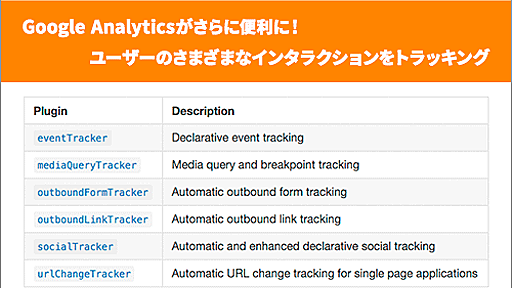
Google純正のGoogle Analyticsをさらに使いやすくする便利なスクリプトを紹介します。 ページ上のあらゆる要素のクリックイベント、メディアクエリのトラッキング、TwitterやFacebookボタンのトラッキングなどをGoogle Analyticsで自動的に取得することができます。 Autotrack -GitHub Introducing Autotrack for analytics.js Autotrackの使い方 Autotrackのプラグイン Autotrackの使い方 サイトにAutotrackを加えるには、2つのことをします。 ページに「autotrack.js」をロードさせる。 Autotrackのプラグインを必要とするトラッキングのスニペットをアップデートする。 参考: トラッキングのスニペット、プラグインの使用 既にデフォルトのJavaScriptのス