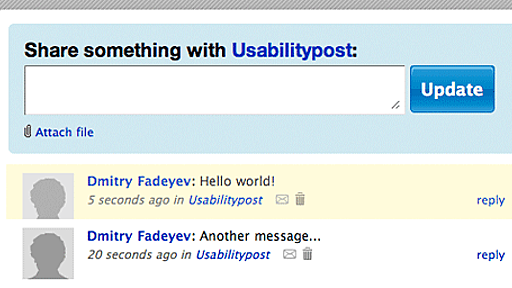
MyjQueryPlugins : QapTcha : jQuery draggable captcha system with jQuery UI - MyjQueryPlugins iPhoneのロック解除風UIでCAPTCHAするjQueryプラグイン「QapTcha」。 iPhoneのロック画面は指で押してスライドさせることで解除できるようなUIにになっていますが、それをフォームの送信にも使ってしまおうというのがこのプラグイン。 CAPTCHAはなんだか読めないってこともよくあるのですが、この仕組みを使えばCAPTCHA程の強固さはないにせよ、スパムの対策にはなりそうです。 右にスライドさせると送信可能に。 色々なCAPTCHAがあるものですね。数年後のCAPTCHAは今では考えられないような仕組みになっていそう。 関連エントリ PHPとGDを使ってCaptchaを自作するチュート
タグ
- すべて
- .net (7)
- 2ch (163)
- 3D (3)
- DQ (3)
- IT (15)
- IT業界 (3)
- SI (7)
- VOCALOID (5)
- WoC (3)
- adobe (5)
- agile (8)
- ajax (123)
- algorithm (22)
- amazon (28)
- android (8)
- anime (5)
- ant (11)
- aop (6)
- apache (33)
- api (10)
- apple (24)
- application (3)
- art (28)
- asahi (4)
- atom (5)
- baseball (9)
- bash (4)
- batch (3)
- bdd (9)
- bea (3)
- binary2.0 (9)
- blog (63)
- bluetooth (3)
- book (680)
- bookmark (3)
- books (13)
- bpm (4)
- bpmn (3)
- browser (16)
- business (41)
- c (6)
- c# (3)
- c++ (5)
- calendar (6)
- car (4)
- chrome (5)
- ci (5)
- click (3)
- closure (6)
- cloud (3)
- cnet (3)
- color (3)
- comet (11)
- comic (7)
- communication (22)
- compiler (3)
- computer (4)
- concurrency (3)
- concurrent (9)
- continuation (3)
- cooking (24)
- copyright (3)
- cpp (3)
- cpu (5)
- css (73)
- cvs (6)
- dankogai (4)
- database (13)
- db (34)
- db4o (4)
- dbc (4)
- dbms (5)
- ddd (3)
- deathnote (5)
- debian (12)
- debug (9)
- del.icio.us (4)
- dell (3)
- design (107)
- designpattern (4)
- dev (3)
- development (54)
- di (10)
- django (3)
- dns (4)
- domain (4)
- dsl (72)
- e4x (3)
- eclipse (79)
- economics (12)
- editor (4)
- education (3)
- ejb (20)
- emacs (36)
- emobile (6)
- encoding (5)
- english (34)
- enterprise (4)
- erlang (12)
- erp (3)
- esb (5)
- etech (4)
- event (19)
- evernote (9)
- excel (14)
- exception (3)
- extension (12)
- extensions (3)
- facebook (16)
- filesystem (7)
- finance (3)
- firefox (58)
- flash (15)
- flex (12)
- font (16)
- food (10)
- framework (31)
- freeware (3)
- functional (6)
- fx (4)
- gadget (80)
- game (124)
- gc (4)
- git (7)
- gmail (8)
- gnu (4)
- google (138)
- google calendar (6)
- googlecollections (3)
- gpl (4)
- graph (5)
- greasemonkey (3)
- gree (8)
- groovy (5)
- gtd (13)
- gui (4)
- gwt (5)
- hack (6)
- hadoop (4)
- hardware (6)
- haskell (22)
- hatena (28)
- hdd (7)
- health (5)
- hibernate (7)
- howm (3)
- html (17)
- html5 (6)
- http (8)
- hudson (7)
- ibm (10)
- icon (11)
- ie (3)
- im (3)
- image (10)
- installer (3)
- intel (3)
- interface (5)
- internet (7)
- interview (4)
- iphone (13)
- ipod (12)
- j2ee (26)
- jakarta (3)
- java (711)
- javadoc (3)
- javafx (9)
- javascript (187)
- jbi (3)
- jboss (23)
- jee (5)
- jms (5)
- jnlp (3)
- job (3)
- joel (3)
- jpa (3)
- jquery (11)
- jruby (15)
- jsf (5)
- json (14)
- junit (8)
- kernel (12)
- keyboard (4)
- kindle (3)
- library (4)
- life (90)
- lifehack (11)
- lifehacks (138)
- linux (100)
- lisp (28)
- livedoor (17)
- livedoor reader (4)
- llring (3)
- log (5)
- lucene (6)
- mac (31)
- mail (10)
- management (3)
- math (23)
- maven (16)
- md5 (3)
- mda (10)
- mecab (3)
- media (4)
- mediawiki (3)
- memo (3)
- memory (4)
- metaprogramming (7)
- microsoft (25)
- mindmap (8)
- mixi (19)
- mobile (21)
- monad (3)
- mongodb (6)
- movie (13)
- mozilla (3)
- ms (17)
- multithread (3)
- music (25)
- mysql (66)
- nds (4)
- net (6)
- neta (3)
- netbeans (11)
- network (30)
- news (69)
- nhk (6)
- niconico (31)
- nintendo (4)
- node.js (19)
- nosql (4)
- oauth (6)
- office (5)
- oo (3)
- oop (16)
- openid (6)
- opensource (44)
- oracle (22)
- ormapping (6)
- os (9)
- oss (4)
- p2p (8)
- parser (5)
- pattern (12)
- pc (17)
- pdf (15)
- performance (9)
- perl (52)
- photoshop (4)
- php (102)
- plagger (21)
- plugin (8)
- podcast (9)
- postgresql (13)
- powerpoint (4)
- presentation (8)
- profile (4)
- profiler (5)
- programing (5)
- programming (161)
- prototype.js (7)
- ps3 (17)
- psp (15)
- python (15)
- rails (94)
- rake (4)
- rakuten (5)
- ranking (4)
- rest (19)
- robot (6)
- rss (22)
- ruby (211)
- rule (7)
- sbm (12)
- scala (57)
- scheme (17)
- science (31)
- search (26)
- seasar (12)
- security (108)
- server (56)
- service (8)
- sf (20)
- shell (8)
- shibuya.js (5)
- skype (18)
- slashdot (21)
- smalltalk (6)
- sns (30)
- soa (18)
- soccer (6)
- society (7)
- software (106)
- solaris (16)
- sony (36)
- sound (4)
- source (11)
- sox (6)
- spam (4)
- spring (17)
- sql (12)
- ssh (14)
- ssl (4)
- struts (4)
- study (5)
- subversion (16)
- sun (9)
- svn (5)
- swing (25)
- tdd (12)
- technology (14)
- test (21)
- thunderbird (5)
- tips (109)
- todo (4)
- tomcat (8)
- tool (18)
- transaction (6)
- tutorial (4)
- tv (4)
- twitter (12)
- ubuntu (4)
- ui (95)
- uml (13)
- unittest (14)
- unix (54)
- usability (12)
- usb (21)
- validation (8)
- venture (6)
- vi (6)
- vip (29)
- virus (8)
- vista (8)
- web (146)
- web2.0 (96)
- webbeans (5)
- webdesign (4)
- webservice (15)
- wicket (6)
- wii (14)
- wiki (17)
- wikipedia (6)
- windows (84)
- winny (24)
- work (19)
- xen (7)
- xml (44)
- xpath (7)
- xtext (4)
- yahoo (7)
- youtube (26)
- zaurus (7)
- zsh (9)
- あとで読む (17)
- いい話 (13)
- これはすごい (56)
- これはひどい (63)
- そのうち読む (9)
- はてな (57)
- はてブ (43)
- はまちちゃん (6)
- ひぐらし (5)
- まとめ (49)
- アニメ (39)
- アフィリエイト (4)
- アルゴリズム (4)
- イベント (7)
- エイプリルフール (6)
- エロ (6)
- エロゲ (9)
- オタク (19)
- オブジェクト指向 (8)
- グループウェア (4)
- ケータイ小説 (5)
- ゲーム (18)
- コスプレ (4)
- コミュニケーション (25)
- コンサル (4)
- サーバ (4)
- ジェンダー (9)
- セキュリティ (5)
- ソフトウェア (5)
- ツンデレ (7)
- デザイン (6)
- トリビア (8)
- ニコニコ動画 (4)
- ニート (8)
- ネタ (858)
- ネット (4)
- ビジネス (9)
- ファッション (23)
- ブログ (4)
- プレゼン (16)
- プログラミング (8)
- マスコミ (4)
- ミステリ (5)
- メディア (5)
- モテ (4)
- ライトノベル (13)
- ラノベ (6)
- 中国 (8)
- 人 (6)
- 人工知能 (5)
- 人生 (10)
- 仕事 (23)
- 仕事術 (5)
- 任天堂 (4)
- 企業 (4)
- 会社 (4)
- 会議 (4)
- 健康 (10)
- 写真 (4)
- 初音ミク (5)
- 労働 (9)
- 動画 (6)
- 医療 (4)
- 名前 (4)
- 哲学 (7)
- 圏論 (6)
- 壁紙 (9)
- 大学 (7)
- 天才 (4)
- 学歴 (4)
- 宗教 (6)
- 小説 (6)
- 就活 (4)
- 就職 (6)
- 広告 (6)
- 後でもう一度読む (11)
- 後で考える (4)
- 後で試す (134)
- 後で読む (202)
- 後の祭り (15)
- 心理 (9)
- 恋愛 (6)
- 情報 (8)
- 批評 (6)
- 投資 (4)
- 携帯 (4)
- 政治 (24)
- 教育 (21)
- 文化 (5)
- 文字コード (4)
- 文章 (19)
- 料理 (4)
- 日曜工作 (9)
- 日本 (5)
- 日本語 (14)
- 日課 (10)
- 映画 (13)
- 時事 (8)
- 書評 (4)
- 東浩紀 (4)
- 株 (9)
- 格差社会 (5)
- 正規表現 (5)
- 歴史 (5)
- 気になる (4)
- 海外 (6)
- 涼宮ハルヒ (20)
- 漫画 (42)
- 物欲 (22)
- 犯罪 (6)
- 生活 (8)
- 画像 (9)
- 社会 (71)
- 祭り (4)
- 科学 (4)
- 経済 (28)
- 統計 (5)
- 罵倒芸 (4)
- 翻訳 (5)
- 考察 (4)
- 脳 (6)
- 自戒 (20)
- 自省 (4)
- 興味深い (9)
- 英語 (4)
- 萌え (28)
- 著作権 (8)
- 言葉 (4)
- 言語 (7)
- 記号論 (13)
- 設計 (10)
- 読み物 (42)
- 読書 (8)
- 資料 (11)
- 資格 (4)
- 起業 (5)
- 野球 (8)
- 関数型言語 (5)
- 雑学 (41)
- 非コミュ (4)
- 非モテ (32)
- 韓国 (11)
- 食 (6)
- ネタ (858)
- java (711)
- book (680)
- ruby (211)
- 後で読む (202)
- javascript (187)
- 2ch (163)
- programming (161)
- web (146)
- google (138)
uiに関するtwainyのブックマーク (95)
-
 twainy 2011/03/07なるほど。いいなあ
twainy 2011/03/07なるほど。いいなあ- ui
リンク -
-
ブラウザ上でサイトのモックアップを光速で作成できるサービス「Lumzy」:phpspot開発日誌
Lumzy ブラウザ上でサイトのモックアップを光速で作成できるサービス「Lumzy」というのが公開されているみたい。 デザイナーさんであれば、Photoshopでまずデザインを作るより、顧客にどういうサイトを作るか、イメージしてもらうためにモックを作るわけですが、それがブラウザ上で高速にできちゃいます。 ネットブック片手にブラウザさえインストールしてネット環境さえあれば、顧客と相談しながらサイトのレイアウトを作っていっちゃえますね。 サインアップとか無しにすぐに使えるところもGoodで、Flashを使った直感的なUIでモックアップをサクサク作れちゃいます。 ツールを立ち上げると、まずプロジェクト作成画面がでるので適当にいれて「Create Project」します。 作成すると、ボタンとかメニューバー、リスト、データグリッド、コンボボックスなどのありとあらゆるUIパーツが最初からそろっていて
-
ブラウジング型インターフェイスの長所・短所
検索は Web が使われるようになってから続く永遠の課題。技術だけでなく検索結果の見せ方も年々進化してきています。近年、セマンティック Web への注目が一層高まっていることから、また検索がおもしろくなりそうな気配です。検索の精度、そして結果を利用者に示すためのインターフェイスへの探求はこれからも続きますし、デザイナーとして興味深い話題のひとつ。 検索(特に検索結果)と少し関係があるデザインパターンのひとつにブラウジング(Browsing)があります。多くの情報を次々を観覧するのに長けているわけですが、最近ブラウジングを採用したサービスや Web サイトをよく見かけるようになりました。 Google Fast Flip ニュースサイトをページをめくるような感覚で次々と見ることが出来ます。キーボード操作で次々とページを移動。ローディング時間も含めサクサク Cooliris YouTube や

-
画像を使わずにGoogle風のクールなボタンが作成できるjQueryプラグイン:phpspot開発日誌
jQuery imageless buttons a la Google 画像を使わずにGoogle風のクールなボタンが作成できるjQueryプラグイン。 次のようなボタンやドロップダウン風のボタンが画像を使わずに実装できるプラグインです。 画像を使っていないのですが、クリックするとちゃんと色が反転して押した感覚がでるようになっています。 原理的には複数の span を使って立体感を再現しているようです (Firebugを使って覗いてみたところ) 現在出ているほとんどのブラウザに対応しています。IE6にも対応してくれているようです。 ドロップダウンも実装できるところから、ページのナビゲーションメニューに組み込んでみてもよさそうです。 jQueryプラグインですので、$(element).styledButton( オプション ); のようにして簡単に初期化することが出来ます。 関連エントリ
-
リッチ過ぎず、どんなページにも馴染みそうなWYSIWYGエディタ実装jQueryプラグイン「wkrte」:phpspot開発日誌
リッチ過ぎず、どんなページにも馴染みそうなWYSIWYGエディタ実装jQueryプラグイン「wkrte」 2009年12月21日- リッチ過ぎず、どんなページにも馴染みそうなWYSIWYGエディタ実装jQueryプラグイン「wkrte」。 普通、JavaScript で動くWYSIWYGエディタというと、大きなツールバーがついていて、それ自体はカッコいいのですがページデザインにうまく馴染ませることが難しかったりします。 wkrte なら、エディタにカーソルがフォーカスしない状態だとツールバーを表示せず、普通のテキスト領域(textarea)のように表示させられます。 何もはいってない状態だと、一見普通のtextareaです 内容が入ってもツールバーがないので目立ちすぎず、いい感じです。 カーソルを合わせるとツールバーが表示。これはとてもスマートですね。 高機能なテキスト編集を実現しつつ、ペ
-
iaspectrum.net -
This webpage was generated by the domain owner using Sedo Domain Parking. Disclaimer: Sedo maintains no relationship with third party advertisers. Reference to any specific service or trade mark is not controlled by Sedo nor does it constitute or imply its association, endorsement or recommendation.
-
[CSS]ハック無しで、不透明なパネルをドロップダウンするナビゲーション
IEをはじめとするクロスブラウザ対応の不透明なスタイルを適用したドロップダウン型のナビゲーションをCSSplayから紹介します。 IE6でのキャプチャ ナビゲーションはJavaScriptやtableは使用しておらず、スタイルシートもハックや条件付きコメントは使用していません。 対応ブラウザはIE5.5/6/7/8, Fx, Op, Safari(Win), Chromeとのことです。 また、同様に垂直型のナビゲーションも公開されています。
-
スパムメールから収集したテキスト装飾 : mwSoft blog
先日、我が家の捨てアドを久々に開いたら、数千件のスパムメールが溜まっていることに気づいた。 オオアリクイみたいなセンスの良いスパムがないかなぁと思って軽く見てみたが、残念ながら良質な内容は見当たらなかった。 ただ、見ていると、テキスト装飾が凝ったものが多くて感心した。 仕事でも情報をテキストで残すことがあるけど、そんな時にちょっと見やすくするのに使えるのではないかと思って収集してみた。 ============================================================ ************************************************************ ============================== ----------------------------------------------------
-
日付や時刻の十の位と一の位を別々に選ばせるフォームは劣悪
日付や時刻の十の位と一の位を別々に選ばせるフォームは劣悪 2009-07-29-3 [Design] カレンダーの日付や時間を選ぶフォームで、 十の位と一の位を別々に選ぶタイプのやつは、 繰り上がるときにものすごく面倒。 例えば、29日になっているやつを30日にしたい場合、 2→3, 9→0 の二回の操作が必要になる。 前述のフォームは某乗り換え案内サービスのやつ。 下記のものはYahoo!の乗り換え案内のフォーム。 時刻は別々なのでダメダメだけど、日付はこっちの方がマシ。 願わくば、日付の後に「次の日」ボタンがあればいいかな(時刻のところには「▼(次)」と「▲(前)」がある)。 乗り換え案内だと次の日のことを調べる場合が多いので。

-
【海外事例に学ぶ】 リッチ化するフッター (ユーザビリティ実践メモ)
これまで当サイトでも、いくつかの記事でフッターについて扱ってきました。最近、海外のサイトを見ていると、フッターについて新しい取り組みが見られます。 今回は、海外サイトの動向をサンプルとし、フッターにおける新たな取り組みのメリットをご紹介します。 Geek Trends: 15 Footers with great usability ( pop upon magazine ) 6 Things To Include for a User Friendly Footer ( UXBooth ) Modern Sitemap and Footer ( WebDesignerWall ) Footers (76 examples) ( Smiley Cat Elements of Design ) 例えばTIGERS (http://www.tigers.org.au)のフッター(下図)では、革
-
PSPとPS3のUIを全部デザインした人?
プロフェッショナルのSNS「LinkedIn」で、ソニー・コンピュタエンタテインメントのYasuhiro Yamanakaさんの職歴が注目を集めています。 「I have designed PSP and PS3 User Interface all by myself. (PSPとPS3のユーザーインターフェイスは全部私がデザインした)」 普通の会社ならUIを全部ひとりでデザインするなんて「またまた~」と思っちゃいますけど(特にPS3みたいに大型で複雑で重要な製品は)、これはソニーの話ですからね…。PS3はハードを先に作ってから、「これでなにか作ってよ」とソフト担当に回して開発したようだし(去年SCEアメリカのジャック・トレットンCEOがマスコミ座談会で言ってたお話)。 ギズのマーク記者はじめ大勢のファンは「よくやった」と褒めるところなんでしょうけど、僕はXMB(クロスメディアバー)は美
-
-
UIデザインガイドラインのまとめ - everything might happen tomorrow - yhassy - builder by ZDNet Japan
デザインガイドラインは、実際同じようなガイドラインを作るときだけでなく、UIデザインを考える際にも役立つ貴重な資料です。今まで個別で紹介したことはありますが、今回は一挙にまとめてリストアップしてみました。 Introduction to Apple Human Interface Guidelines 個人的に UI デザインガイドラインといえばこれ。日本語訳も大変便利です Apple User Experience Guides ソフトウェア開発向けですが、イントロダクションあたりは参考になります iPhones Human Interface Guidelines 会員登録すると見れる PDF 資料ですが、上記のリンクからブラウザ上で観覧することが出来ます Windows User Experience Interaction Guidelines Windows UX チームが公開し
-
第8回 業務アプリケーションに最適なUI/UXを考える(1/2) - @IT
本「VB研」のオフライン・セミナーである「VB研公開ゼミ」だが、その第8回が昨年末、東京・千代田区のベルサール九段にて行われた。本稿は、その概要と、ゼミのメイン・イベントであるパネル・ディスカッションの内容を伝えるものである。 今回の公開ゼミのテーマは「次世代業務アプリはどうなる?」。WPF(Windows Presentation Foundation)やSilverlight 2(以下、単に「Silverlight」と記述)などの最新技術の登場で、現在の業務アプリケーションは今後どのように変わっていくのか、変わっていくべきなのか。ユーザー・インターフェイス(UI)についての最新技術を学びつつ、ユーザー・エクスペリエンス(UX)の向上について考え、業務アプリケーションの将来の姿を議論するのが今回の目的である。 開催は土曜日の午後であったが、会場には定員をはるかに超えるたくさんの方にご参加
-
ASCII.jp:もう配色には困らない!「Adobe Kuler」
「オリジナルのWebデザインをしたいけど、いまいち配色センスがなくて困る」「いつも好きな(得意な)色の組み合わせばかりでデザインしてしまう」「でも色彩理論を勉強するのは面倒だ」。 そんな人にぜひおすすめしたいのが、アドビ システムズが提供しているオンラインサービス「Adobe Kuler」(クーラー)だ。Kulerは、さまざまな色の組み合わせ(配色パターン、Kulerでは「テーマ」と呼ぶ)をWebブラウザー上で作成し、保存・公開もできる、ちょっと変わったサービス。いわば“みんなの力”で作られたカラーチャート集ともいえるもので、すでに7000種類以上(2009年1月現在)ものテーマが公開されている。利用料は無料だが、保存などの機能を使うにはAdobe IDが必要だ(以降の説明はログインしているものとして進める)。

-
User Interface Design - 12 Useful Techniques — Smashing Magazine
Last week, we presented 10 Useful Web Application Interface Techniques, the first part of our review of useful design trends in modern Web applications. Among other things, we highlighted embedded video blocks, specialized controls and context-sensitive navigation. We also encouraged designers to disable pressed buttons, use shadows around modal windows and link to the sign-up page from the log-in

-
-
サイト制作に便利なOmniGraffleステンシル : could
UIワイヤーフレーム サイト制作に便利なOmniGraffleステンシル 制作メンバーの体勢やスケジュールによっては HTML でプロトタイプを作ることがありますが、そうでない場合はワイヤーフレームを OmniGraffle で作っています。 OmniGraffle では、オブジェクトを揃えたり調整が簡単ですし、マルチページにも対応しているのでクリックしたら別ページに移動といった効果も作れます。もちろん書き出した PDF もクリック可能なマルチページになっているので、他の方との共有した際もページの遷移がみえやすいです。レイヤーの表示・非表示といったアクションもオブジェクトに充てることが出来るので、ダイナミックなページも表現出来なくはないですが、レイヤーの表示・非表示は PDF に書き出した際になくなってしまうのが残念。Professional版ではプレゼンテーションモードがあるので、出先で

-
メールアドレスの2回入力は面倒なだけでは | 水無月ばけらのえび日記
公開: 2024年12月22日20時35分頃 「会員登録のメールアドレス入力、確認の2回目は「コピペ」54.5% (internet.watch.impress.co.jp)」。 パスワードの場合、入力のエコーバックがありませんから正しく入力できているかどうか分かりません。タイプミスしていても確認する術がありませんので、2回入力することでタイプミスによる失敗を防ごうとしているわけです。 しかし、メールアドレスは入力中にふつうに見えているわけでして。しかも、ふつうは確認画面でもう一回表示されたりする訳なのでして。目で見て確認する機会何回あるんだよ……というわけで、2回も入力させられる意味が分からないですね。 ……まあ、メールアドレスの入力間違いをされて困るというのは分かるのですが……。だったら、確認画面で大きめに表示して「メールアドレスの入力間違いが増えています! きちんと確認してください!
公式Twitter
- @HatenaBookmark
リリース、障害情報などのサービスのお知らせ
- @hatebu
最新の人気エントリーの配信
処理を実行中です
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く





