「恩師」の意味を「人生全体に渡って、大きく影響を及ぼす程の薫陶を受けた人」と定義した場合、私には恩師と言って良さそうな人が二人います。 一人は、小学校の3年から4年の時に担任をもってもらったH先生。 もう一人は大学の専門課程、国語学研究室でお世話になったS先生。 H先生については、人生の選択に関わる重要な示唆を色々と頂いたなーと思っていて、例えば昔この記事で書いたんですが、 忍者ハットリくんが、私の人生を大きく変えた、という話。 「ファミコンの忍者ハットリくんに巻物が出てきてかっこいいから、本物の巻物にも触ってみたい」 と素っ頓狂なことを言い出した私に、 「巻物は大学行かないと触れないよ」と答えて、さり気なく「大学=巻物」という刷り込みを行ったのがH先生です。 多分私、この教えがなかったら大学行ってませんでした。 上記の記事でも書いた通り、私は大学での専攻として、「巻物に触りたいから」とい
絞り込み
-
検索対象
-
ブックマーク数
-
期間
-
セーフサーチ
*SEOの検索結果1 - 40 件 / 2502件
-
25歳で年商40億円の株式会社アルゴリズム、事業実体はサイト貸しを活用したアフィリエイター集団か。過激化するSEOハックの実態に迫った。
- 1584 users
- suan.tokyo
- テクノロジー
- 2022/10/14
東大卒、TNK出身の勝俣社長と、慶應卒の金田氏が主要経営陣とのこと。 株主にもエアトリやトレンダーズなど上場企業が並びます。 こちらのアルゴリズム社が、年商40億円、利益率はキーエンス超えしているとのこと。。その一方で、このインタビュー記事の中身を読んでも事業は全く不明。 ベギラマくんからも、「事業内容を話さないという強い意志を感じる」と指摘されています。 話題になっていたアルゴリズムさん面白い。スポンサードで2本記事出しているけど、絶対に事業内容を話さないという強い意思を感じる。Wantedly見てもほぼ事業内容は記載がない。でも人手は欲しい。M&Aも積極的。 つまり事業モデルは一定カネがある企業であれば真似ができるので早めにEXITしたいのか。 pic.twitter.com/nkMxQ5DuT2 — ベギラマくん (@cogitopp) October 13, 2022 今回はこちら
-
-
「Google検索は死んでいる」がバズったので「まとも検索」を作った。:村上福之の「ネットとケータイと俺様」:オルタナティブ・ブログ
- 1228 users
- blogs.itmedia.co.jp/fukuyuki
- テクノロジー
- 2022/02/20
「Google検索は死んでいる」がバズったので「まとも検索」を作った。 今のGoogle検索の結果は広告とSEOだらけだ。 まとめサイトも広告も出ません。 まとも検索は色々オプションをつけてGoogle検索にリダイレクトしますが真面目な検索結果しかでません。スマホでは検索オプションが面倒くさすぎるのでデフォルトでつけてます。 仮想通貨が買いたくなくなる 「まとも検索」で「仮想通貨」で検索すると、ビットフライヤーでもコインチェックでもなく消費者庁のこのページが出てくる。まともですね。 ダイエットもしたくなくなる。 まとも検索で「ダイエット」で検索すると、ダイエット食品のアフィカス記事だらけ...にはならない。厚労省のページがトップでヒットしダイエットのネガティブ情報ばかり出てくる。 「極端な摂取制限は、リバウンドの恐れがあるだけでなく健康に害を及ぼす。」「若い女性の[やせ]や無理なダイエット
-
なぜ、最悪の業績なのに年商の20%にもあたる1億円の売上を手放してまで楽天市場から退店するのか|鷲尾 岳 / ワシオ株式会社 3代目社長
- 1166 users
- note.com/t_washio
- テクノロジー
- 2024/05/10
【はじめに】・自己紹介こんにちは。 今年の1月にワシオ株式会社(以下ワシオ)の代表取締役社長に就任しました、三代目の鷲尾 岳(ワシオ タカシ)と申します。 鷲尾家の次男坊として1991年2月10日に生まれ、小学校5年生までは地元の公立、小6から私立の学校に転校し、中3までは福井県、高校は和歌山県にある姉妹校にて寮生活をしていました。 ここで詳しくは書きませんが、その学校の特徴として、「義務教育は最低限」「校則は生徒が主になって話し合って決める」「1年を通して大半のコマを占める”プロジェクト”という授業で目標を決め、達成に向けて何をするか生徒が決める」「やりたいことは大概やらせてもらえる」などなど、おそらくかなり一般的な学校からかけ離れた環境で多感な時期を過ごしました。 高校を卒業した後、大学で中国語を学んだので、卒業してからは父の伝手を頼って入社後すぐに中国で駐在させてくれる会社さんにご縁
-
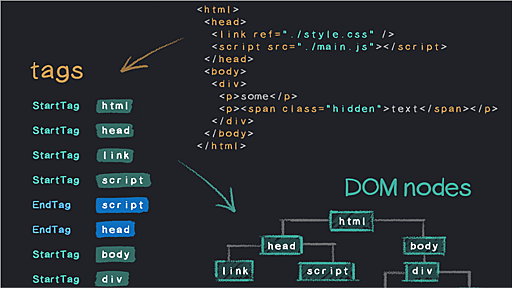
ブラウザがWebページをどのようにレンダリングしているか、図を用いてやさしく解説した記事を紹介します。 レンダリングの仕組みを理解することで、HTMLやCSSやJavaScriptなど実装時にも気をつける点があります。 How the browser renders a web page by James Starkie 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 はじめに 1. HTMLの解析(パース)を開始する 2. 外部リソースを取得する 3. CSSを解析し、CSSOMを構築する 4. JavaScriptを実行する 5. DOMとCSSOMをマージしてレンダリングツリーを構築する 6. レイアウトとペイントを計算する はじめに 私の考えとしては、高速で信頼性の高いWebサイトを構築するには、実装中に各ステップを最適
-
Mic King @iPullRank Ok, let's get this party started! A couple weeks ago I said I was publishing the most important thing I ever wrote. I was wrong. Documentation related to the Google Search algorithm leaked and I spent the weekend tearing it apart. ipullrank.com/google-algo-le… ✌🏾 数週間前、私はこれまで書いた中で最も重要なものを発表すると言いました。それは間違いだった。 Google検索のアルゴリズムに関するドキュメントが漏洩したため、私は週末をかけてそれを徹底的に調べました。 Kenn Ejima @ke
-
Google Analytics(UA)が使えなくなるのはどのくらいヤバくて、いつまでに何をしたら良いのかの話。 - フジイユウジ::ドットネット
- 1112 users
- fujii-yuji.net
- テクノロジー
- 2022/04/18
タイトルにも書いていますが、Google Analytics(UA)がもうすぐ使えなくなるんですよ。 GA4っていうのになるらしいんですが、自動で切り替わったりしないし、何もしてないと単に使えなくなるんですよ。知ってました? ※追記※2023年になって 自動的にGA4プロパティが作成されることになりました。しかし、むしろ手動ではないことで混乱しているようです。切り替えではなくGA4プロパティが追加されるんですが、そのデメリットについてはググって調べてね。 (UA)っていうのはGA4ではない、これまで使われてきたGoogle Analyticsだと思ってください。やや正確ではないのですが「GA4という最新版ではないGoogle Analyticsはすべてサービス終了される」くらいのイメージで捉えてもいいです。 業務で関わってる人たちからはGA4移行についての記事やツイートがたくさん流れてきま
-
【悪用厳禁】ChatGPTとGoogleDocsを連携して無限に記事を生成する方法(2.4万字)※GAS編集解説動画付き 3/7更新|チャエン | 重要AIニュースを毎日発信⚡️
- 1107 users
- note.com/chaen_channel
- テクノロジー
- 2023/01/29
最初にアカウントを作成する必要がありますが、メールアドレスを登録すれば数分で完了します。 メールの場合は認証作業が必要です。 1.2 シークレットキー作成 続いては、以下の画面から"create new secret key"をクリックすると自動で生成されます。 先ほどのこちらのリンクから以下のページへ飛べます。 https://beta.openai.com/account/api-keys シークレットキーをコピーして、別で保存しておきます。 一度OKで閉じると消えてしまうので、しっかりとメモにして残しておくことをおすすめします。 一応何度でも作成はできます。 1.3 料金体系 実は、OpenAIのAPIは無料ではありません。 なので、先ほどのシークレットキーは他人は教えないように!!! 言語モデルによって料金が異なります。 大体1記事書くのに分量にもよりますが、数円くらいです。 また
-
ChatGPTから効率よく知識を得られた。 と自分では思っていても、それがウソ知識であることは、よくあります。 そこで、なるたけChatGPTのウソに騙されないようにする方法について書きました。 たとえば、今、僕はガリア戦争(紀元前58~50年)を舞台にしたSF娯楽小説の戦闘シーンを書いているのだけど、ローマ兵の剣の刃渡りの長さがわからないと戦闘シーンの駆け引きの描写がリアルにならないし、挿絵も描けない(プロの方にカラー挿絵を描いてもらうことになっている)。 そこで、以下のようにChatGPT(GPT4)に聞いてみた。 ガリア戦争に従軍したローマ兵の剣の刃渡りはどれくらいの長さでしたか? ChatGPT(GPT4)の回答は以下の通り: ガリア戦争に従軍したローマ兵は、主にグラディウスと呼ばれる剣を使用していました。グラディウスの刃渡りはおおよそ45センチメートルから60センチメートル(約1
-
google検索の劣化して専門家はdiscordに行ってしまいインターネットには屑情報だけになってしまった - orangestar2
- 1015 users
- orangestar2.hatenadiary.com
- テクノロジー
- 2024/02/13
またはてないじりの漫画描いてごめんなさい…。でも思いついたら描かないでいられなかったのと、あと、自分が描かなかったらだれが描くんだろう、だれが人力検索はてなのことを思い出すんだろうと思って……。 q.hatena.ne.jp 人力検索はてな www.gizmodo.jp この記事にある通り、最近はさらにひどくなってる。生成AIによって記事の作成が容易になってるのもあるんじゃないかな。よくわかんないけど。 goldhead.hatenablog.com また、このエントリには全面同意で、本当に個人の記事にたどり着かなくなった。それに伴い、特殊な事例の処置の仕方(昔は大抵個人がメモっていて、そういうのがヒットした)も全然わからなくなった。野生の専門家がまとめた特定の分野に詳しいホームページが2000年ごろは結構あったんだけれども、そういうものも一切ヒットしなくなった。まず、そういう静的にまとめ
-
「SEO に強い HTML の書き方」というツイートがそこそこバズっていて、その内容に対して駆け出しエンジニアの方たちが「参考になった」などと称賛の声を挙げていたのを見かけて思うところがあったのでこの記事を書きました。 元ツイの概要は次の通り。 body > main > article > sectionに h1は 1 ページに 1 つ(要キーワード) 見出しタグは毎度 section で囲む ヘッダーメニューは nav で囲む 画像に適切な alt を設定する title / description を書く 階層を意識して書く div はあまり使わない 画像は p で囲む この記事は元ツイおよび元ツイの投稿者を批判する意図で書いたものではなく、あくまで挙げられている内容に対する個人的見解をまとめたものです。 正しいか正しくないかをそれぞれの項目のはじめに書いていますが、あくまで僕個人の
-
ChatGPTで文章を作成して、最後に『文章を書く時は以下のルールを忠実に守ってください。』と入力すると、自分の希望通りの文章を書いてくれます。具体的にはこんな感じです↓↓ pic.twitter.com/A4ABtkGN3u — ミスティー@専業ブロガー (@misty_blog) March 19, 2023 ChatGPTで『〇〇 〇〇で検索するユーザーが思わずクリックしてしまうブログ記事のリード文を〇〇のプロ目線で書いてください」と指示すると、SEOで上位表示できるレベルの『リード文』が簡単に書けてしまう。詳しいやり方はこんな感じです↓ pic.twitter.com/e2wweMLfkr — ミスティー@専業ブロガー (@misty_blog) March 22, 2023
-
平素よりNAVERまとめをご利用いただき、誠にありがとうございます。 突然ではございますが、NAVERまとめは2020年9月30日をもちましてサービスを終了することとなりました。 サービス環境・市場環境の変化による単独サービスとしての今後の成長性や、LINEグループ全体での選択と集中の観点などをふまえて検討した結果、今回の決断に至りました。 ご愛顧いただいた皆様には残念な結果となり、大変心苦しい限りですが、なにとぞご理解をいただけますようよろしくお願いいたします。 NAVERまとめはロボット型検索では得られにくい、人々の知見や観点を活かした検索結果の提供を目指して2009年よりサービスを開始いたしました。 約11年間という長い間、サービス提供を続けることができたのは、ひとえに利用者の皆様の支えがあったからこそだと考えております。この場をお借りしまして、重ねて御礼申し上げます
-
SEOまるわかり大全集 – ワードプレステーマTCD
- 939 users
- tcd-theme.com
- テクノロジー
- 2021/03/25
-
「Google検索は死んでいる」という指摘
- 925 users
- gigazine.net
- テクノロジー
- 2022/02/17
調べ物や目的のサイトにたどり着くためにGoogle検索を使用する人は多いはず。独占禁止法違反で提訴されるほど高いシェアを誇っているGoogle検索ですが、「もはやGoogle検索は不真面目で信用できないものになっている」ということを、情報や検索などに関する記事を掲載しているIT系ブログDKBが指摘しています。 Google Search Is Dying | DKB https://dkb.io/post/google-search-is-dying DKBによると、2022年2月時点で最も人気のある検索エンジンはソーシャル掲示板サイトのRedditだとのこと。ただし、Redditの検索インターフェイス自体は満足のいくものではないので、ユーザーはGoogleで「検索ワード+reddit」というフレーズを使って検索しているそうです。 プログラマー兼エッセイストのポール・グレアム氏は、ソーシャ
-
従来のGoogleアナリティクスである、ユニバーサル アナリティクス(以下UA)のサポートがいよいよ2023年7月に終了することが、先日アナウンスされました(※)。昨年対比やトレンドをチェックすることを考えると、2022年内できるだけ早めに次世代のGoogleアナリティクス(以下GA4)へ移行したいWebメディア運営者も多いかと思います。新しいツールの勉強や、既存システムの改修が必要な問題ではありますが、この機会を、データ収集・可視化の設計を見直し、日々の意思決定の共通言語としてデータを使いやすくするチャンスと捉えてみてはいかがでしょうか。 ※ Google、ユニバーサルアナリティクスのサポートを2023年7月1日に終了。早めのGA4移行を推奨 このnoteでは、前半でダッシュボードによるデータの可視化にコストをかけるべき理由を整理します。後半では、2021年秋に文春オンラインのダッシュ
-
Google検索終わってしまったの?という話で界隈が少し盛り上がっていてうーんはてなってなっていてそこはかとなく嬉しい。 goldhead.hatenablog.com orangestar2.hatenadiary.com 本件については僕も定期的に何かを言っている話ではあるんだけど、特にここ最近でキャッシュの検索もしなくなったってところが非常に象徴的だなあと思っています。キャッシュすることが著作権上問題だ何だで揉めたのが懐かしいよね。令和に至ってはウェブコンテンツの揮発性のほうがもはや問題である、と。 (個人的には依然として「なくなる権利」の方が重要と思っているだけど) 黄金頭さんが書いている「個人の日記が引っかからない」というのはもうずっと前から同感で、何かを見たことを共有したくて感想を探したところで例えば映画なら映画のあらすじサイトばかり引っかかる。体裁としては個人だけど明らかに広
-
「クックパッド HP」より 料理検索サイトの大手「クックパッド」が今、苦境に立たされている。ユーザー数の多いサービスという印象が強いクックパッドだが、今年の2月7日に発表した2019年12月期の連結決算では、なんと9億6800万円の最終赤字を計上している。最終利益4億700万円という前年の黒字決算から、上場以来初の赤字決算となってしまった。 また、月間の利用者数平均も、2016年に比べると約1000万人近く減少してしまっているようだ。今回は、こうしたクックパッド低迷の原因を、ITビジネスや最新テクノロジーに関する本を多数手がけてきた編集者の久保田大海氏に聞いた。 革新的“だった”クックパッドのシステム レシピ検索の老舗であるクックパッド。創業当初はまさに画期的なシステムを誇っていたと久保田氏は解説する。 「1998年から始まったクックパッドは、インターネット黎明期に登場した革新的サイトだっ
-
はじめに 最近、Webの記事を見てるとReactだVue.jsばかりが上がっていてJSPやERBの話をしてる人は誰もいません。jQueryの記事ももちろん見ない。 つまり、Webだけ見る限りではほとんどの人がSPAを使ってるように見えます。 私はWeb界隈には居るもののどちらかというとバックエンド寄り、もっというとそもそもWebとか関係ない領域を見る事が多いので、ちょっとキャッチアップを兼ねていくつかの個人プロダクトにVue.jsを採用してみました。 jQueryくらいで頭が止まってたので。サーバサイドもマイクロサービスでAPI化が進んでるのでフロントもそれに合った技術を選ばないとですしね。 というわけで、今回はその中で得た知見というか、従来型のサーバサイドでのWeb開発をしていた人の視点でVue.jsをキャッチアップする流れで書いていきたいと思います。 まあ最終的な結論は正直「これすごく
-
最近の実装に合わせた、Webページ用のHTMLテンプレートを紹介します。 レスポンシブ用のHTML、ソーシャルメディア用のHTMLをはじめ、高速表示に欠かせないrel="preload"なども含まれています。IEなどの古いブラウザはプログレッシブエンハンスメントで対応しています。 HTMLテンプレートはすべての要素の役割を各行ごとに解説しているので、自分に不必要なものを削除したり加えたりすることもできます。 My current HTML boilerplate by Manuel Matuzović 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 はじめに HTMLのテンプレート(最終形) HTMLのテンプレートを1行ずつ解説 ページのタイトルと説明文、外部ファイル ソーシャルメディア用のHTML アイコンとアドレスバー もう
-
【すべて1人泊可能】2022年はここに泊まりたい!各都道府県から1軒ずつ、一番泊まりたい宿を選出した【全47軒】 - 温泉ブログ 山と温泉のきろく
- 832 users
- www.yamaonsen.com
- 暮らし
- 2022/04/22
2022年も1人で、お湯が良くて食事もおいしい宿に泊まりたい 年明け早々に各地でまん延防止等重点措置が実施された2022年ですが、全面解除を迎えたということで今年もこの記事を公開します。 今回も「1人で」泊まれる温泉宿に絞って、47都道府県から1軒ずつ、1番泊まりたい宿を選びました。 このリストはもともと私が「次の休みにどこに行こうかな?」と考えたときに、選択肢を絞りやすくするために作っているリストです。昨年もピックアップした47軒の宿の中から7軒の宿に実際に泊まりました。 ちなみに、毎年「行きたいリストじゃなく行ったリスト出せ」というコメントをいただきますが、この記事の最後にリンク載せてるのでそっち見てくださいね。(いいかげんうんざり) 私は基本的に食事は宿で食べたいので、今回も「1人でも2食付きで泊まれる宿」を選んでいます。 また、私自身土日休みの会社員で、土日を中心とした旅の予定を立
-
※大幅に追記、更新しました。それに伴って有料化しました(すみません) 株式会社プッシュの阿部と申します。 6ヶ月ほど前に作ったWebメディアが3ヶ月後からドカンと跳ねました。 立ち上げから6ヶ月。累計で1,321万PVを獲得しました。流入元の90%以上はSEO(Organic)です。成長中なので、年間で4,000万PV到達ペース。 この記事では、このサイトを作った私の実体験から学んだことをお話します。 - メディア関係者 - アフィリエイター - オウンドメディア担当者 - SEO担当者 - SEOコンサル - Web制作関係 ↑このような方には、絶対に役に立てる記事だと思います。 この記事を読んでいただければ 「300万PVを一人(社員ゼロ)でやる方法」 「最速でSEOメディアを伸ばす方法」 が分かるはずです。 あまり教科書的な内容ではありません。なぜなら教科書的な内容は役に立たないから
-
表示速度を飛躍的に向上させるHTML/CSS最新仕様「content-visibility」「Lazy loading」「contain」をコード付き簡単解説
- 796 users
- techblog.yahoo.co.jp
- テクノロジー
- 2020/09/08
これまではJavaScriptを用いて実装するしかありませんでしたが、ついにimgやiframe要素であればloading="lazy"を付与するだけで、簡単に実装できます。 <!-- 画像に適用する場合 --> <img src="pic.png" alt="画像の詳細" loading="lazy"> <!-- iframeに適用する場合 --> <iframe src="external.html" loading="lazy"></iframe>画面外では読み込みが発生しないので、必要になった時(画面内に要素が入りそうになった時)に読み込みが発生するのでパフォーマンスが向上します。 また画像についてはsrcsetを用いたレスポンシブな画像に対しても指定できますし、picture要素を用いてfallback形式でも記述できます。 <img src="normal.png" srcse
-
ウェブサイトを閲覧していると「画像の読み込みが遅い」という場面に遭遇したことがある人は多いはず。画像はウェブサイトのパフォーマンスを左右する要素のひとつであり、ウェブ開発において取り扱いに注意すべきものです。そんな画像をウェブサイトで扱う際の最適化方法について、GoogleのエンジニアであるMalte Ubl氏が解説しています。 Maximally optimizing image loading for the web in 2021 https://www.industrialempathy.com/posts/image-optimizations/ ◆img要素にwidthとheightを指定する アスペクト比を維持したまま画像サイズを変更するには、「style」要素に「max-width: 100%」や「height: auto」と指定しておく手法がよく用いられます。この手法に加
-
キーワードベースで情報収集をしているという下記の記事を読みました。私も似たようなことをしているのですがキーワードは使わない方法でニュースの収集をしていて、そのほうがLLMを活用できていると思うのでその方法を紹介します。 forest.watch.impress.co.jp キーワードではなく自分の目的や関心を伝える 以前私が手動でやっていたのはRSSリーダーにサイトを登録して、記事のタイトルと概要を読んで気になる記事を開いて読むということでした。こういうときに人間はキーワード検索をしていません。何をしているかというと自分の目的や関心があって、それに関連する記事をピックアップするということです。それと同じようなことをさせようというのが今回紹介する方法です。 ポイントは今回の場合は私の所属する会社について情報をプロンプトで与え、それに関連するニュースが何かをLLMに考えさせることです。 今回の
-
こんにちは。エムスリー・QLife(エムスリーのグループ会社)・エムスリーヘルスデザイン(エムスリーのグループ会社)でエンジニアとして各種作業に関わっている山本です! 以前もメール送信の話を書かせていただいたことがありますが、今回もまたメールネタとなります。今回のお題はメールセキュリティです。 大量メール送信のための予備知識 - エムスリーテックブログ すでにご覧になった方もいるかと思いますが、次のようなニュースが流れています。 www.proofpoint.com この「GoogleとYahooの新Eメール認証要件」ってつまりどういうことよ? というところを具体的にどのように進めているかについて書かせていただきたいと思います。 2023/12/18追記 : Googleからメール送信にTLSを使うことが追加要件として示されました。 TL;DR とりあえず何から始める? 何はともあれ実際に
-
増えるか、減るか。 コロナ禍でいちばん大事な、実効再生産数の話をしよう。 増減なんて、見りゃわかるって? その意気込みで付いてきて。 実効再生産数。目にしたことはあるでしょう。理解もしやすい数字ですが、ここでおさらいしておきましょう。たとえば、新規感染者数が1週間ごとに 1000 → 2000 → 4000 のように2倍、2倍と増えていれば、実効再生産数は 2。半減、半減が続いていれば 0.5。増えも減りもしなければ 1 です。1 より小さい数字をキープしていれば、コロナは減るわけです。はい、かんたん過ぎましたか? でもこれがコロナに勝つか負けるかを左右する、いちばん大事な指標なのです。 ※ 実際にはより厳密な定義があって、新型コロナの場合はこの単純計算よりも少しだけ 1 に近づきます。 ほうっておけば、1.4倍。 うんとがんばれば、0.7倍。 「1」を挟んでせめぎ合う、わたしたちの緊張の
-
見分けが不可能な偽サイトがGoogle検索最上位に堂々と表示されてしまう、「i」をURLに含む全てのサイトが信用できなくなる極悪手法
- 764 users
- gigazine.net
- テクノロジー
- 2022/11/01
Googleは独自のルールに従って検索結果の表示順位を決めていますが、Googleの広告枠を購入すれば任意のウェブサイトを検索結果の最上部に表示することができます。この広告枠を悪用して人気画像処理ソフト「GIMP」の公式サイトになりすました偽サイトが検索結果の最上部に表示されてしまう事態が発生しました。偽サイトはドメインの見た目までソックリで、インターネットに慣れている人でも見分けることは困難となっています。 Dangerous Google Ad Disguising Itself as www.gimp.org : GIMP https://www.reddit.com/r/GIMP/comments/ygbr4o/dangerous_google_ad_disguising_itself_as/ Dangerous Google Ad Disguising Itself as www
-
そうなんです。 2020年夏、ページの読み込み中にレイアウトがシフトしないように、img要素にはwidthとheight属性を記述するのがいいらしいんです。 <img src="link/to/image.jpg" width="300" height="400" alt="画像の説明"> その昔、これが普通の時代もあったんですけどね。レスポンシブな時代にはwidthとheight属性を書かないのが一般的(?)になっていました。また、widthとheight属性が記述してあってもCSSでwidth: 100%; height: auto;が指定されているとレイアウトシフトが発生してしまっていました。 参考: img要素のサイズ属性の記述の有無についてのTwitterのアンケート なんでいまさら? なぜなら、2019年の後半にブラウザにレイアウトシフトを回避するための新たな機能が実装されたか
-
不便になるインターネット
- 733 users
- portalshit.net
- テクノロジー
- 2023/01/15
ソーシャルメディアやニュースサイトに毎日新しいコンテンツが次々に投稿されるので、インターネット上の総情報量は増えていっているはずだが、 20 年前と比べてアクセスできる情報の種類は減っているのではないかと感じる。いま何か情報を得ようとしたときに Google は以前ほど便利ではなくなってきている。 Google がキュレーションした情報にしかアクセスできないからだ。誰にもフィルタリングされていない生の情報にアクセスしようとしたら Twitter 検索の方がよっぼどよいと感じるくらいだ。 昨年末、 40L の登山用バックパックをニュージーランドのショップから購入した。日本でも売っていた商品だが、国内の正規取扱店では売り切れてて個人輸入で購入するしかなかった。商品名で Google 検索しても日本語のページしかヒットしないし、在庫ありとして表示される楽天や Amazon のページには怪しい業者
-
20 年代のフロントエンド.md
- 725 users
- gist.github.com/mizchi
- テクノロジー
- 2020/01/29
-
今回は、Corey Haines(@coreyhainesco)氏の「How I launched a profitable job board with no-code tools in 3 weeks」という記事を、本人の許諾を得て翻訳・掲載しています。 およそ12,000字の長い記事なので、かんたんに内容をまとめると下記のようになります。 翻訳元記事の筆者はスタートアップでマーケティングを本業としている。 自身の経験から、マーケター専用求人サイトに需要を見出し、開発に着手。 非エンジニアでコードは書けないので、ノーコードツールを駆使して開発。 持ち前のマーケティング力でサイトを成長させる(Product HuntやTwitterで初期ユーザーを獲得し、SEOやメーリングリストで継続的成長)。 具体的な金額は非公開だが、一定の収入源にはなっている。 いわゆる個人開発のお話になります。翻
-
はじめに 個人サービスを公開するまでに必ずやるべきことがあるのですが、思い出すのに時間が掛かってしまったり、「事前にやっておくべきだった...」と毎回思います。ここら辺の情報は調べてもまとまっている記事がなかったので私なりにチェックリストとしてまとめてみました。難しいことは一切なく(経験者には当たり前なことかも?)、比較的簡単に出来るものを書かせて頂きますので気軽に読んでいただけると嬉しいです。 前提 僕は個人サービスを公開する上で集客に重きを置いています。後述するやるべきことは集客をベースとした内容であり、サービスを利用する上で必ず必要ではないということをご理解ください。また、WEBの要素が強めなので、モバイルアプリ等の開発者は参考にならないことが多いと思いますのでご了承ください。参考までに僕が個人開発しているサービスです。Gmailのようなツール寄りのサービスではなく、キュレーションサ
-
ChatGPTの生みの親、サム・アルトマンが語る「AIと検索と資本主義の未来」 | Forbes JAPAN 公式サイト(フォーブス ジャパン)
- 693 users
- forbesjapan.com
- テクノロジー
- 2023/02/08
急成長するジェネレーティブAI分野でここ最近、最も注目され、最も議論を呼んでいるスタートアップがサンフランシスコを拠点とする「OpenAI(オープンAI)」だ。フォーブスは、1月中旬に同社の共同創業者でCEOを務めるサム・アルトマンにインタビューを行い、同社の人工知能(AI)チャットボット「ChatGPT」の最新の動向や、AIツールがグーグルの検索ビジネスにもたらす脅威について質問した。 ──ChatGPTの人気ぶりや、収益化の推進、Microsoft(マイクロソフト)との提携などの状況を見ていると、ジェネレーティブAIのカテゴリーは今、転換点に差しかかっているように見えます。あなたの立場から、OpenAIはそのプロセスのどこにいると感じていますか? 今は確かにエキサイティングな時期だと思いますが、私としてはこれがまだ、きわめて初期の段階にあることを望んでいます。社会に前向きなインパクトを
-
金をくれ、ときちんと言わない限り、それは仕事ではない。
- 692 users
- blog.tinect.jp
- 政治と経済
- 2023/03/08
「賢い」「スキルを持っている」「誠実」なのに、ビジネスシーンで大した評価を得られない人たちをよく見てきた。 その大きな原因の一つは、彼らが「お金をもらうのがヘタだった」ことが挙げられる。 お客さんに良いサービスをし、社内でのウケも良い。 でも、最終的な「実績」という面で、彼らは平凡だった。 お金をもらうのが下手な人たち こうした「お金をもらうのが下手な人たち」は、広範囲な職種に存在している。 例えば、エンジニアやライター、弁護士や会計士など、技術的な職業に多い傾向だが、顧客に接することが多い営業やコンサルタントにも存在している。 例えば、私がコンサルタントだったとき、よく怒られていたのが、 「お客さんのところに、必要以上に行き過ぎてしまうコンサルタント」だった。 経営陣は「コンサルタントは時間だけが売り物。必要な工数以上にお客さんのところに行くのは、八百屋が自分の店先の野菜を食べているよう
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く