ssmjp ssmonline #38 "第四回はたのさん祭 オンライン"( https://ssmjp.connpass.com/event/307397/ )での発表資料です。 (運用設計ラボ合同会社 波田野裕一)
絞り込み
-
検索対象
-
ブックマーク数
-
期間
-
セーフサーチ
itemsの検索結果1 - 27 件 / 27件
タグ検索の該当結果が少ないため、タイトル検索結果を表示しています。
-
伏線回収です。 批判されてるのは書き方もそうだけど、一部「ダサい」「時代遅れ」のみで非難しているようなルールがあるからでしょ。なんで駄目なのかを考えないで伝えたら文句言われるのは当たり前。私も総論は賛成だし皆もそう思ってるだからこそ200LGTM行ってるわけで https://t.co/dCw5Q9ffLY — dairappa🧲 (@dairappa) February 21, 2021 TL;DR 当該記事は総論賛成だけれど、「古い」「ダサい」で物事は変えられない 最近の環境の変化、コードを書いた人が持っている暗黙の前提なども考えないといけない 単純にコードを変えるだけでなく、それに合わせて環境やプロセスを整える必要がある。そこはみんなそれぞれ頑張れ。 まずは分類 9個の「古い書き方」が挙げられていますが、実はいくつかに分類できるかと思います。私が分けるなら以下のような感じです(いく
-
細かめに数えて30職というのは良い戦だと思います。自分で挙げるのは大変なので、既存のものを引用いたしますが、まずは日本CSIRT協議会が出している下記の資料。 CSIRT人材の定義と確保(Ver.2.1) 良い資料ですが、CSIRTという観点からのまとめですので、社内の職種のまとめになります。「セキュリティソリューションのセールスエンジニア」なんてのは入りません。 次は、ラックさんが子どもにも読めるように書いた冊子です。 https://www.lac.co.jp/lacwatch/announce/20231106_003557.html 小学生にも分かる!サイバーセキュリティの仕事を紹介するハンドブック1・2を1冊にまとめました | LAC WATCHサイバーセキュリティに関わる仕事について分かりやすく紹介する、『サイバーセキュリティ仕事ファイル 1』を2022年2月に、『サイバーセキ
-
Sharing Items Will Soon Get Easier in Chrome for Desktop
- 15 users
- www.makeuseof.com
- テクノロジー
- 2021/04/13
Google is bringing Sharing Hub to Chrome on desktop to let you easily and quickly share your web pages. Google is going to make it easier to share content from Chrome on the desktop. The company will soon introduce Sharing Hub that will let you share your Chrome's content using various methods. You can already do this in Chrome's mobile versions on Android and iOS. Sharing Hub in Google Chrome In
-
Psst! Now you can securely share 1Password items with anyone | 1Password
- 9 users
- blog.1password.com
- テクノロジー
- 2021/10/13
Before I was Chief Product Officer at 1Password, I was a 1Password customer. Back then, I often shared items in my 1Password vault with friends and family who also use 1Password. I shared the Netflix login with my kids, I shared secure notes about doctor’s visits and grocery lists with my wife, and I shared all kinds of things with my colleagues to get our work done securely. But sharing with anyo
-
You may have noticed that Notion, unlike some other project management software, doesn’t feature an archive option. However, that doesn’t mean you can’t do it. In fact, there are many ways you can store previous tasks and projects without having to switch to another software. In this article, we’ll take you through three options, but first, we'll discuss why archiving is important. Why You May Wan
-
前回のBlog記事で、メモ帳はNotionに統合していく旨をお伝えしました。 まぁ、とは言え、依然として紙のメモ帳やボールペンと言った文房具自体は好きなもんで、今日は渋谷のLoftで来年使う手帳などを買ってきました。 まずはど定番の、Rollbahnのリングノート(500055 228)。 開くとこんな感じ。 フリーハンドでも線を引き易い方眼用紙タイプ。 お次はこちら。 ZEBRAのpitan(P-JJ115-BK)。 開けるとこんな感じで、ペンと台座と保護シートが内包されています。 こんな感じで保護シートを噛まして、台座のクリップで挟んでノートに固定。 ペンと台座はマグネットでピタン!と固定されます。 このピタン!とくっ付く感覚、とても気持ち良いです。 こんな感じで持ち運びの際にも落っこちたりしません。優秀。 そして最後は、PILOTのバーディスイッチ(HSBN-50S-S)。 この細さ
-
Da bong hom nay | LF super party favor potions and/or wishing coin offers (party favor potions are preferred for higher value items/pets) LMK if you want to see pet certificates!
- 6 users
- www.colt0624games.me
- 暮らし
- 2022/09/07
LF super party favor potions and/or wishing coin offers (party favor potions are preferred for higher value items/pets) LMK if you want to see pet certificates! Come da titolo volevo chiedere se qualcuno era a conoscenza di strumenti UCITS (ETF, Fondi, ...) che fanno una "gestione attiva" su un dato indice di interesse andando long quando il mercato sale e andando short quando questo è in una fase
-
flexbox関連のバグをメモ的に書き溜めています。今回はIE11のバグで、flexを指定した要素にmin-heightを指定すると無視されるバグについてです。 バグの詳細 IE11ではdisplay: flex;を指定した要素にmin-heightを指定しても無視されます。IE11ではflexが指定されたflexコンテナの高さは認識されるがflexアイテムの高さは認識されないそうです(Flexbugs参照 )。そのため、align-items: center;で中の要素を上下中央に配置できません。 僕の場合、以下のようなレイアウトの実装の際にこのバグにはまりました。 幅が可変でテキストの長さが異なるレイアウトで、テキストが1〜3行の場合はmin-heightで高さを統一して上下中央寄せにして、4行以上になる場合はテキストの高さに合わせて箱の高さが可変するレイアウトです。 IE11だと以下
-
CSS チュートリアル CSS の基本 CSS の第一歩 CSS の第一歩の概要 CSS とは何か CSS 入門 CSS の全体像 CSS の働き 評価課題: 経歴ページのスタイル設定 CSS の構成要素 CSS の構成要素の概要 CSS セレクター Type, class, and ID selectors Attribute selectors Pseudo-classes and pseudo-elements Combinators カスケードと継承 Cascade layers ボックスモデル 背景と境界 書字方向の操作 内容のはみ出し CSS の値と単位 CSS における大きさの指定 画像、メディア、フォームの要素 表のスタイル付け CSS のデバッグ CSS の整理 評価課題: CSS の基本的な理解度 評価課題: 素敵なレターヘッドの便箋の作成 評価課題: かっこいいボック
-
IE11でflex-direction: columnにしてalign-items: centerを指定すると中のコンテンツがはみ出してしまうバグ
- 4 users
- parashuto.com
- テクノロジー
- 2020/06/15
先日コーディングをしていて、またIE11のflexbox関連のバグに遭遇したのでメモっておきます。今回は、flex-direction: column;とalign-items: center;を指定すると発生するバグです。 バグの詳細 IE11では、flexboxにflex-direction: column;とalign-items: center;を指定すると、flexアイテムのコンテンツがコンテナより大きい場合にはみ出してしまいます。たとえば、長い文章が入っていると、以下のように横にはみ出てしまいます。 IE11での表示 本来、グレーのボックス内(flexアイテム内)におさまってほしいテキストがはみ出してしまいます。 Firefoxでの表示 Firefox(Mac 77.0.1)では、意図したとおりグレーのボックス内にテキストがおさまります。 デモはこちら このバグが発生するソース
-
雑貨屋さんやフラワーショップで当たり前のように見かけるようになったハーバリウム。 どんな環境でも気軽に花やグリーンを楽しめると、女性の間で定番のインテリアとなりました。 そんな生活にやすらぎを与えてくれるハーバリウムですが、実は材料さえ揃えば誰でも簡単に作れるんです。 今回はハーバリウム作りに必要な材料をご紹介します。 ぜひあなたの理想のハーバリウムを作ってみてはいかがでしょうか? 1.ハーバリウムとは ハーバリウムとは、実は「植物標本」という意味。 生花ではなくプリザーブドフラワーやドライフラワーをガラス製の瓶に入れ、花を保存するためのハーバリウム専用オイルに浸して作ります。 オイルの中を漂う花やグリーンの浮遊感は生花にはないハーバリウムの魅力です。 また夜には別の姿を見せてくれるのも私達がハーバリウムに惹かれる理由の一つ。 暗いお部屋の中で光の当たったハーバリウムは、それはそれはとても
-
【サイズ別】フォトフレームの壁掛けタイプのおすすめ20選|いろいろなサイズでおしゃれに飾ろう! | Items of Life
- 4 users
- itemsoflife.jp
- 学び
- 2020/07/21
大切な思い出の写真をおしゃれに飾りたいときには、壁掛けタイプのフォトフレームは、大きなものから小さいものまで飾れるのでいいですよね。 でも、壁掛けタイプのフォトフレームもいろいろあって、どれがいいのか悩んでしまいますよね。 そこで、今回は、フォトフレームの選び方から、おすすめの壁掛けフォトフレームまでご紹介します。 是非、参考にしてみてくださいね! 1.壁掛けフォトフレーム選びのポイント 1-1.飾る写真のサイズを確認 まずは、飾る写真のサイズを把握しておきましょう。 これは、壁掛けフォトフレームを飾るときに、最も重要なポイントになります。 一般的なサイズはLサイズ(89mm×127mm)になります。 ただし、写真のサイズはさまざまなので、必要に応じてサイズを調整してみましょう。 1-2.飾りたい場所を決める フォトフレームを飾るスペースは、あらかじめ考えておきましょう。 購入後に実物を見
-
GitHub - iiz00/obsidian-daily-note-outline: Add a custom view which shows outline of multiple daily notes with headings, links, tags and list items
- 4 users
- github.com/iiz00
- テクノロジー
- 2023/01/15
In Daily Note Outline v1.5.0, a feature to create daily notes for unresolved links has been implemented. In short, here's how it works: If you're using the daily note format YYYY-MM-DD.md, and there's a link like [[2024-01-01]] in any note in your vault, but 2024-01-01.md doesn't exist, it will create a new 2024-01-01.md. This feature is for detecting backlinks to daily notes. For example, if you
-
Apple's Find My App Can Now Keep Tabs on Third-Party Items
- 3 users
- www.makeuseof.com
- テクノロジー
- 2021/04/19
Apple has opened up its Find My app for locating misplaced devices to third-party manufacturers to let customers track down items that aren’t made by Apple itself. Apple's Find My + Third-Party Gadgets Any compatible third-party gadgets that integrate with Find My will be located under a new Items tab within the Find My app. Apple has already turned on the Items tab via a server-side change so fee
-
Flex items and min-width:0 | Dominic McPhee – Front End Developer
- 3 users
- dfmcphee.com
- テクノロジー
- 2020/07/30
Earlier I wrote about using flexbox to build responsive layouts. There is a behavior that can be surprising when using flexbox for layout like this. The content of a flex item in the layout can force it to not shrink appropriately. Let’s say for example you have a long URL displayed somewhere in your layout that you want to truncate. Applying overflow: hidden will not result in the item shrinking
-
前回はflex-directionでFlexboxアイテムの配置方向を指定しました。 では、縦横中央揃え、等間隔などの揃えや配置はどうしたらいいのでしょうか? 実は前回の最後にご紹介した方法でFlexboxアイテムに直接margin: auto;を設定しても縦横中央揃えや等間隔配置は実現できるのですが、もちろん、それよりも簡単に設定できるFlexboxのプロパティがあります。 それがjustify-contentとalign-itemsです。 justify-contentで横方向のレイアウトを指定しよう justify-contentはflex-directionで指定した方向に対してのレイアウトを指定できます。 それでは各プロパティ値を見ていきましょう。 flex-start(初期値) flex-directionで指定した方向の始めから配列します。 .flex-container {
-
In Japan, “Lost & Found” can be termed as “Lost IS Found.” The reason is that if you lose something in Japan, there is very little probability that you will not find it. However, as a foreigner, knowing what you should do if you lose anything in Japan is important. The dreadful moment when you realize you’re no longer carrying a bag you once had or that your phone or wallet is no longer in your po
-
大切な日の思い出をそのままに飾っておけるフォトフレーム。 スマホやPCに取り込んでおくのもいいですが、おしゃれなフォトフレームに飾っておくと家族みんなで思い出を共有できますよね。 そんなフォトフレームですが、デザインやタイプによって写真の印象もガラリと変わります。 そこで今回は、フォトフレーム選びのポイントや、おすすめのフォトフレームをタイプ別に全20選ご紹介します。 フォトフレーム選びで迷っている方は、ぜひ今回の記事を参考にしてみてくださいね。 1.フォトフレーム選びのポイント それでは、さっそくフォトフレーム選びのポイントを見てみましょう。 1-1.置型or壁掛けは飾り方や写真に合わせて フォトフレームを選ぶ際にはまずは、「置き型」「壁掛け」のどちらかを選びましょう。 置き型は小型なものが多く、インテリアとしてもよく馴染みます。 一方、壁掛けは置き型に比べて大きなサイズが多いので、イン
-
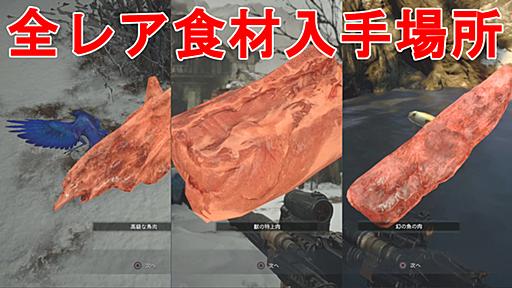
【バイオハザードヴィレッジ攻略】全レア食材入手場所 青い鳥 幻の豚 幻の魚 高級な鳥肉 獣の特上肉 幻の魚の肉 Resident Evil Village(8) Rare Items 【ホラーゲーム/Horror】 - じゃがいもゲームブログ
- 3 users
- www.jagaimogameblog.com
- 学び
- 2021/05/10
皆様こんにちは! 如何お過ごしでしょうか。 今回は、バイオハザードヴィレッジの全レア食材入手場所について解説します! バイオハザードヴィレッジには食材が存在します。食材をデュークに渡して料理してもらうと防御力が上がったり移動速度が上がったり対直が増えたりします。 食材にはレアなものが3つ存在します。今回はその3つの場所について解説します。 まず青い鳥。倒すと高級な鳥肉が入手できます。青い鳥は共同墓地の木の上にいます。 続いて幻の豚です。倒すと獣の特上肉が入手できます。ルイザの屋敷の前の小屋の庭にいます。 最後は幻の魚です。倒すと幻の魚の肉が手に入ります。場所はボートで川を下った先です。 以上です。皆様もレア食材を入手して全料理を食べてイーサンの肉体を極めてください。よければ下記の動画を参考になさって下さい。全レア食材入手場所を動画でできるだけわかりやすく解説しています。 今回の記事及び下記
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く