LampLighters Labelでは手動写植・電算写植向けに作られていた書体を収集しています。 手動写植書体は写植用印画紙の生産が終了しているため、写真用の印画紙に印字したものをスキャン、調整したデータを掲載しています。 *掲載している書体は株式会社ホーエイにて印字可能です(一部書体を除く) *手動写植書体見本には紙の色が残っているものや文字がかすれているものなどがあります。 *フォーマットは基本縦組みですが横組み用書体は横組みで印字をしています。 *当サイトの画像から文字をトレースすることはご遠慮ください。 *画像の掲載にあたっては株式会社写研の確認・許可を得ています。 *書体の分類は写研公式のものではありません。 企画:小林功二(LampLighters Label) 手動写植書体印字:土屋祥一(株式会社ホーエイ)、小林功二(見本の一部) 電算写植書体印字:株式会社ステーションエス
タグ
- すべて
- iphone (11)
- togetter (30)
- .htaccess (12)
- 3Dプリンタ (14)
- ACC (11)
- AD (27)
- AI (34)
- APPE (11)
- Acrobat (70)
- Africa (10)
- AppleScript (220)
- AprilFool (9)
- Automator (14)
- BiBi (9)
- Bitcoin (9)
- BookStore (21)
- CAS-UB (9)
- CC (20)
- CCC (15)
- CM (56)
- CMap (13)
- CS4 (33)
- CS5 (85)
- CS5.5 (11)
- CS6 (32)
- Chikirin (186)
- Chinese (9)
- Chrome (17)
- DNP (9)
- DRM (70)
- DTP (115)
- Dropbox (36)
- ESTK (11)
- EU (20)
- Energy (10)
- Evernote (16)
- France (10)
- GPG (12)
- GUI (11)
- Google+ (19)
- IDML (31)
- IVS (38)
- ImageMagick (15)
- JASRAC (53)
- JEPA (23)
- JR (22)
- JSON (12)
- Japan (68)
- Japanese (27)
- KDP (45)
- Kindle (197)
- Korea (17)
- LGBT (21)
- Lion (43)
- Mac (149)
- Mac OS X (97)
- Markdown (32)
- Marketing (12)
- MathML (10)
- Mountain Lion (20)
- NASA (15)
- NAVER (60)
- NHK (91)
- NewsPaper (12)
- OPDS (10)
- OTF (10)
- Olympic (59)
- Perl (42)
- Psychology (17)
- R (22)
- Ruby (287)
- Ruby on Rails (14)
- SF (16)
- SIM (13)
- SNS (52)
- SVG (26)
- ScriptUI (30)
- Spotlight (11)
- Steve Jobs (18)
- Swift (10)
- TED (16)
- TPP (55)
- TV (43)
- Taiwan (9)
- TeX (25)
- Tokyo (49)
- UK (24)
- USA (84)
- UTR#50 (41)
- Ustream (9)
- XMDF (10)
- XSLT (10)
- accessibility (11)
- adobe (259)
- ajax (16)
- amazon (283)
- android (19)
- animal (11)
- anime (14)
- apache (14)
- api (37)
- app (9)
- apple (161)
- application (16)
- archive (11)
- art (134)
- bicycle (200)
- bigdata (9)
- biology (18)
- blog (47)
- book (287)
- bridge (18)
- bug (103)
- business (188)
- cancer (16)
- car (65)
- cat (19)
- china (117)
- color (50)
- comic (103)
- command (74)
- communication (119)
- community (15)
- computer (21)
- convert (13)
- cooking (15)
- copyright (343)
- crime (20)
- css (129)
- css3 (35)
- csv (12)
- culture (16)
- dankogai (46)
- data (11)
- database (13)
- date (21)
- death (23)
- design (184)
- development (25)
- ebook (612)
- economy (46)
- editor (17)
- education (158)
- election (14)
- emoji (39)
- encoding (22)
- encrypt (9)
- english (56)
- epub (397)
- epub3 (55)
- event (41)
- excel (26)
- exif (9)
- extendscript (25)
- facebook (73)
- fashion (12)
- firefox (14)
- flash (59)
- font (275)
- food (170)
- game (31)
- gem (14)
- gender (21)
- gion (22)
- git (50)
- github (43)
- gmail (31)
- google (255)
- gps (11)
- hatena (87)
- health (25)
- history (182)
- html (59)
- html5 (129)
- iBooks (43)
- iBooks Author (20)
- iBookstore (9)
- iOS (49)
- iOS6 (13)
- iPad (71)
- idea (26)
- illustrator (383)
- image (14)
- indesign (965)
- internet (43)
- interview (45)
- iphone (219)
- isbn (9)
- itunes (11)
- javascript (422)
- jquery (47)
- kadokawa (12)
- kenichiromogi (63)
- kobo (60)
- koria (11)
- kushizashi (9)
- language (17)
- law (80)
- learning (14)
- librahack (9)
- library (138)
- license (9)
- life (311)
- lifehack (144)
- line (9)
- linux (24)
- local (45)
- magazine (20)
- mail (23)
- management (16)
- map (59)
- material (28)
- math (107)
- media (144)
- medical (86)
- medicine (12)
- microsoft (23)
- mixi (11)
- mobile (27)
- money (29)
- morisawa (20)
- movie (127)
- music (126)
- myNumber (47)
- name (64)
- nature (12)
- net (14)
- neta (921)
- network (31)
- nuclear (56)
- o'Reilly (13)
- osaka (16)
- paypal (11)
- pdf (216)
- performance (12)
- photo (102)
- photoshop (99)
- plugin (18)
- poem (11)
- police (69)
- politics (146)
- presentation (44)
- print (36)
- privacy (46)
- programming (259)
- public (10)
- publish (44)
- publishing (129)
- reference (53)
- regex (115)
- relax ng (10)
- religion (14)
- review (47)
- rss (16)
- safari (27)
- school (86)
- science (248)
- script (379)
- scripting (171)
- search (64)
- security (329)
- server (29)
- service (29)
- shell (26)
- snowleopard (20)
- social (12)
- society (327)
- softbank (22)
- software (11)
- space (11)
- sports (12)
- ssh (16)
- statistics (57)
- tax (91)
- technology (90)
- text (25)
- tips (239)
- togetter (253)
- tool (10)
- traffic (17)
- travel (20)
- trueflow (21)
- tutorial (32)
- twitter (235)
- typesetting (120)
- typography (70)
- ui (18)
- unicode (126)
- university (17)
- unix (16)
- vim (18)
- w3c (11)
- war (89)
- weather (10)
- web (114)
- webdesign (48)
- webfonts (17)
- webservice (276)
- wikipedia (10)
- windows (19)
- word (16)
- work (406)
- xml (53)
- yahoo (23)
- youtube (59)
- あまちゃん (12)
- いじめ (12)
- ことば (12)
- これはすごい (32)
- これはひどい (30)
- ちきりん (29)
- でんでん (11)
- ぬこ (11)
- ねこ (10)
- はてな (19)
- はてブ (12)
- やまもといちろう (167)
- アメリカ (33)
- アルゴリズム (11)
- インタビュー (14)
- エネルギー (16)
- コミュニケーション (15)
- コンビニ (11)
- セキュリティ (13)
- タバコ (11)
- デザイン (14)
- デマ (26)
- ネタ (69)
- ビジネス (21)
- フリーランス (11)
- マスコミ (17)
- マンガ (44)
- メディア (36)
- ロシア (11)
- 不動産 (15)
- 世界 (24)
- 中国 (116)
- 事故 (12)
- 交通 (12)
- 人口 (22)
- 人権 (16)
- 人生 (65)
- 人間 (16)
- 介護 (10)
- 仕事 (44)
- 企業 (16)
- 佐々木俊尚 (19)
- 保険 (12)
- 内田樹 (15)
- 写植 (12)
- 写真 (36)
- 冤罪 (10)
- 出版 (207)
- 出版デジタル機構 (16)
- 労働 (48)
- 動画 (19)
- 北朝鮮 (31)
- 医療 (43)
- 印刷 (23)
- 原子力 (14)
- 原爆 (17)
- 原発 (208)
- 原発事故 (12)
- 司法 (21)
- 名古屋 (21)
- 図書館 (39)
- 国際 (10)
- 地図 (15)
- 地方 (17)
- 地震 (32)
- 堀江貴文 (10)
- 報道 (13)
- 増田 (26)
- 外交 (11)
- 大学 (15)
- 大阪 (31)
- 天皇 (23)
- 宇宙 (34)
- 安倍晋三 (26)
- 富田倫生 (13)
- 小田嶋 隆 (15)
- 小田嶋隆 (78)
- 小飼弾 (31)
- 就活 (21)
- 山形浩生 (20)
- 川上量生 (11)
- 差別 (11)
- 年金 (22)
- 広告 (16)
- 建築 (10)
- 心理 (18)
- 憲法 (61)
- 戦争 (24)
- 技術 (10)
- 放射線 (12)
- 放射能 (12)
- 政治 (172)
- 教育 (41)
- 文化 (21)
- 文字 (36)
- 文字コード (60)
- 新聞 (22)
- 日本 (223)
- 日本語 (81)
- 映画 (11)
- 昭和 (15)
- 書店 (11)
- 朝日新聞 (16)
- 東京 (17)
- 東京電力 (43)
- 東北地方太平洋沖地震 (73)
- 東日本大震災 (30)
- 東電 (11)
- 検索 (11)
- 楽天 (32)
- 橋下徹 (26)
- 正規表現 (11)
- 歴史 (73)
- 民主党 (12)
- 池上彰 (16)
- 沖縄 (14)
- 漢字 (22)
- 漫画 (12)
- 災害 (24)
- 犯罪 (12)
- 生活 (10)
- 生活保護 (42)
- 生物 (16)
- 田中圭一 (21)
- 社会 (331)
- 社会保障 (10)
- 福祉 (16)
- 科学 (23)
- 稲田朋美 (12)
- 素材 (30)
- 組版 (18)
- 経済 (148)
- 統計 (18)
- 緊デジ (39)
- 自民党 (108)
- 自炊 (18)
- 自衛隊 (11)
- 自転車 (12)
- 茂木健一郎 (24)
- 著作権 (113)
- 著作隣接権 (15)
- 虚構新聞 (34)
- 行政 (22)
- 表現の自由 (11)
- 表現規制 (10)
- 裁判 (10)
- 言葉 (42)
- 警察 (12)
- 資料 (13)
- 選挙 (48)
- 金融 (11)
- 錯視 (29)
- 電子出版 (27)
- 電子書籍 (519)
- 青空文庫 (42)
- 靖国神社 (11)
- 韓国 (27)
- 音楽 (39)
- 食 (44)
- 高木浩光 (18)
- 鳩山由紀夫 (12)
- indesign (965)
- neta (921)
- ebook (612)
- 電子書籍 (519)
- javascript (422)
- work (406)
- epub (397)
- illustrator (383)
- script (379)
- copyright (343)
typesettingに関するseuzoのブックマーク (120)
-
 seuzo 2018/11/25
seuzo 2018/11/25- typography
- typesetting
リンク -
いつから「!」や「?」の後ろのスペースは消えちゃったのかな - Labo.299
長いこと縦書き主体の紙媒体にいたせいか、私は縦書きの方が読みやすい。でも、上のアンケートではまたもや少数派になってしまった。情報発信の場が、紙からWebへと移り変わってしまった現在に、20世紀を遠く感じる。 ところで、いつから感嘆符や疑問符の後にスペースを入れなくなってしまったのだろう。もちろん入れているサイトも多くあるけれど、圧倒的に入れていない派が多い。あれがないと困る。その理由を、なるべくオブラートに包んで優しく言うね。 読みづれぇ。ゴメン、無理だった(。・ ω<)ゞてへぺろ♡ <スポンサーリンク> もちろん、そのブログのデザインや文字の大きさにもよる。それでも、みっちり詰まった文字の羅列が何段も続くと休憩が欲しくなる。だから、「!」や「?」の後には一文字分(または半角)アケなさい、というのが出版業界の常識だった。 ところが、先日、毎週ポスティングされてくる地元フリーペーパーに目を通
-
本の形を考える―段落と段落のスタイルを考える(草稿) | 電子書籍、電子出版のCAS-UBブログ
段落のスタイルについて検討します。 1. 目的 段落のスタイルでは、段落全体をどのような大きさで、どのような種類の文字(フォントファミリー)で、どのように配置するかなどを指定します。段落の配置において考慮することは、段落と段落の間をどの程度空けるか、段落の先頭をどのように処理するか、段落の行の左右字上げ・字下げ、揃え(中央・左右)、段落の先頭や末尾の行が次の頁に1行あるいは1文字だけはみ出したときにどうするかなどです。 XSL-FOやCSSのようなスタイルシートの仕様では、様々な段落スタイル指定機能があります。しかし、XSL-FOやCSSは、このスタイル指定機能をどのように使いこなすべきかということは決めていません。使いこなしはあくまで指定する側に委ねられています。 CAS-UBのような本を作るためのツールでは、適切な段落スタイルを簡単に指定できるようにするのが大切です。段落スタイルは本の

-
感嘆符・疑問符の後の全角空白は本当にJIS由来? 中の人に聞いてみたよ - 電書ちゃんねるBlog
こんにちは、ろす(@lost_and_found)です。 先日、いつも勉強させて頂いている株式会社LIGさんのサイトに載ったこんな記事が話題になりました。 感嘆符・疑問符の後に全角空白(スペース)が必要になる理由と、Webメディアの表記ルールについて | 株式会社LIG 日本語の表記ルール「!」「?」の後ろの空きをめぐって、さまざまなメディアや規格を調査・考察した素晴しい記事です。僕のような浅い人間は「ああ立派だなあ」と感心するのが精一杯のリアクションでした。 JIS X4051:2004を読んだけどわからない ところが次の記述に疑問を呈する声が聞こえてきます。 そして、JISX4051では、同様に全角スペースを、疑問符や感嘆符の後に和字間隔をあけることに用いると定めているため、“「感嘆符(!)」と「疑問符(?)」の後には全角スペースを空ける”がJIS、すなわち日本の国家標準、と言えるので
-
「行頭一字下げ」落ち穂拾い
永瀬恭一さん (@nagasek) のまとめ「行頭一字下げ、するかしないか?」(http://togetter.com/li/652262) に関連して、私のタイムライン上でこの話題に言及している方の議論をまとめました。

-
-
「ベタ組(み)」アンケート結果 - なんでやねんDTP・新館
ひとつ前の記事で実施したアンケートの結果を公開します。 2014年03月28日現在、282 382名の方がお答えくださいました(私も答えましたが…)。 アンケート内容は以下の通りです(別画面に開きます)。 スタート画面 / 1問目 / 2問目 / 3問目 / 4問目 / 5問目 / 6問目 / 7問目 アンケートの結果は以下の通りです(記入項目である5問目と7問目は割愛)。 ※回答を分析すべきかとも考えましたが…全回答のエクセルファイルを共有します。 → beta-report_20140328.xls ●1問目(三者択一) 54%の方が(B)を選択し、(A)の36%を加えると90%に達します 下の2問目(A)・3問目(B)・4問目(C)と同じ組み方を仮想ボディを表示せずに選択肢としました - ●2問目 - ●3問目 - ●4問目 77%の方が「ベタ組ではない」と認識されています - ●6
-
InDesign の行分割の仕様について – ものかの
In-D Board の No.7794 が興味深いので、ここでもう少し取り上げてみます。 InDesign CS3以降で「→」に欧字が隣接していると行分割禁止になってしまうのは、UAX#14 が背景にあると見て間違いないでしょう。そこで「→(U+2192)」の改行プロパティを見ると「AI」になっています。 AIは「EAWがAであり、それをNとして扱うならALと同等、それ以外はIDと同等」ということらしい。 EAW は UAX#11 のことで、東アジアのレガシーな文字セットを考慮した文字幅のプロパティを定めています。文字幅といっても、フォントのグリフの字幅のことだけではありません。 例えば、Shift JIS では1バイトは半角、2バイトは全角とはっきり分かれていて、プログラムでも文字のバイト数だけで半角/全角の区別ができます。 ここで注意してほしいのは、「半角/全角」と文字幅で表現してい

-
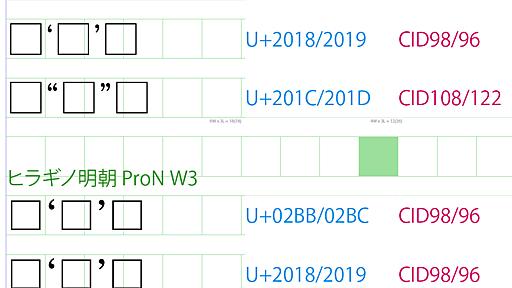
CIDベースの文字組みと引用符など - なんでやねんDTP・新館
twitter上で話に出たついでに「InDesignのCIDベースの文字組みと引用符など」と題する動画を作成し、YouTubeで公開した。 日頃はあまり気にかけないことかも知れないが、知らぬより知っていた方が何かと便利だと考え、「えいやっ」と作成した次第。 ●InDesignのCIDベースの文字組みと引用符など InDesignのデフォルトでONになっている「環境設定/組版/文字組み互換モード/CIDベースの文字組みを使用」と文字コードや引用符などとの関係について,私の理解の範囲で解説しています。CS6以降に追加された「縦組み中で引用符を回転」については触れていませんが,拙ブログで少し触れることにします(この作例はCS4で作成し,和欧文間隔は0%としています)。 - 動画をご覧いただいた方が理解しやすいかと思うが、ここにもザッと書き込んでおく。 まず、「CIDベースの文字組みを使用=ON(

-
ken-ohashi.jp - このウェブサイトは販売用です! - ken ohashi リソースおよび情報
This webpage was generated by the domain owner using Sedo Domain Parking. Disclaimer: Sedo maintains no relationship with third party advertisers. Reference to any specific service or trade mark is not controlled by Sedo nor does it constitute or imply its association, endorsement or recommendation.
-
CSSの文字プロパティについての雑考 – ものかの
最近、お酒の席でCSSの2つの文字プロパティを話し合う機会に恵まれました。 ・縦書きのイタリック問題とその周辺 ・CSS3での日本語縦中横を考える どちらも興味深い話題で面白かったです。それ以来ずっといろいろ考えているのですが、ここではもうすこし立ち位置を離れて、個別具体的な適否ではなく、その背後でなにが問われているのかを考えてみたいと思います。 縦組みのイタリック 組版ルールは、一言でいうと「活字を用いて清書をする技法」です。ところが、同じく活字を使って表示するWebなどがそこで清書をしているのかというと、かなり疑問です。私たちは今や手書きの代替として、対話の手段として活字を使っています。そこでの文字組版はインフォーマルな伝達手段であって、フォーマルな清書ではない。活字が使われているからといって、それがそのまま清書になるわけではない。 上記リンクでのイタリック問題は、CSSをインフォーマ

-
CSS3での日本語縦中横を考える - ちくちく日記
【問題】 日本語縦組で文字が縦中横されたとき、組まれた文字の文字幅はどうなっているのが正解か A. 1文字の幅(1em)に納める B. 何もせずそのままの幅にしておく ▲(左)A. 1文字の幅(1em)に納める (右)B. 何もせずそのままの幅にしておく 何の話をしているのかというと、これ、、CSS Writing Modes Level3で定義される日本語縦組での縦中横の処理の話である。 先日、村上さん、小形さんお二人の呼びかけで「fantasai(ファンタサイ)さんを囲む夕べ」という飲み会が開催されました。 W3C CSSWG Tokyo F2Fのため来日中のfantasai twitter.com/fantasai/statu… を囲む夕食会を来週に計画してます。興味ある方は私にDMください。— 村上真雄 MURAKAMI Shinyuさん (@MurakamiShinyu) 201

-
-
Illustratorの文字組みアキ量設定について - なんでやねんDTP・新館
最近更新が滞っていたので、twitter上で以下のように宣言した。 【予告】今週中に Illustratorの「文字組みアキ量設定」に関しての記事にてブログを更新するつもり…動画を中心にデフォルトの四つの違い、マズイ点、優先度、カスタマイズのポイント等々…私の理解の範囲で解説しようと…こうとでも宣言しておかんとなかなかブログが更新でけへんのでね…— なんでやねんDTP/おぢんさん (@works014) 2013年4月9日 ということで、あまり解説されることのない、Adobe Illustratorの「文字組みアキ量設定」について、そのデフォルト設定から、カスタマイズまで全般的に説明するための動画を作成し、YouTubeで公開し始めた。 Illustratorを起動して、実際に(同じように)やってみるのが理解への早道でござる ●デフォルトの文字組みアキ量設定の4種 Illustratorに
-
セミナーレポート:TypeTalks 15に参加してきました(InDesignのハイフネーション)|DTP Transit
「ABCでabcを語ろう!」のキャッチコピーのもと、「TypeTalks」というセミナーが青山ブックセンターで定期開催されています。その第15回(3月9日)に参加してきました。 今回は「InDesignで欧文組版2 欧文組版の心遣いと和欧混植の悩み解決」をテーマに、進行役に高岡昌生さん(嘉瑞工房)、メインの講師にコン トヨコさん、さらに、Skypeで小林 章さんが出演するという布陣で開催。 主なトピックは、ジャスティフィケーションとハイフネーション。 ハイフネーションの設定 ハイフネーションとは、行末に長い単語が来るなどして単語を2行に分ける必要が生じたときに行われる、単語の前半と後半をハイフンで繋ぐ機能(IT用語辞典)。 欧文組版を行う場合、ハイフネーションが行われていないのは、かえって不自然だという前提のもと、InDesignのデフォルト設定を見直すべき、という話が出ました。 こちらが

-
カーニング各種のおさらい - なんでやねんDTP・新館
Illustrator・InDesignのカーニング機能それぞれの違いについて簡単に説明した動画を作成し、YouTubeで公開した(画面は主にIllustratorを使用しているが、InDesignも考え方は共通)。*1 ※Photoshopも考え方は共通(2013.04.19追記)*2 Illustratorの画面で、各種カーニング機能の違いを説明しています。 InDesignの場合もほぼ同様に考えてイイのですが、異なる部分は随時InDesignの画面も交えて説明してあります。 ※InDesignで、オプティカルとプロポーショナルメトリクスを併用した場合、マズイ結果になるのは知っていたが、Illustratorでは特に問題ないの場合は少し挙動が異なるということは今回の作例で初めて知った。 (併用した場合の初期的な表示は「オプティカル」が優先され、「プロポーショナルメトリクス」は無視される

-
上付き文字・下付き文字 - なんでやねんDTP・新館
先日、twitter上で「上付き文字・下付き文字」が話題にあがり、 @inuzo1103 文字タブのサブメニューの下付き文字とOpenTypeタブの位置:下付き文字は違うモノですから注意がひつようですよ…どちらか適切な方を…OpenType機能の方がイイように思いますが…— 大石十三夫/おぢんさん (@works014) 11月 7, 2012 そのついでもあったので簡単に説明するために動画を作成し、YouTubeで公開した(Illustrator/InDesignとも考え方は共通)。 【重要】 文字メニューから設定する「上付き文字・下付き文字」については、InDesignとIllustratorのデフォルトの設定値は「サイズ(58.3%=縮小率)」・「位置(33.3%=ベースライン移動量)」ともに同じですが、そのベースライン移動量の基準としている位置が異なりますので、同様には考えられませ

-
JIS X4051で規定する縦組み時の字形と現実の書籍で使われている文字の向きの比較考証 | 電子書籍、電子出版のCAS-UBブログ
「縦組みにおける記号の扱い―JIS X4051を検討して見えるもの」[1]で組版上特殊な役割をもつ文字が123文字あり、その中で、 1) 横書きと縦書きで字形が異なるもの:87文字 うち、①回転するもの41文字、②回転以外46文字。但し回転以外のうち41文字はこがきのかなとカタカナです。 2) 横書き専用:9文字 3) 縦書き専用:4文字 とされていることを説明しました。ここでは、実際にJIS X4051で指定されている字形と実際の書籍の印刷結果との関係をまとめます。 縦組み書籍20冊の頁(トータル4500頁前後)に出現する記号とその方向を調べてみた結果[2]のPDF:こちらに置きました。 上のPDFのJIS X4051の欄では、JIS X4051で縦組み字形をコード表と同じ字形にしている文字に「U」、縦組み字形が右90度回転形になっている文字を「R」、字の形が変わるものを「T」、縦組みで
-
「横書き登場」と縦書きと横書きのゆくえ | 電子書籍、電子出版のCAS-UBブログ
「横書き登場」(屋名池 誠著、岩波新書、2003年初版発行)は、日本語の印刷物に横書きが登場してから、現在に至るまでの軌跡を豊富な調査と図版をもとにして丁寧に解説している。 日本語は、現在、縦書き・横書きという2つの書字方向を許す世界でもまれな言語である。その理由は、日本語を表記するのに使う漢字、ひらがな、カタカナという3種類の文字が形態素・音節文字で一字がカバーする範囲が広いこと(p.66)、漢字・ひらがな・カタカナの多くは字形が正方形であって文字を縦方向にも横方向にも続けて書くことができる特性をもっているからである。 それに対して、西欧から入ってきた言語はもともと横方向だけにしか書かれない。これは①ラテン文字が正方形でないというデザインの特性、②ラテン文字は音素に対応する、すなわち語を表すのに多くの文字を使い、文字列をひとつのまとまった形として読み取るという方式になっているためである(
-
なぜ、「英数字正立論」が必要なのか? | 電子書籍、電子出版のCAS-UBブログ
昨日、「縦組みにおける英数字正立論」第0.40版を公開して、久しぶりにfacebookで紹介したところ、「著者、出版社にとって具体的にどのようなメリット、デメリットがあるか」を説明して欲しいというコメントがありました。 「縦組みにおける英数字正立論」はこちらから配布しています。→CAS-UBで制作した無償配布の出版物 考えて見ますと、「縦組みにおける英数字正立論」はMVOとの対比のことを強調しすぎていて、一般の方にはわかり難くなっているようです。そこで、次に「縦組みにおける英数字正立論」の必要性を少し説明します。 現在、日本語テキスト中のラテンアルファベットとアラビア数字(まとめて英数字と言います)を縦組みで表示するとリーダーによって文字の向きがばらばらになります。これを典型的に示しているのは次の二つの画像です。 ●例1:青空文庫のさまざまなリーダによるラテンアルファベット混じりテキストの
公式Twitter
- @HatenaBookmark
リリース、障害情報などのサービスのお知らせ
- @hatebu
最新の人気エントリーの配信
処理を実行中です
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く





