の起動まで行くことができました。 ということで。 上記の記事を踏まえてもTitanium studioのWIN7へのインストールが解決できない方に もしかしたら助けになるかもと思い 実体験から感じたポイントを記載してみました。 titanium studioのバージョンは以下の通り titanium studio Build

AndroidやiPhoneなどのスマートフォンアプリを、JavaScriptで書くことができるツールです。

スマートフォンとposition:fixedのバグ iPhoneではiOS5からAndroidでは2.2からposition:fixedに対応されてスマートフォンでも固定配置が利用できつつあります。と思いきや色々と落とし穴が多いのでまとめておきます。 Androidではuser-scalable=noが必須 <meta name="viewport" content="user-scalable=no" /> Androidではviewportにuser-scalable=noの指定がないとposition:fixedが動きません。iPhoneではuser-scalable=noの指定がなくてもposition:fixedが動きますがけっこう挙動が微妙なのでuser-scalable=noは指定しておいたほうが良いでしょう。 サンプル(user-scalable=noあり) サンプル(us
※『AirDroid 2』正式版がリリースされました。最新レビュー記事はこちら! 皆さんは、Android端末とパソコン間のデータのやり取りはどんな方法で行なっていますか? オンラインストレージ、USBケーブル接続、SDカード抜き差し…どれも手間や速度、容量などの面で一長一短ありました。そんな中、端末・パソコン連携の決定版ともいえるアプリがついに登場しました! 『AirDroid』はパソコンのWebブラウザ使って、端末内のファイルを操作したり、パソコンに保存したり、逆にパソコン内ファイルを送信できるようになるアプリです。 さらに端末情報や連絡先、SMSなどもパソコンで確認できるようになります。 本アプリ単体でもファイラーやタスク管理機能があり、純粋なシステム管理系ツールとしてもかなり優秀です! アプリの特徴 Wi-Fi接続で端末内ファイルの操作や送受信ができるアプリ Webブラウザを使用す

※コメントにも頂いておりますが、この公開版はバグがありますので、承知の上でご利用になるか、ご自身でカスタマイズされる方がお使いください。 スマートフォンサイトにおいて、左のムービーのようなフリック動作ができる画像スライドのjQueryプラグインを作りました。(ムービーはiOSシミュレータによるデモです)iPhone・Androidでご覧の方はデモに直接アクセスしてください(ムービーは再生されません)。 【デモを見る(iPhone・Androidで見てください)】 【ダウンロード】 なぜプラグイン化したか 横向き対応がハードルを高くする ご自身でこの手のUIを組んだ経験がある方はわかると思いますが、絶対配置(position:absolute)を使ったリキッドレイアウトを組むのはなかなか手の込んだことが必要で、今後の仕事で都度ゼロからUI作成を行うのは効率が悪くなってしまうと思ったからです。
この文章はダミー1です。 この文章はダミー1です。この文章はダミー1です。この文章はダミー1です。この文章はダミーです。この文章はダミーです。この文章はダミーです。この文章はダミーです。この文章はダミーです。この文章はダミーです。はダミーです。この文章はダミーです。この文章はダミーです。この文章はダミーです。この文章はダミーです。この文章はダミーです。 この文章はダミー2です。 この文章はダミー2です。この文章はダミー2です。この文章はダミー2です。この文章はダミーです。この文章はダミーです。この文章はダミーです。この文章はダミーです。この文章はダミーです。この文章はダミーです。はダミーです。この文章はダミーです。この文章はダミーです。この文章はダミーです。この文章はダミーです。この文章はダミーです。 この文章はダミー3です。 この文章はダミー3です。この文章はダミー3です。この文章はダミ
このところHTML5関連のモバイルアプリケーション開発について調べていて、先週の水曜日にはSwapSkills主催のイベント「jQueryモバイルで簡単! スマートフォンサイト作成」に参加してjQuery Mobileについて勉強してきました。 jQuery Mobileとは、jQueryのプラグインとして利用するモバイルアプリケーション用のライブラリです。そしてその驚異的なまでの簡単さは、これから業務用のモバイルアプリケーションの作り方を一変させてしまう可能性を感じさせます。 jQuery Mobileの大きな特徴は次の3つです。 1)HTMLを書くだけでモバイルアプリケーションができてしまう 2)モバイルのユーザーインターフェイス対応の部品が多く揃っている 3)iOS、Android、WebOS、Windows Moblie、Symbianなどクロスプラットフォーム対応である 具体的な

スマートフォン向けサイトの作り方 2011年1月22日 iPhoneとAndroid両方に対応するスマートフォン向けサイトの作り方をまとめてみました。 スマートフォン向けサイト作成にあたっての基本概要 まず最初にスマートフォン向けサイトを作成する際に気になる点は画像の扱いだったりすると思います。 横幅ですが、解像度は機種によって様々ですが、縦向きで320px~640px、横向きで480px~960pxが主流となります。 標準となるものを設けるとなると、320px(横)/480px(縦)を標準として良いかなと思います。 ※iPhone4、4Sは640px/960pxの解像度ですが、内部解像度で320px/480pxと解釈してくれるため。 ですので、クライアントに見せるデザインカンプなどを作成する際も縦を標準とする際は320px(横)で作成すれば問題ないといえますが、iPhone4、4SやAn
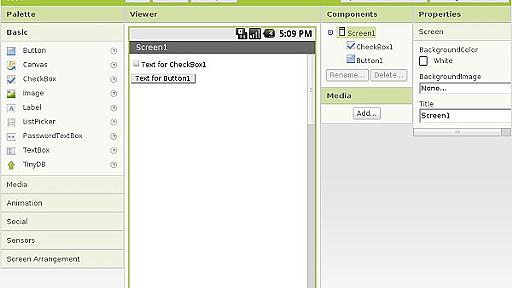
米Googleが、プログラミングの知識がなくても簡単にAndroidアプリが開発できるツール「App Inventor for Android」をβ公開した。Webサイトで利用希望者の登録を受け付けている。 このツールでは、コードを書く代わりに、ボタンなどのデザイン要素や、「アクションを繰り返す」「情報を保存する」といったアプリの動作を指定するための「ブロック」をドラッグ&ドロップしてアプリを設計できる。 App Inventorでは、GPS情報を活用したアプリや、Androidの機能(メール機能やテキスト読み上げ機能など)を利用したアプリなどを開発できる。例えば、GPS情報を使って駐車場所を記録しておくアプリや、定期的に恋人に「さみしいよ」というメールを送るアプリなどを作れる。Webアプリの書き方を知っていれば、TwitterやAmazonなどのサイトと連係するアプリも作れる。ユーザーが

今回の記事は一般的なユーザーというよりも、サイト運営者向けの記事かもしれないです。 元々、やり方は知っていたのですが、 何となく面倒くさそうだったので、今までデジカメでXperiaの画面を撮影⇒編集して 記事に載せていたのですが、影が映ったり、見づらかったりして見栄えが良くないので 重い腰を上げてセットアップしてみました。 1.まず下記URLからJAVAの開発キット(JDK)をダウンロードします。 http://java.sun.com/javase/downloads/widget/jdk6.jsp 上のURLにアクセスするとこんな画面になりますので、赤丸で囲ったDownloadをクリック。 するとアカウント入力画面になりますので、 ORACLE(Sun)のアカウントを持っていない人は赤丸をクリックし、アカウントを作成します。 作成後、ダウンロードが始まります。 2.ダウンロードしたJD

Adobeでは、Flash for Androidのベータテスターが募集され話題になっている。Xperiaでもそう遠くない将来、Flashが普通に使えるようになるに違いない。ただし、現状のXperiaではそのままではフラッシュを再生することはできない。 そんなXperiaでダウンロードしたflvファイルをはじめとした各種動画フォーマットを再生できるようにするのが、yxflashだ。yxflashは、9.9ドルのシェアウェアだが試用することができる。どの程度の期間、試用できるかはよくわからない。私は1週間程度試用させていただいている。 ドーネーションの支払を行っていない場合は、レジストーレションを求めるダイアログが表示される。とりあえず試用するのであれば、「Trial」をタップする。 yxflashの起動画面。動画データを閲覧する階層を選択する必要がある。デフォルトでは内蔵メモリが表示されて

Ringとは、リクルートグループ会社従業員を対象にした新規事業提案制度です。 『ゼクシィ』『R25』『スタディサプリ』など数多くの事業を生み出してきた新規事業制度は、 1982年に「RING」としてスタートし、1990年「New RING」と改定、そして2018年「Ring」にリニューアルしました。 リクルートグループの従業員は誰でも自由に参加することができ、 テーマはリクルートの既存領域に限らず、ありとあらゆる領域が対象です。 リクルートにとって、Ringとは「新しい価値の創造」というグループ経営理念を体現する場であり、 従業員が自分の意思で新規事業を提案・実現できる機会です。 Ringフロー その後の事業開発手法 Ringを通過した案件は、事業化を検討する権利を得て、事業開発を行います。 さまざまな事業開発の手法がありますが、例えば既存領域での事業開発の場合は、 担当事業会社内で予算や
リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く