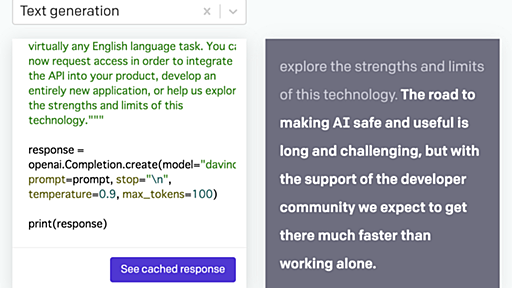
この1週間はGPT-3のユースケースの広さに驚かされる毎日でした. シリコンバレーでは話題騒然ですが日本ではほとんど話題になっていないので,勢いで書くことにしました. GPT-3はOpenAIが開発した言語生成モデルです.名前の由来であるGenerative Pretrained Transformerの通り,自然言語処理で広く使われるTransformerモデルを言語生成タスクで事前学習しています. 先月申請すれば誰でもGPT-3を利用できるOpenAI APIが発表され,様々な業種の開発者によって驚くべきデモンストレーションがいくつも公開されています. 特に話し言葉からJSXやReactのコードを生成するデモは著名なベンチャーキャピタルから注目を集め,誇大広告気味だと警鐘を鳴らす事態に発展しています. This is mind blowing. With GPT-3, I built
絞り込み
-
検索対象
-
ブックマーク数
-
期間
-
セーフサーチ
Demoの検索結果1 - 40 件 / 4194件
-
3〜4時間でAWSの監視系のサービス一気に学べたらコスパ良いと思いませんか | DevelopersIO
- 1088 users
- dev.classmethod.jp
- テクノロジー
- 2020/09/17
突然ですが、以下の機能がそれぞれどういうものか すべて ご存知でしょうか? CloudWatch ServiceLens X-Ray CloudWatch Contributor Insights CloudWatch Synthetics CloudWatch Container Insights CloudWatch Logs Insights CloudWatch メトリクス Metric Math 検索式 カスタムメトリクス CloudWatch ダッシュボード CloudWatch 異常検出(Anomaly Detection) CloudWatch 埋め込みメトリックフォーマット CloudWatch アラーム 異常検出に基づいたアラーム 複合アラーム 私はわからなかったですね。ここ 1〜2年のCloudWatch系のアップデート量は凄まじいなと個人的には思っていて、Cloud
-
こんにちは。しおぱんです。ChatGPTのプラグインがあまりに多すぎて大変だったので、プラグイン機能一覧を作りました。 【お知らせ】 プラグインの増加速度が早すぎるため、記事作成が追いついておりません🙇 お急ぎの方はこの記事作成でも利用しております、こちらのプロンプトを使ってみてください🙌 【カテゴリ検索の方法】 ブラウザの検索バーに [カテゴリ名] を入力すると絞り込みできます🙆 Mac: Command + F / Windows: Ctrl + F 【カテゴリ一覧】 [エンタメ] [音楽・音声] [画像・動画] [学習] [学術] [語学] [プログラミング] [ビジネス] [マーケティング] [ファイナンス] [ニュース] [ツール] [リサーチ] [ウェブアクセス] [天気] [旅行] [レストラン] [ショッピング] [医療・健康] [不動産] [求人] [ユーティリティ
-
面白かった本2021 - phaの日記
- 708 users
- pha.hateblo.jp
- 学び
- 2021/12/26
毎年書いている、今年読んで面白かった本のまとめです。 今年はブックガイド本『人生の土台となる読書』を出したので、その関連の読書が多かったかも。マンガは『このマンガがすごい!2022』でも審査員として選んでいるので、そちらもよかったら見てみてください。 では行きます。 をのひなお『明日、私は誰かのカノジョ』 星来『ガチ恋粘着獣 ~ネット配信者の彼女になりたくて~』 増村十七『バクちゃん』 ネルノダイスキ『いえめぐり』 上野千鶴子・鈴木涼美『往復書簡 限界から始まる』 荻原魚雷『中年の本棚』 TVOD『ポスト・サブカル焼け跡派』 植本一子『ある日突然、目が覚めて』 最果タヒ『パパララレレルル』 三田三郎『鬼と踊る』 佐藤文香『菊は雪』 松村圭一郎他『働くことの人類学【活字版】』 ユヴァル・ノア・ハラリ『ホモ・デウス』 江永泉、木澤佐登志、 ひでシス、役所暁『闇の自己啓発』 劉慈欣『三体』三部作
-
Qiitaからのお引越し記事です。 目標 ステレオカメラ 概要 特徴 使用製品 パターンプロジェクションカメラ 概要 使用製品 iPhone ゾゾスーツ 工業製品(Ensenso, キーエンス) Time of Flight LiDAR Time of Flightの原理 特徴 スキャン型LiDAR フラッシュ型LiDAR 製品 Velodyne Series 追記 Livox Horizon iPhone iToF LiDAR 目標 通常のカメラは物体の明るさ、色を抽出するのに対し、距離センサは物体までの距離をセンシングします。そのため3DカメラやDepth Sensorなどと呼ばれたりします。 距離を知ることは多様なアプリケーションにおいて重要であり、例えば自動運転では前方車両までの正確な距離を知ることは必須です。またゲームなどのアプリケーションでは人の動作などを距離センサで抽出するK
-
今や毎日耳にするChatGPTだけれど、そもそもどんな風に話題になってきたのかをこのGWを利用して振り返りたいって人もいるはず。そんな人のためにChatGPT関連ニュースをまとめておきましたので、ぜひご利用ください! 良い振り返りで、良い人生を。 このタイトルだけでもChatGPTに食わせて、話題の流れをまとめてもらうのが一番かも? 週刊東洋経済 2023/4/22号(ChatGPT 仕事術革命) 作者:週刊東洋経済編集部東洋経済新報社Amazon 2020/06/01 あまりに高精度のテキストを作り出してしまうため「危険すぎる」と問題視された文章生成言語モデルの最新版「GPT-3」が公開 - GIGAZINE 2020/07/21 GPT-3の衝撃 - ディープラーニングブログ 2020/07/22 「GPT-3」は思ってたより「やばい」ものだった。話し言葉でプログラミングまでこなすAI
-
無料でChrome・Firefoxの操作を自動化&ファイルのアップロードやデスクトップの操作もできる「UI.Vision」
- 607 users
- gigazine.net
- テクノロジー
- 2022/04/17
業務には「同じ作業の繰り返し」がつきものですが、何度も同じ作業を繰り返していると「こういう単純作業を任せるために機械ってものが生まれたんじゃないのか?」と思うわけです。無料のChrome・Firefoxの拡張機能「UI.Vision」を使うと操作を自動化できるマクロが組めて単純作業がラクチンになるとのことなので、実際に使っていました。 Open-Source RPA and Web Automation Tools for macOS, Linux and Windows https://ui.vision/ というわけで、実際にUI.Visionを使ってみます。Chrome版とFirefox版は、それぞれ以下の公式拡張機能ストアからダウンロード可能です。 UI.Vision RPA - Chrome ウェブストア https://chrome.google.com/webstore/de
-
見ているサイト上に露出している機密情報(APIトークン、IPアドレスなど)を見つけるブラウザ拡張を作りました SecretlintというAPIトークンなどの機密情報がファイル内に含まれているかをチェックできるツールを書いています。 Secretlintはコマンドラインツールとして動くので、主にCIやGitのpre-commit hookを利用して、リポジトリに機密情報が入るのを防止できます。 SecretlintでAPIトークンや秘密鍵などのコミットを防止する | Web Scratch 一方で、実際のウェブサービスなどは機密情報がファイルにハードコードされているわけではなく(Secrelint自体がこういうハードコードを防ぐツールです)、環境変数やDatabaseに保存していると思います。 このような場合にも、コードのミスなどによって公開するべきではない情報(秘密鍵、APIトークン、Sl
-
ある楽曲が気に入って「同じような雰囲気の曲をもっと聴きたい!」と思っても、音楽ストリーミングサイトや動画サイトからタイトルやアルバムアートを手がかりにして似た雰囲気の曲を探し出すのは至難の業です。そこでプログラマーのSubhash Ramesh氏が、iTunes Storeにある1億2000万曲から「特定の曲と似た雰囲気の曲」を探し出してくれるAIサービス「Maroofy」を公開しました。 Maroofy https://maroofy.com/ ✨ Introducing Maroofy Search for any song & it'll use the song's audio to find similar-sounding music. ???? Powered by an AI model trained on 120M+ songs, for ???? recommenda
-
少しのコードで実装可能なHTML小技集
- 567 users
- www.webcreatorbox.com
- テクノロジー
- 2022/04/08
2023年2月7日 HTML これまで「少しのコードで実装可能な10のCSS小技集」シリーズでCSSのちょっとしたTipsを紹介していましたが、今回はHTMLバージョン!知っていると使い勝手がちょっとよくなる小技を集めました! ↑私が10年以上利用している会計ソフト! 目次 セレクトメニューの選択肢をグループ化 type 属性値によって入力欄が変化 スマートフォンでエンターキーのテキストを変える 画像の遅延読み込み テキストの折り返し位置を指定する 番号付きリストの順番を変更する 簡単アコーディオン 任意のテキストを自動翻訳させない リンク先のテキストを指定してスクロールさせる 1. セレクトメニューの選択肢をグループ化 複数の選択肢を用意できるおなじみの select タグ。項目は option タグを利用しますが、さらに optgroup タグで囲むことでグループ化できます。選択肢が多
-
【2021年永久保存版】全部知ってる?WEB関係の人なら知らなきゃ損なツール&サービス50選 | Moriricca Media
- 545 users
- www.moriricca.co.jp
- テクノロジー
- 2021/01/17
今回はWEB関係の人なら知らないと損!なくらい便利なツールやサービスを、50個まとめて、利用目的別にご紹介します。 2021年になりましたが、近年より良いサービスが開発されたものもあります。ご自身のニーズにあわせ、並行して利用して頂くのがおすすめです。 この記事では古くなった情報は新しいものに書き換え、時代の流れに沿った最新サービスだけをビッシリと集めさせて頂きました。 今回は2万字の大ボリュームでお届けします! 一部、個人的な経験談も混じえてご紹介するので、お急ぎの方はこのブログをブックマークし、ポイントだけ押さえて後からじっくりWEBサービスを見て頂けると幸いです。 クライアントにツールを提案したりもできますので、隙間時間にでもゆるりと読んで頂ければと思います。 それではお楽しみください! (この記事が良いと思ったら自由にシェアしてね) ★サイト解析に使えるツール・サービス 「WEBサ
-
「女の敵は女」物議のマイメログッズが発売中止に サンリオが決定「今後の商品企画に活かしていく」(J-CASTニュース) - Yahoo!ニュース
- 528 users
- news.yahoo.co.jp
- 世の中
- 2022/01/17
2005~09年放送のテレビアニメ「おねがいマイメロディ」シリーズに登場するマイメロディのママの「名言」を使ったバレンタイン向けの商品が論議になっている。 【画像】発売中止となったグッズ 「女の敵は、いつだって女なのよ」といった表現があり、ジェンダーバイアスを助長するのではといった批判がツイッター上などの一部で出ている。アパレル大手「ワールド」の子会社とのコラボ商品を監修したサンリオは、こうした商品の発売を中止すると取材に明かし、「今後の商品企画に活かしていく」としている。 ■「今見たら女らしさ、男らしさの押しつけ満載」などの声も おねがいマイメロディは、テレビ大阪が制作し、テレビ東京系で2005~06年に放送された。サンリオのキャラクター「マイメロディ」を原案としており、人気を集めて続編も次々に放送された。マイメロディのママは、毒舌を得意として、放送中もお茶の間で話題になった。 ママの「
-
自分の声を美少女ボイスやイケメンボイスに変換してくれるボイスチェンジャーは、ライブ配信やムービー投稿の際にありがたい存在です。しかし、ボイスチェンジャーによって変換できる音声は固定されており、自分好みの音声に変換できるボイスチェンジャーを見つけるのは困難です。天王洲アイル氏は、この問題をAIを用いて解決する方法について解説し、さらにAIの力で自分の声を好みの声にリアルタイム変換できるボイスチェンジャー「MMVC」を公開しています。 VRChatなどの登場によって誰でも好きなアバターを使って好きなキャラクターになりきることが可能となりました。また、自分の声を美少女ボイスやイケメンボイスに変換できるボイスチェンジャーも多くの種類が存在しています。しかし、既存のボイスチェンジャーには「理想的な結果を得るためにはボイスチェンジャーに合わせた発声練習が必要」「リアルタイム変換が不可能なため、会話やラ
-
以下のツイートのブックマークコメントの多くに困惑している。少なくともネット署名、広ければ署名という仕組みに否をつきつけている人がこんなに多いとは。ネット署名や署名の仕組みや目的からして本人確認は無理でしょ。 本オープンレターへの賛同において他人の氏名を勝手に使用する悪戯があったと判断したため、該当の氏名を削除しました。このような悪戯に対して強く抗議します。賛同した覚えがないのにお名前が掲載されている方はレターに追記したメールアドレスまでご連絡ください。https://t.co/waQ53XObZK— KOMIYA Tomone (@frroots) 2022年1月19日 b.hatena.ne.jp 批判が多い「女性差別的な文化を脱するために」の賛同者に賛同した覚えがないのに名前が載っているので困っている人や不快感がある人がいるのはわかる。そして、その人は賛同者から名前を削除してほしいと希
-
I Can't Breathe事件
- 480 users
- fumit.blogspot.com
- 世の中
- 2020/05/30
-
Microsoft SQL ServerMySQLOracle DatabasePostgreSQLSolarWinds DPAデータベース運用主要RDBMS製品の比較 2022.09.01 渡部 亮太 主要RDBMS製品の比較 – アーキテクチャ, スキーマ, データベース, メモリ Oracle ACE Proの渡部です。 主要なRDBMS製品についてアーキテクチャを比較します。 大枠を整理することが最大の目的です。細かい例外事項や拡張機能は適宜記載を割愛しています。 2022年9月時点の最新バージョンをベースに記載していますが、記載内容にバージョン依存は少ないはずです。 時間ができた時に随時追記予定です。 もし誤りを見つけた場合は、優しく教えていただけると嬉しいです。→ https://twitter.com/wrcsus4 or ryota.watabe at cosol dot
-
Node.jsのMySQLパッケージにおけるエスケープ処理だけでは防げない「隠れた」SQLインジェクション - Flatt Security Blog
- 442 users
- blog.flatt.tech
- テクノロジー
- 2022/02/16
※本記事は筆者styprが英語で執筆した記事を株式会社Flatt Security社内で日本語に翻訳したものになります。 TL;DR Node.jsのエコシステムで最も人気のあるMySQLパッケージの一つである mysqljs/mysql (https://github.com/mysqljs/mysql)において、クエリのエスケープ関数の予期せぬ動作がSQLインジェクションを引き起こす可能性があることが判明しました。 通常、クエリのエスケープ関数やプレースホルダはSQLインジェクションを防ぐことが知られています。しかし、mysqljs/mysql は、値の種類によってエスケープ方法が異なることが知られており、攻撃者が異なる値の種類でパラメータを渡すと、最終的に予期せぬ動作を引き起こす可能性があります。予期せぬ動作とは、バグのような動作やSQLインジェクションなどです。 ほぼすべてのオンラ
-
ELYZA DIGEST
- 419 users
- www.digest.elyza.ai
- テクノロジー
- 2021/08/26
-
GoogleではCSSの新機能を導入するだけでなく、既存の機能を向上することにも取り組んでいます。その中の一つ「TablesNG」で、HTMLのtableの実装がこれまでと変わるのでその変更点を紹介します。 tableは古くからあり、その後さまざまなCSSの機能がブラウザに実装されました。当然、それらの新しい機能にtableは対応していません。それらに対応し、不整合を修正するのが今回の取り組みです。 TablesNG Resolves 72 Chromium Bugs for Better Interoperability by Una Kravets, Aleks Totic 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 はじめに TablesNGの取り組み 1. テーブルの行にposition: sticky 2. バック
-
NewSQLはデータベースに革命を起こすか - NetflixにおけるCockroachDBのユースケース|ミック
- 405 users
- note.com/mickmack
- テクノロジー
- 2024/04/14
近年のデータベースの新潮流にNewSQLと呼ばれる一群のデータベース製品群の登場がある。そのコンセプトを一言でいうと、RDBとNoSQLのいいとこどりである。SQLインタフェースと強いデータ一貫性(ACID)というRDBの利点と水平方向のスケーラビリティというNoSQLの長所を兼ね備えた夢のようなデータベースである。下図に見られるように、RDBとNoSQLが鋭いトレードオフを発生させていたのに対して、NewSQLではそれが解消されているのが分かる。 RDB vs NoSQL vs NewSQL本当にそのような夢の実現に成功しているか、というのはまだ議論が続いているが(クエリのスループットを出すためにレイテンシを犠牲にしているので本当にトレードオフを解消はしていない、などの問題が指摘されている)、商用でも利用可能な製品としてGoogle Spanner、TiDB、YugabyteDB、Coc
-
Contents (Click to expand) ↕️ Design Mode Pretty Print Command Pallet and Super Search Snippets Live Expressions Tracking Changes Console Shorthand Find Unused Code Rendering Panel Network Paint Times Network Timings Inspect Network Requests Performance Identifying Memory Leaks Raw Memory Inspection Test bfcache Full Refresh Lighthouse Page Size Breakdown Record User Flows Advanced User Flow Opera
-
Infinite Mac
- 398 users
- infinitemac.org
- テクノロジー
- 2022/12/06
Infinite Mac is a project by Mihai Parparita to make classic Mac and NeXT emulation easily accessible. It uses WebAssembly ports of Mini vMac, Basilisk II, SheepShaver, DingusPPC, and Previous to allow a broad set of System Software/Mac OS versions to run on the web. Shortcuts to the most popular versions are available: system6.app, system7.app, kanjitalk7.app, macos8.app, and macos9.app. FAQ How
-
GitHub Actions入門 ── ワークフローの基本的な構造からOIDCによる外部サービス認証まで - エンジニアHub|Webエンジニアのキャリアを考える!
- 398 users
- en-ambi.com
- テクノロジー
- 2022/05/20
GitHub Actions入門 ── ワークフローの基本的な構造からOIDCによる外部サービス認証まで GitHubが公式に提供するGitHub Actionsは、後発ながらよく使われるワークフローエンジンとなっています。本記事では、藤吾郎(gfx)さんが、典型的なCI/CDのユースケースに即したワークフローの設定と管理について解説するとともに、注目されているGitHub OIDC(OpenID Connect)の利用についても紹介します。 GitHub Actionsは、GitHubが提供するCI/CDのためのワークフローエンジンです。ワークフローエンジンは、ビルド、テスト、デプロイといったCI/CD関連のワークフローを実行し、定期実行するワークフローを管理するなど、開発におけるソフトウェア実行の自動化を担います。 ▶ GitHub Actions - アイデアからリリースまでのワーク
-
「AI」や「機械学習」といった言葉を耳にすることが増えていますが、その仕組みを理解するのは難しいと感じる人もいるはず。ジョージア工科大学のAIに関する研究チームであるPolo Clubが、機械学習の代表的なモデルである畳み込みニューラルネットワーク(CNN)を視覚的に理解できるウェブアプリ「CNN Explainer」を公開しています。 CNN Explainer https://poloclub.github.io/cnn-explainer/ 実際にCNN Explainerを操作しているムービーは以下。 Demo Video "CNN Explainer: Learning Convolutional Neural Networks with Interactive Visualization" - YouTube CNNは機械学習における分類器のひとつで、ニューラルネットワークを用
-
BLOGOS サービス終了のお知らせ
- 375 users
- blogos.com
- 世の中
- 2020/04/12
-
HDMI入力をRaspberry Piで駆使する
- 374 users
- www.mzyy94.com
- テクノロジー
- 2020/04/10
昨今の衰えることのない技術トレンドに追従すべく、映像配信とかやりたいなーと思っていた2019年。 めっきり時間がなく何もできず、気付けば2020年になっていました。 今年も時間がないだろうなぁと思っていたところ、連日の在宅勤務のおかげで通勤時間がゼロになり、余暇が生まれたので色々やってみることにしました。 お題はHDMI入力で遊ぶ、です。 目次 Open 目次 ビデオ転送プロトコル UVC (USB Video Class) MIPI CSI-2 (MIPI Camera Serial Interface 2) HDMI入力 キャプチャーボード HDMI to MIPI CSI-2 H2C-RPI-B01 HDMI映像入力をみてみる raspivid Gstreamer HDMI映像配信してみる RTMP WebRTC まとめ 参考リンク ビデオ転送プロトコル 早速ですがHDMIから一旦離
-
去年末に Facebook の人達が出した React Server Components というものが、React 界隈に激震を及ぼしていますが、速報以外でこの技術について言及している国内のブログが見当たらないため、この記事で解説してみます。間違いや分かりづらい部分があればぜひツッコミをお願いします。 React Server Components は、ただのサーバーサイドレンダリングではありません。クライアントサイドレンダリング(SPA)とサーバーサイドレンダリングを、ギアを切り替えずにいいとこ取りする仕組みです。これまでに存在した様々な技術よりも踏み込んで、フロントエンドとバックエンドの境目を曖昧にしてしまうユニバーサルな技術です。 勝手な造語としていうなら「コンポーネント指向ユニバーサルウェブ開発」とでも呼ぶべきものでしょう。 そして、これはただのユニバーサルなだけの仕組みではあり
-
Reactを取り巻く状態管理の潮流を学ぼう。HooksやServer Componentsなどの登場で何が変わるか|ハイクラス転職・求人情報サイト AMBI(アンビ)
- 368 users
- en-ambi.com
- テクノロジー
- 2022/01/13
Reactを取り巻く状態管理の潮流を学ぼう。HooksやServer Componentsなどの登場で何が変わるか Reactを取り巻く状態管理のアプローチは変化を続けていますが、いま知っておくべき手法とはどのようなものでしょうか。小林 徹(@koba04)さんに、現在、そしてこの先の状態管理について執筆いただきました。 こんにちは、小林(@koba04)です。 2019年5月に『SPAにおける状態管理:関数型のアプローチも取り入れるフロントエンド系アーキテクチャの変遷』という記事を書きましたが、そこから2年以上が経過し、Reactを用いた状態管理は大きく変わりました。本記事ではReactを取り巻く状態管理の変遷について解説します。 広がるReduxの採用 Hooksの登場 コンポーネントツリーから独立した状態管理 Concurrent Featuresによる新しいユーザー体験 状態とキャ
-
さっぱり意味が分からない事件なんだが……! 心配をしてくれた人が結構いたり、 件のゲームメーカーが俺以外にも謎の文章を送ったりしているので、 自分で一度経緯をまとめておく! Crazy Capture クレイジーキャプチャー Demo Trailer 体験版配信記念PV https://t.co/Y5vFsmvlRe @YouTubeより なんでこんなユーザーにキレてるPVなんだ… — ラー油/Vゲームブロガーらあゆちゃん (@daikai6) January 6, 2021 発端は俺が1月7日にしたツイート。 Switchで1月14日に発売された 『クレイジーキャプチャー』の体験版配信記念PVが、 「遊んだことのない人間から○○に似ていると言われた!」 的な文章を延々と繰り返す意味不明な内容だった。 それに対して俺が「なんでこんなユーザーにキレてるPVなんだ…」とツイートする。 それに対
-
#この記事は実在しません GPT-2 Text Generation Demo:朝日新聞社メディア研究開発センター 人工知能研究の取り組み
- 361 users
- cl.asahi.com
- テクノロジー
- 2020/11/18
この記事は弊社の機械学習モデル(GPT-2言語モデル)が自動で生成したものをそのまま掲示したフィクションであり、実在の人物・団体・商品等とは何ら関係ありません。 GPT-2言語モデルは、朝日新聞記事で事前訓練した後に、日本語Wikipedia記事を用いてfine-tuningしています。詳細はこちらまで。 この記事はあらかじめ弊社の言語モデルに生成させた結果を蓄積し、スクリプトにより表示したもので、リアルタイムに生成させているものではありません。リロード、もしくはこちらをクリックすると、新しい記事が出てきます。 HOME PRODUCTS ABOUT PUBLICATIONS API利用停止 サイトポリシー プライバシーポリシー CONTACT 当サイトに掲載された内容は、日本の著作権法並びに国際条約により保護されています。掲載記事・写真・データ等の無断転載を禁じます。 Copyright
-
はじめに Markdownって便利ですよね? README.md、PR や Issue の本文やコメント、Qiita や Zenn はもちろん、Google Docs や Trello や Notion や Jupyter Notebook でも使えるみたいです。もっといろいろな文書を Markdown で書ければいいのになあ、あらゆる文書のソースコードを Markdown にできればいいのになあ。 さあ、Markdown の可能性を広げましょう! 本記事では「スライド」と「(電子)書籍」をMarkdownで書く方法をご紹介したいと思います。もちろん、VSCodeでMarkdownを効率よく便利に書いていくためのチップスもご紹介していきますよ。 ご参考スライド VS Code Conference Japan 2021 で発表した際の以下スライドもご参照ください。 もちろんこのスライドもV
-
ウェブサイトがJavaScriptとCookieなしで個人を追跡する方法が一発で理解できる「No-JavaScript fingerprinting」
- 346 users
- gigazine.net
- テクノロジー
- 2022/02/07
「フィンガープリント」とは、JavaScriptやCookieなしでウェブサイトのユーザーを識別するための固有識別子で、ユーザーの属性・行動・興味・関心といった詳細な情報をもとにマッチする広告を表示するターゲティング広告に用いられます。そんなフィンガープリントが、JavaScriptやCookieを使わずにどうやってユーザーを特定しているのかがよくわかるサイト「No-JavaScript fingerprinting」が公開されています。 No-JavaScript fingerprinting https://noscriptfingerprint.com/ 今回はGoogle ChromeからNo-JavaScript fingerprintingにアクセスしてみます。アクセスする前に、JavaScriptを使用しないようにあらかじめブラウザから設定しておきます。Chromeの右上にあ
-
Reactで開発をしていく上でみなさんがいつかお世話になるだろうと思った記事たちです。 (僕はお世話になりました。これからもお世話になります。) これも良かったよっていう記事があればコメントで教えてください! 🌟 = 特におすすめ Reactを最初から学ぶ・入門 React Docs BETA 🌟 りあクト! TypeScriptで始めるつらくないReact開発 第4版【① 言語・環境編】 - くるみ割り書房 ft. React - BOOTH 🌟 Reactハンズオンラーニング 第2版 ―Webアプリケーション開発のベストプラクティス RailsエンジニアのためのNext.js入門 - hokaccha memo React Glossary + Explain Like I'm Five 🌟 React Server Components 総まとめ Reactのレンダリングに関
-
Blueskyメモ - 日誌(は)
- 335 users
- mickn.hatenadiary.org
- テクノロジー
- 2024/02/23
Blueskyは見た目はTwitter/Xみたいだけど、お金持ちが買収してめちゃくちゃにするのを防ぐのを目標として、そのための仕組みをいろいろ用意している、というところがTwitterとは違うところです(この公式ブログの記事で「billionaire-proof」と表現してます) Twitterの創業者であるJack Dorseyがきっかけで始まったプロジェクトで、彼は今でもBlueskyのボードメンバーではあるっぽいのですが、今はBlueskyの開発や運営にはほとんど関わってないようです ※1 ※2。最初の出資者ではありますが、現在はもっと多くの出資者がいます。今はnostrを中心に活動してます 2024年2月23日に、BlueskyのPDSのフェデレーション(連合)というものが始まりました。Blueskyが分散SNSであると言われるために必要な第一歩です。PDSってのはユーザーの投稿、
-
写真をアニメっぽい画像に変換する「AnimeGAN」に改良を加えたオープンソースプロジェクト「AnimeGANv2」を手軽に試せるデモサイトが公開されています。 AnimeGANv2 - a Hugging Face Space by akhaliq https://huggingface.co/spaces/akhaliq/AnimeGANv2 これは、「AnimeGANv2」のPython向け機械学習フレームワークである「PyTorch」版をもとに、機会学習体験UIを作成するGradioで作られたデモで、基本的には人の顔が写ったポートレート写真の変換を行います。 サイト上部にある「Drop Image Here - or - Click to Upload」と書かれたエリアに変換したい写真をドラッグ&ドロップするか、エリアをクリックしてエクスプローラーから変換したい写真をアップロードし
-
Webページのパフォーマンスを向上させることは、CSSでも可能です。去年の暮れからChromeで利用できるようになったCSSの新しいプロパティで、2021年現在Edge, Operaにもサポートされています。 読み込みパフォーマンスを向上させるために最も効果があるCSSの新しいプロパティcontent-visibilityについて紹介します。 content-visibility: the new CSS property that boosts your rendering performance by Una Kravets, Vladimir Levin 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 はじめに content-visibilityのサポート状況 CSS Containmentとは content-visi
-
Intro OpenAI の API を用いて、長年の課題だった文書校正を VSCode 上で実現するプラグインを修作したところ、思った以上の成果だった。 文章校正と誤字脱字検出 執筆を補助するツールは多々開発されているが、基本は形態素解析を用いた品詞分析の延長で行うものが多かった。 よくある「助詞の連続」、「漢字の開き閉じ」、「一文の長さ」などは、ある程度の精度で検出可能ではあるが、結局執筆時に一番検出して欲しいのは「誤字脱字」だ。 文体をどんなに揃えたところで、誤字脱字があるとやはりクオリティが低く感じるし、そこさえ抑えられていれば、他のスタイル統一は訓練である程度なんとかなる。 英語のスペルチェックはかなり進んでいるが、日本語においてはそこまで革新的なものが見当たらない。あらゆるツールを試したが、結局満足のいく精度が出る誤字脱字検出は「Word の校正機能」しかなかった。 そこで筆者
-
OpenAIが2023年3月14日に正式発表した「GPT-4」は、ChatGPTなどに用いられたGPT-3.5の性能をさらに超え、「初代iPhone登場時と同等の衝撃を与える存在」と評されています。すさまじい性能を有するGPT-4がどのような影響を生み出しているのか、AIに関するマーケティングの専門家であるサム・ウッズ氏が「生後わずか3週間のGPT-4が作成した14の素晴らしいもの」としてまとめています。 GPT-4 is barely 3 weeks old. It has already made significant contributions to various fields. Here are the 14 incredible things created with GPT-4.— Sam Woods (@samuelwoods_) 2023年4月3日 GPT-4では、テキ
-
新しい docker compose
- 300 users
- zenn.dev/skanehira
- テクノロジー
- 2021/06/04
初めに docker composeが使えるようになったので、それについて書いていきます。 正式名称はDocker Compose CLIです。 動作検証した環境は次のとおりです。 $ docker version Client: Cloud integration: 1.0.14 Version: 20.10.6 API version: 1.41 Go version: go1.16.3 Git commit: 370c289 Built: Fri Apr 9 22:46:57 2021 OS/Arch: darwin/arm64 Context: default Experimental: true ... Docker Compose CLIとは 簡単にいうとdocker-composeのGo実装です。docker-composeと互換しています。 docker-composeに置
-
AdobeがFlash Playerの配布と更新を2020年12月31日に終了、期限後はFlashコンテンツ実行をブロック
- 298 users
- gigazine.net
- テクノロジー
- 2020/06/16
Adobeが、2017年に表明した2020年末をもってFlash Playerの更新と配布を終了する方針を、改めて公式サイトで明らかにしました。サポート終了日を過ぎると「Flash Playerでコンテンツの実行がブロックされる」ようになるとのことです。 Adobe Flash Player End of Life https://www.adobe.com/products/flashplayer/end-of-life.html Adobe Flash Playerサポート終了 https://www.adobe.com/jp/products/flashplayer/end-of-life.html かつてはネットで動画を見られるサイトではFlash Playerが広く用いられてきましたが、2015年にYouTubeがムービー再生の初期設定をHTML5に変更。 YouTubeがFla
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く