Page Scrolling Vertical Scrolling Horizontal Scrolling Wrapped Scrolling


Gitでよく使用するコマンドが何を行っているかをGIFアニメで解説した記事を紹介します。 Gitのマージ、リベース、リセット、チェリーピック、フェッチ、プル、リフログなど、コマンドを実行した時にブランチはどのように相互作用し、履歴にどのような影響を与えるのか視覚的に学べます。 🌳🚀 CS Visualized: Useful Git Commands by Lydia Hallie 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 はじめに Gitのマージ(fast-forward, no-fast-forward) Gitのリベース(rebase) Gitのリセット(reset, revert) Gitのチェリーピック(cherry-pick) Gitのフェッチ(fetch) Gitのプル(pull) Gitのリフログ(re

GitはLinuxの生みの親であるリーナス・トーバルズによって開発されたバージョン管理のツールで、数々のバージョン管理システムのなかで最も有名なものとなっています。しかし、Gitの考え方の中には初めて利用するという人にとっては分かりにくいものも存在します。エンジニアのレイチェル・M・カルメナさんが、Gitの基本的な概念について図を用いてまとめています。 How to teach Git | Rachel M. Carmena https://rachelcarmena.github.io/2018/12/12/how-to-teach-git.html カルメナさんが解説を書こうと思ったのはGitを使い始めた同僚のモニターに下の画像のようなポストイットが貼られていたことがきっかけだそうです。ポストイットには「add」「commit」「push」のコマンドが書かれていますが、その同僚は3つの

Deleted articles cannot be recovered. Draft of this article would be also deleted. Are you sure you want to delete this article? 概要 みなさん、Git使ってますか? もしくは、使いこなしていますか? 独習Gitを読んで、思いの外Gitコマンドが多かったので、 タイトルの通り、Gitコマンドで100本ノックをまとめてみました。 Gitの環境構築が終わっている状態からを想定しています。 git initでローカルにリポジトリを用意してください。 問題に対して、直後に回答を載せる形式にしています。 Git初心者の方も、目を通して知らないオプションをググれば勉強になると思います。 参考文献 独習Git 100本ノック Gitに馴染む 1. メールアドレスをGitのグロー

ここ2年ぐらいで俺が働いた現場はみんなgitを採用している。就職エージェントと面談するときもgit経験の有無をよく訊かれるし、今ではVSSやCVSどころか、SVNですら時代遅れになってきて、SVNを使っている現場は「レベルが低い」「保守的・旧態依然」という雰囲気すら感じる。 俺としては4-5年前からgit(GitHub)を使っているし、gitを使うこと自体に抵抗はない。一通りの基本操作はできるし、人並みにはできると言っても差し支えはない。 …が、正直gitの良さがあまり見えてこない。 もし俺が中規模以上のプロジェクトのリリースを本格的に管理する側であれば全然違った感想を持ったかもしれない。でも一人の開発者として、せいぜい10人程度のプロジェクトで利用する限り、「gitで良かった」という状況があまり思い当たらない。 ではgitの何が気に食わないのか書いていきたい。 ①gitは馬鹿には難しい

Gitのコミット履歴を差分形式で確認できるatomプラグインがGithubのトレンドで上がってきていたので使ってみた。 インストール まずはインストール。 atomのパッケージからインストールする。 上部メニューから、Preferenceを選んで、Installから、 git-time-machineで検索。 インストールする。 (少し時間がかかった。) 起動 インストール後、念のため再起動しておく。 コマンド+シフト+Pを押して、Git Time Machineを起動。 すると下部にコミットした場所がグラフのような形で表示される。 グラフの●部分をクリックすると選択中のファイルとの差分が表示できる。 (以下は公式のgitアニメから) もちろんそのままの状態でファイルを編集可能。 こうやって過去の状態を確認しながらプログラムが出来るので便利そう。 リンク littlebee/git-tim
分散型バージョン管理システム「Git」。Linuxカーネルソースコードを管理するために開発されただけあって出来ないことはないというほど多機能なツールですが、反面オプションは複雑で使いこなすのにスキルが必要であるといわれています。 そこで参考にしたいのが複雑なGitを人間らしく自然に使いこなすための便利なエリアス集「Human Git Aliases」です。 カナダの開発者George Gritsouk氏によって考案されたもので「ci = commit」式にタイプ数の削減を目的としたものではなく、本当の言葉を使い、Gitをより人間らしく扱えるようにするためのものとして位置づけられています。 Human Git Aliasesは.gitconfigのエイリアスとして設定します。例えばリストを操作するコマンドは以下のように複数形を利用して統一的に定義されています。 branches = bran

Deleted articles cannot be recovered. Draft of this article would be also deleted. Are you sure you want to delete this article? まえがき 私はGit好きの人間です。 もっと言えば、Gitを愛している(Git Lover)と言ってもいいくらいです。 そんな私がなぜこんなタイトルの記事をいまさら書こうと思ったかというと、 いまだにGitの便利さを知らず、Subversionを強い理由もなく使い続ける開発者が多いからです。 そんなわけで 「会社にGit/GitHubを導入するための説得する」 という目的でこの記事を書こうと思います。 Gitの良さってなんだろう? 実は私もこれまで強く意識して考えたことはありませんでした。 Gitを使い出したら、 それがあるのが当たり前

Web制作に使えるエディターAtom、Brackets、Coda、Sublime Textの現状まとめ:新人Webデザイナー/開発者も知っておきたい Web制作に長年携わる筆者が数あるテキストエディターの中から代表的な4つをピックアップ。機能別に違いをまとめてみたので、エディター選びの参考にしてほしい。 皆さんは普段、Web制作にどのエディター(テキストエディター)を使っているだろうか? この記事を読んでいる方の中には、Webデザイナー/開発者になったばかりで常用しているエディターが決まっておらず、どれがいいのか探している方もいるかもしれない。また、今使っているエディターに不満があり、乗り換えを検討している方もいるかもしれない。 最近は、さまざまなエディターが登場しており好みに合わせて利用できるが、それぞれの特徴を把握し、自分に最適なものを選ぶためには、ある程度使ってみなければ分からない。

This webpage was generated by the domain owner using Sedo Domain Parking. Disclaimer: Sedo maintains no relationship with third party advertisers. Reference to any specific service or trade mark is not controlled by Sedo nor does it constitute or imply its association, endorsement or recommendation.

最近 Gitを手軽に利用できる環境が揃ってきました (^^) ローカル環境で XAMPP を使って Webの開発を行っていたのですが、Git を使用したバージョン管理を導入したかったので調べてみました バージョン管理は、これまで subversion を少し使用していただけで、GitやGithub等の名前は聞いたことがありましたが、難しそうな感じがしたのでなんとなく避けていました 最近は Github 等のサービスを利用されている方も多いので、分散型のバージョン管理システムの知識も必要でしょうし、どんなものかは、とりあえず使用してみないとわかりません GitBucket という Gitクローンが Github と同じような感じで使用でき、インストールが簡単に出来るらしいということで Git 未経験の私としてはなにか ビビッ ときたわけで頑張って導入してみたいと思います (^^) XAMPP

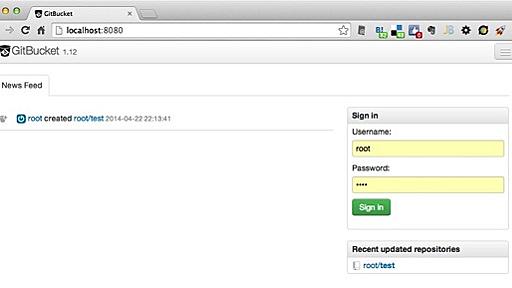
世の中にはたくさんのGitHubクローンが存在しますが、高機能でもインストールが面倒だと、なかなか手が出しづらいものがありますよね。実際に使えるものかどうか確認したいだけなのに、動かすだけで精一杯だとやる気が萎えてしまいます。 ということで、手間をかけずにGitHubクローンソフトを体験したい方にオススメしたいのが「GitBucket」です。 gitbucket.warをダウンロードしてjavaを使って実行するだけという超簡単インストールで即動かすことができます。 インストール方法 gitbucket.war(現段階で最新版は1.12)をダウンロードし、以下のようにjavaを使って実行します。MacのJava6でも問題なく動きました。 java -jar gitbucket.war 正常に起動したのを確認したら、ブラウザから「http://localhost:8080」へアクセスします。

職場のCentOSでjavacを使う必要が出たのでJDKをインストールしたところ、サンプルプログラムで以下のエラーが出て実行できない現象になりました。 Exception in thread "main" java.lang.UnsupportedClassVersionError: HelloWorld : Unsupported major.minor version 51.0 JDKが1.7のところJREが1.6だったため起こるエラーで、JREを1.7にあげて実行できるようになりました。 JDK 1.7のダウンロードサイト Java SE Development Kit 7u2 Downloads http://bit.ly/uJQD7G JRE 1.7のダウンロードサイト Java SE Runtime Environment 7u2 Downloads http://bit.ly
これでGitも怖くない! GUIでのバージョン管理が無料でできるSourceTreeの7つの特徴とは:ユカイ、ツーカイ、カイハツ環境!(31)(1/3 ページ) SourceTreeは直観的なGUIで使いやすい、今話題の無料のリポジトリ管理ツールです。本稿では、Windows版のSourceTreeをGitサポート機能を中心に紹介します。 Gitも使える大人気のバージョン管理ツール「SourceTree」 SourceTreeは、もともとMac OS X用に開発されていた無料のGit/Mercurialのクライアントアプリケーションで、GUI(Graphical User Interface)による直観的なバージョン管理の操作ができます。 SourceTreeは、2011年10月に「JIRA」「Bitbucket」で有名なアトラシアンに買収され、Windows用の正式版が2013年6月に公

ファイル編集がコンフリクトした場合 下記はよくある(忌々しい)コンフリクト画面ですね。 皆さんはコンフリクトのmergeはどんな方法でやっていますでしょうか? vimやemacsで直接編集している方が多いイメージですが、実際開いてみると、下記のように差分が表示されていると思います。 この画面を見ただけではどのようにmergeすればよいのかわかりません。(Objective-CのARC/MRC双方の開発経験がある人は目をつぶってください・・) gitにはこのようなコンフリクトのmergeを支援するgit mergetoolコマンドが搭載されています。 このままEnterキーを押すと下記のような画面が立ち上がります。 画面幅の都合でフォントが小さいのですが、ここで「mergeしたい差分が作られる直前の状態」と「mergeしたい差分」に注目してみます。 この2つを見比べると、@propertyの

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く