Sketch.js is an easy-to-use jQuery plugin that allows you to create canvases upon which visitors can draw. The code is partially inspired by William Malone's drawing app tutorial as well as CanvasPaint. Installation To use Sketch.js in your project, just grab the latest sketch.js (or minified) from GitHub and include it in your project after jQuery. Documentation To see detailed documentation, tak
タグ
- すべて
- *later (2)
- 3DCG (25)
- ASP.NET (2)
- C (155)
- C# (29)
- CG (14)
- Clutter (2)
- ECMAScript (51)
- ECMAScript6 (5)
- ETL (1)
- GAN (1)
- GNOME (13)
- GNU (4)
- HA (1)
- HDUSF (1)
- KVS (3)
- MATLAB (1)
- MDA (3)
- MIT (1)
- Makefile (5)
- NPAPI (6)
- NaCl (1)
- OAuth (9)
- OR (2)
- OSX (2)
- OpenGL (10)
- OpenOffice.org (1)
- Qt (2)
- R (8)
- SDL (1)
- STL (2)
- TOEFL (2)
- Tcl (2)
- TeX (64)
- UNIX (79)
- Vala (2)
- WebCam (2)
- WebGL (1)
- Xen (1)
- YAML (1)
- YouTube (4)
- ad (7)
- admin (6)
- ajax (2)
- alcohol (2)
- algorithm (225)
- allocation (2)
- android (15)
- anything (12)
- apache (5)
- api (2)
- application (3)
- arduino (7)
- art (24)
- artist (20)
- asynchronous (3)
- autoconf (2)
- automake (2)
- autotools (3)
- awesome (4)
- bash (6)
- bayesian (57)
- benchmark (9)
- bi (3)
- bicycle (8)
- binary (6)
- bioinformatics (2)
- bison (2)
- book (13)
- boost (17)
- browser (14)
- business (15)
- c++ (187)
- c++11 (16)
- c99 (8)
- cafe (2)
- cairo (5)
- canvas (29)
- career (8)
- cassandra (2)
- cep (13)
- chrome (36)
- cl (15)
- clang (11)
- clojure (16)
- clustering (2)
- code_analysis (6)
- code_reading (6)
- codemirror (2)
- coding_style (3)
- coffee (3)
- coffeescript (5)
- column-store (5)
- comic (16)
- command (3)
- compiler (13)
- compiz (4)
- completion (18)
- compression (18)
- computer (16)
- concurrency_control (4)
- concurrent (57)
- conference (36)
- config (2)
- continuatinn (2)
- convex_optimization (12)
- cpp (4)
- cpu (37)
- crx (13)
- cs (2)
- css (109)
- culture (10)
- curses (8)
- cv (24)
- cygwin (9)
- dart (2)
- data_analysis (28)
- data_engineering (5)
- data_mining (34)
- data_store (16)
- data_structure (65)
- database (359)
- database_internal (21)
- dataset (13)
- dba (2)
- debug (10)
- deep_learning (22)
- design (112)
- design_pattern (6)
- development (35)
- distributed (155)
- django (3)
- dns (4)
- docker (4)
- dom (31)
- dpi (3)
- dsl (4)
- dw (3)
- dwh (10)
- e4x (3)
- eclipse (9)
- economics (9)
- edison (8)
- editor (10)
- elisp (124)
- emacs (317)
- emscripten (3)
- emulator (2)
- encoding (3)
- encryption (3)
- english (94)
- erlang (6)
- es_harmony (11)
- esper (4)
- essay (15)
- event (2)
- excel (3)
- fashion (2)
- fault_tolerance (2)
- feature_engineering (9)
- female_vocalist (2)
- ffi (2)
- filesystem (17)
- firefo (3)
- firefox (327)
- flash_memory (11)
- fluentd (5)
- font (16)
- fpga (3)
- functional (35)
- gc (10)
- gcc (18)
- git (75)
- github (5)
- glib (3)
- glibc (2)
- gnuplot (6)
- golang (10)
- golf (9)
- google (6)
- gpgpu (15)
- gpu (3)
- graph (16)
- greasemonkey (39)
- groonga (7)
- groovy (3)
- gtk (16)
- gui (4)
- hacker (91)
- hadoop (49)
- hardware (6)
- hashing (3)
- haskell (34)
- hdfs (2)
- history (83)
- hive (21)
- hpc (11)
- html (40)
- html5 (32)
- http (3)
- humor (8)
- iPad (3)
- iPhone (6)
- icon (10)
- ide (7)
- idea (7)
- ie (3)
- illust (26)
- image_processing (24)
- impala (2)
- innodb (3)
- intellij (2)
- interface (18)
- interpretability (2)
- interview (4)
- ios (7)
- iot (4)
- ir (25)
- jargon (5)
- java (102)
- javascript (808)
- jetpack (11)
- jit (27)
- job (2)
- jquery (18)
- jsdeferred (9)
- json (4)
- jubatus (6)
- jupyter (5)
- jvm (4)
- kaggle (2)
- kernel (5)
- keysnail (46)
- kindle (3)
- knowledge_base (5)
- kvm (6)
- lambda (10)
- lexer (2)
- library (9)
- libtool (2)
- license (4)
- life (14)
- linux (238)
- linux_kernel (21)
- lisp (32)
- llvm (17)
- lock (4)
- logging (4)
- logic (2)
- logical (2)
- lua (9)
- mac (24)
- machine learning (2)
- machine_learning (277)
- malloc (2)
- mapreduce (33)
- marketing (8)
- markup_language (3)
- mathematical_optimization (10)
- mathematics (40)
- matplotlib (5)
- matrix (2)
- memory (25)
- mercurial (7)
- mining (3)
- mobile (4)
- monad (4)
- mongodb (2)
- mozilla (20)
- mpi (2)
- multiprocessing (2)
- music (25)
- mvc (2)
- mysql (27)
- network (80)
- nlp (85)
- node (15)
- node.js (82)
- non_blocking_algorithm (3)
- nonparametric (7)
- numpy (5)
- olap (3)
- oltp (5)
- online_machine_learning (4)
- oop (3)
- optimization (16)
- os (21)
- oss (6)
- p2p (3)
- packet (13)
- pandas (6)
- paper (42)
- paralell (4)
- parallel (35)
- parser (21)
- patent (4)
- pdf (10)
- percol (8)
- performance (11)
- perl (45)
- php (34)
- podcast (3)
- posix (4)
- postgresql (31)
- postscript (3)
- privacy (3)
- probability (2)
- probability_theory (12)
- processing (2)
- processor (15)
- profiling (12)
- programmer (2)
- programming (327)
- programming_language (111)
- protocol (5)
- python (189)
- quantum (5)
- query_processing (9)
- ranking (2)
- reactjs (12)
- realtime (2)
- recommendation (20)
- redis (5)
- redux (2)
- reference (2)
- regexp (27)
- reinfrocement (2)
- renderer (11)
- research (183)
- researcher (49)
- restaurant (2)
- rpc (3)
- ruby (168)
- rust (6)
- safari (6)
- scala (84)
- scheduling (6)
- scheme (30)
- scikit_learn (6)
- screen (9)
- security (37)
- serialization (9)
- sf (3)
- shell_script (3)
- simd (6)
- software (5)
- software_engineering (5)
- spark (14)
- sparse (2)
- sports (2)
- sql (36)
- sqlserver (2)
- ssd (3)
- ssh (9)
- stan (5)
- startup (2)
- static_analysis (2)
- statistics (23)
- stm (6)
- storage (59)
- stream (80)
- style_guide (2)
- svg (9)
- svm (17)
- svn (8)
- tcp (2)
- technical_writing (3)
- terminal (17)
- terminology (5)
- testing (28)
- tez (2)
- thread (29)
- thunderbird (6)
- time_series (3)
- tmux (5)
- tool (14)
- transaction (19)
- tumblr (2)
- type_inference (10)
- type_system (2)
- ubuntu (64)
- ui (3)
- unicode (11)
- v8 (13)
- vim (30)
- vimperator (41)
- virtualization (8)
- visualization (10)
- vm (21)
- voltdb (6)
- vr (2)
- w3m (3)
- waf (3)
- web (47)
- webextensions (2)
- webkit (2)
- webservice (18)
- websocket (4)
- widgets (3)
- windows (53)
- word (4)
- work (30)
- x86 (3)
- xfumble (2)
- xml (25)
- xorg (44)
- xpcom (71)
- xul (54)
- yarn (5)
- zsh (52)
- あとで読む (10)
- はてな (3)
- まとめ (12)
- アイディア (6)
- アセンブラ (13)
- アドオン (5)
- イラスト (4)
- インタフェース (7)
- オートマトン (5)
- カメラ (8)
- ゲーム (4)
- コマンド (33)
- コンパイラ (20)
- サブカル (18)
- サーバ (9)
- シェルスクリプト (5)
- パターン認識 (7)
- フォント (9)
- プレゼン (21)
- プロジェクト管理 (4)
- マイニング (2)
- レシピ (35)
- 並列 (4)
- 作家 (2)
- 健康 (5)
- 写真 (99)
- 処理系 (53)
- 勉強 (7)
- 動物 (3)
- 国語 (2)
- 地理 (4)
- 大学 (5)
- 宗教 (3)
- 建築 (33)
- 思想 (2)
- 数値 (4)
- 数学 (26)
- 文化 (3)
- 文学 (32)
- 文章 (39)
- 料理 (49)
- 旅行 (39)
- 映画 (20)
- 検索 (23)
- 機械学習 (10)
- 漫画 (4)
- 生態 (2)
- 生活 (19)
- 知識 (53)
- 科学 (4)
- 素材 (9)
- 統計学 (5)
- 絵 (10)
- 自作PC (2)
- 自然 (6)
- 自転車 (2)
- 芸術 (3)
- 装丁 (2)
- 言語 (6)
- 読書 (54)
- 調味料 (2)
- 論文 (11)
- 雑貨 (3)
- 音楽 (23)
- 食 (6)
- 高速化 (7)
- javascript (808)
- database (359)
- firefox (327)
- programming (327)
- emacs (317)
- machine_learning (277)
- linux (238)
- algorithm (225)
- python (189)
- c++ (187)
canvasに関するmoozのブックマーク (29)
-
 mooz 2014/10/15canvas でお絵かきできる jQuery プラグイン
mooz 2014/10/15canvas でお絵かきできる jQuery プラグイン- javascript
- canvas
リンク -

-
Canvas seam carving
Content-Aware Image Resizing using HTML5 <canvas> This page is a very basic demo of Content-Aware Image Resizing (CAIR) using seam carving. The demo is very slow, so you can see a screenshot of the effect with a 50% resize if you don’t want to wait. There is a lot of room for improvement. The algorithm is the following: For each pixel from the top row, find the pixel under it that has the closest
-
jsgif
jsgif: A GIF player in JavaScript Problem You look up a sorting algorithm on Wikipedia, and there's a handy animated GIF on the page; but it's hard to follow because it goes at a strange pace. Alas! If only you had some way of stopping the animation and going through it frame-by-frame... Problem You have this hilarious animation of a cat doing a funny thing; but it would be 3½ times as hilarious i

-
HTML要素の上にWebGLの描画を合成したらどうなるの - 最速チュパカブラ研究会
みたいなことを先週、ぴろたんと話していてですね。実際どうなるのか試してみました。こうなります。 赤い点線の枠が WebGL を有効にした canvas で、中の青い三角形は WebGL で描画されています。後ろの写真と「GL Overlay Test」という文字は通常の HTML です。 一見ちゃんと描画されているように見えますが、左側の半透明の三角形が、加算合成したような描画結果になっており、少し変です。本来であればもう少し暗い色で描画されている筈です。これは Chrome/Firefox あるいは Mac/Windows を問わず同じなので、今のところWebGL の描画結果を半透明で合成すると確実におかしくなるので、やめたほうがいいと言えます。が、逆に言えば、完全に不透明か完全に透明な部分は正しく合成されるので、限定的には使えるとも言えます。(描画結果にアンチエイリアスがかかっている場

-
Gtk3 vs HTML5 – Alexander Larsson
The last few weeks I’ve been working on an interesting new idea, hacking out a prototype. The code is not really clean enough for public consumption yet, and a bunch of features are missing. However, its now at the stage where it can be demoed and evaluated. I think the best way to introduce it is via a video: (original theora file) [vimeo width=”763″ height=”512″]http://vimeo.com/17132064[/vimeo]
-
まだまだ間に合うCanvasでアニメーション入門(まとめと実践) :: 5509
JavaScript Advent Calendar 2010も22日目!あと3日ですよ。僕はちょうど学んだばかりのCanvasをアウトプットもかねて、まとめと実践を書いてみます。知ることと行うことは同一である、最近行ったセミナーでも言ってました。 jsdo.itにはほんまにこれCanvasなん?なサンプルいっぱいありますね。あーいうの書けるようになりたいなぁとか思いつつ、jQueryばっかりさわってた僕は.animate()メソッドの便利さに取り憑かれていたので、Canvasの絵もまだ上下左右で動かすくらいしかできません。慣れが必要です。。 どうでもいい情報としてCanvasの読み方なんですけど、「キャンバス」じゃなくて「カンバス」が正しいようです。キャンバス・カンバスどっちでもよさげ。僕はキャンバスって読んでました。けどカンバスにします。 前置きはこれくらいにして、今回は次のようなカラ
-
Canvasのベンチマークテストを作って速度を比較してみた - 風と宇宙とプログラム
はじめに Canvasのパフォーマンスを測定するベンチマークプログラムはそこら中に転がっていますが、ほんの一部分の測定だったり、逆に中身が複雑過ぎたりと僕が希望するようなものが見当たらなかったので、自分で作って各ブラウザで測定してみました。 測定したブラウザのバージョンは以下です。 Chrome Firefox Safari Opera 9.0.570.1 dev 3.6.12 5.0.2 10.63 ベンチマーク 作成したベンチマークプログラムは単位時間で描画関数を何回繰り返して実行できるかという単純なものです。実行中に描画される絵のいくつかを載せておきます。 hlinebezierfill_arcfill_starsimage_scaleradial_gradient 以下に全測定項目の概要を記します。 hline ひたすら水平方向の直線を描きます。 vline 垂直方向の直線 lin

-
-
canvas の getImageDataが少しめんどくさい(特にローカルで動かす場合) - 地平線に行く
egg (JavaScript Effect Library)にモザイクイン・モザイクアウトを追加しました。 egg とは? HTML5 の canvas を使った画像エフェクトライブライブラリです。 まだ数は少ないですが、結構きれいなエフェクトがかかります。 Firefox, Google Chrome をご利用の方は、ぜひ下記のページからサンプルをご覧ください。 Ver0.1.1の変化点 モザイクイン・モザイクアウトを追加 ダウンロードとサンプルは こちら(egg (JavaScript Effect Library)) からどうぞ! 今回追加したエフェクトで、初めて canvas の getImageDataを使いました。 ピクセル単位で色を扱えて便利かなーと思ったんですが、少し扱いがめんどくさかったです。 1.ピクセルデータはキャンバスからしか取得できない 画像から直接 getIm
-
HTML5 Canvasのブラウザによって異なる微妙な振る舞いについてまとめてみた。 - 風と宇宙とプログラム
はじめに CanvasはHTML5とは切り離された独立した仕様(HTML Canvas 2D Context)になっているようですが、現状のブラウザ上でのCanvasのについて、普段はあまり気にしない微妙な振る舞いについて調べた結果をまとめてみました。 調べたブラウザの各バージョンは以下の通りです。 Firefox Chrome Safari Opera 3.6.8 6.0.490.1 dev 5.0.1 10.61 線を描く (lineTo) ただの直線を描くだけのlineToですが、その単純なものにも、恐らく、多くの人が普段は気にしないような問題があります。それは座標値とアンチエリアスです。詳しく見る前に、実際の結果を示しましょう。下記のイメージ中に描かれている線は、いずれも線幅(lineWidth)が1の線です。 (左から、Firefox, Chrome, Safari, Opera

-
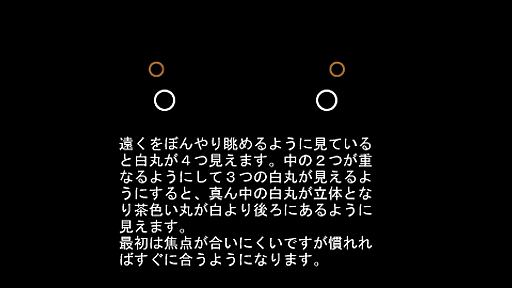
canvasを使ってみる(2);しかも立体 - 万象酔歩
立体と言ってもcanvasが将来用意するであろう3d-APIを使うのではありません。 HTML5/canvasを使ってみる のサンプルが面白味に欠けるので、並行法による立体にしてみました。 立体視の練習用の画像を [立体視練習] ボタンで出すことができます。 canvasの試験という意味では透過度指定が追加されています。 IE9の互換表示モード([ツール]-[互換表示])ではココログの画面内にcanvasを表示できません。 次のリンクで別窓にcanvas動画を得ることができます。 "../../../html/usecanvas2_sub.htm" 画像は、 環が迫ってくるようになっています。迫る速度は 近づくにつれて落としています。計算を単純にしていることも ありますが、当初まじめに作ったらかなり圧迫感が あったのでこの形にしました。 線の幅を変えるなどの処置も全く行っていません。 こん

-
css3のtext-shadowだけでモナリザを描いてみた - Cherenkovの暗中模索にっき
はいー、できましたー。text-shadowを1ピクセルごと配置してモナリザを表現しています。 これまでいくつか「cssだけで◯◯」を見てきましたがあんなのはハッタリです。タグ使いまくりで全然cssだけじゃありません。この手法を使えばテキストとcssがあれば再現できます! ジェネレータも作ったので、よかったら遊んでみてください。windowsのChrome6 devとFirefox3.6.6で動作確認していますが、Chromeはtext-shadowの描画が遅いので、Firefox推奨です。 Mona Lisa de text-shadow (CSS) - gallery 注意: Firebugなどでcssを見ると応答なしになったり場合によってはクラッシュするのでしっかりと準備して自己責任でお願いします。 モナリザの原理 text-shadowはテキストの影を演出するものです。構文は以下の

-
-
A JavaScript implementation of the Content Aware Image Resizing algorithm | Pims Labs
In my previous post, Firefox Native Content Aware Image Resizing, I introduced a pure JavaScript implementation of the famous Content Aware Image Resizing algorithm also known as Liquid Rescale. I explained the idea and the possible future of this implementation. Since then, I have had some precious feedbacks from Paul Rouget and Tristan Nitot. They suggested to make the demo a little bit more int
-
JavaScriptで3D - os0x.blog
id:wanparkさんが(3年前に)書かれたchannel3というFlash用3DグラフィックライブラリをJavaScriptにポーティングしてみました。IEは未対応です(たぶんそのうち)。 channel3JS - ss-o.net この前のCanvasでDot3Dが結構余裕だったので、もうちょっと本格的な(だけどライブラリとして大きすぎないような)のをポートしたくなったところにchannel3のことを思い出して、突貫でやってみました(コメントアウトいっぱいでソースは綺麗じゃないです)。 SVGとCanvas両対応です。なぜかというとパフォーマンスを比べたかった(SVGのほうが良い)のと、テクスチャやるにはCanvasが必要になりそうだから。 実はSVGほぼ初めて触ったんですが、面白いので後でまとめようと思います。 ソースは os0x / channel3JS / source — B
-
face.com の顔認識 API + canvas で Google 画像検索に落書きする - P A R A G R A P H S
タイトルの通りなんだけど、face.com の API と canvas を使った Greasemonkey スクリプトを作ってみた。 画像処理プログラミングが全然できないので落書きする部分がかなりチープなんだけど、face.com の API はすぐ limit が来るし、あんまり実用的じゃなくてゲンナリするので、とりあえず今まで作ったところを公開しておきます。 http://gist.github.com/398671 (インストール) 別途 http://face.com に登録して API KEY と API SECRET を取得する必要があります。インストールして最初に Google 画像検索のページを開くと上記 2 つのキーを聞かれるようになっています。 limit がすぐ来るので一応顔認識情報はキャッシュしていて、ユーザスクリプトコマンド "gis rakugaki - cl

-
はてなグループの終了日を2020年1月31日(金)に決定しました - はてなの告知
はてなグループの終了日を2020年1月31日(金)に決定しました 以下のエントリの通り、今年末を目処にはてなグループを終了予定である旨をお知らせしておりました。 2019年末を目処に、はてなグループの提供を終了する予定です - はてなグループ日記 このたび、正式に終了日を決定いたしましたので、以下の通りご確認ください。 終了日: 2020年1月31日(金) エクスポート希望申請期限:2020年1月31日(金) 終了日以降は、はてなグループの閲覧および投稿は行えません。日記のエクスポートが必要な方は以下の記事にしたがって手続きをしてください。 はてなグループに投稿された日記データのエクスポートについて - はてなグループ日記 ご利用のみなさまにはご迷惑をおかけいたしますが、どうぞよろしくお願いいたします。 2020-06-25 追記 はてなグループ日記のエクスポートデータは2020年2月28
-
-
Andrew Wang-Hoyer
SVG + CSS Animations During my funemployment between Inkling and Dropbox I started playing around with animating SVGs. This lead to building out over 200 animations off and on over 2 years. SVG CSS 11ty Open Source Feb 2020 Restyling The Game of Buttholes At the beginning of May 2019 I was looking at gagh.biz/game and thought it could use a little more Star Trek flare. CSS Django Open Source May 2
公式Twitter
- @HatenaBookmark
リリース、障害情報などのサービスのお知らせ
- @hatebu
最新の人気エントリーの配信
処理を実行中です
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く







