An error occurred when getting the results, please click here to try again or modify your search criteria.


携帯電話の絵文字に触れる機会があったので、絵文字にマッチする正規表現を。 絵文字は Unicode の外字領域にある。なので絵文字以外の外字が使われていないという前提があるならば、こうしてしまえばよい。 import re private_use = re.compile(ur'[\uE000-\uF8FF]') これだとあまりにも乱暴なので、以下の Wikipedia 記事を参考に範囲を狭めると、こうなる。 import re _au = ur'\ue468-\ue5df\uea80-\ueb88' _docomo = ur'\ue63e-\ue6a5\ue6ac-\ue6ae\ue6b1-\ue6ba\ue6ce-\ue757' _softbank = ur'\ue001-\ue05a\ue101-\ue15a\ue201-\ue253\ue301-\ue34d\ue401-\ue44

iPhone OS 3.0から、「キーワードによる絵文字の変換」が有効になっていますが、そのキーワードの一覧をミステリ少女漫画家の野間美由紀さんがまとめて下さっています。[source: Miyuki’s Dialy] これまで絵文字は「絵文字キーボード」から入力する必要がありましたが、このキーワード一覧を使えば、テンキー・QWERTYからの入力が可能になります。 このキーワードによる変換は、「SMS/MMS」「i.softbank.jpのメール」などで利用でき、全てのアプリでの絵文字入力に対応している訳ではないようです。 ふだん絵文字をあまり使わない方は、このキーワードをいくつか覚えておいて、絵文字キーボードをオフにしておくという使い方もできそうです。 【リンク】iPhone 絵文字変換キーワード – Miyuki’s Dialy

■ 携帯絵文字ライブラリ HTML_Emoji 0.1 を公開しました HTML_Emoji は携帯の絵文字を変換するライブラリです。PHP 4 以上で動作します。 絵文字変換ライブラリ HTML_Emoji - Revulo's Laboratory 次のような機能があります。 docomo, au, SoftBank の絵文字に対応 (隠し絵文字を含む) 他キャリアの絵文字を、類似の絵文字に変換可能 PCでは gif 形式の画像に変換して表示 絵文字の入出力は、UTF-8, Shift_JIS のバイナリ形式 文字エンコーディングを UTF-8 と Shift_JIS 間で相互に変換可能 User Agent からキャリアを自動判別 (キャリアを指定することも可能) 同様のライブラリとしては、 MobilePictogramConverter などがすでにあるのですが、 使い方が複雑で
こんにちは。harukです。 今回はSoftBankの絵文字の対処法の基礎的な部分についてです。 絵文字コードは以下のようになっています。 0x1B 0x24($) 【 ? 】 【 X 】… 0x0F 【 ? 】 = G / E / F / O / P / Q 【 X 】 = 0x21~0x7E 【 X 】の部分には、[ < ]や[ ' ]や[ \ ]などが含まれているので多少やっかいです。 入力された絵文字を含む文字列を表示する際などには HTMLエンコード(実体参照化)してあげなければいけませんが、 絵文字の中もエンコードされてしまいます。 (例) こんにちは(0x1B)(0x24)G>(0x0F) ↓ こんにちは(0x1B)(0x24)G>(0x0F) となってしまい、4文字の別の絵文字になってしまいます。 対応するにはPHPでは以下のように行います。 function SB_ht
zend frameworkで絵文字表示を行うために、MobilePictogramConverterを使いました。 説明は少なめで、コードと状態表示をメインに書きます。 すでに、ページができあがっているという仮定で書きます。 背景 絵文字出したい。PCで見たら絵文字を画像で出したい。 自分で実装したライブラリあるけど、昔に作ったから使い方忘れた。 MobilePictogramConverter使うと楽にできる。 zend frameworkの公式ドキュメントにはoutput filterの説明が無いので、ここにあるやる方行えばoutput filterを実装できる。 Thanks! > http://ishouldbecoding.com/2008/06/04/output-filters-in-zend_view 環境 バージョン1.7.4で行いました。 基本携帯向けのサイト。 全部
以前、このブログで携帯絵文字変換スクリプトを配布しましたが、 今回はその改良版です。今まで、こちらの携帯絵文字変換スクリプトを使用していた方で、 どうやっても動作しないよ!と悩んでいた方はこちらに変えてみてください。 改良点は以下の通り。 ・もちろん全3キャリア対応 (ただしドコモはiモードHTML4.0以上の機種に限る) ・PHPとSSI両方に対応 ・安定動作のため、Unicode数値参照方式(&#x\\\\;)に変更 ・PHPは4と5で動作 ・PCで閲覧した場合にも絵文字が表示される ・ドコモの絵文字を基準とするのはそのまま 以前の携帯絵文字変換スクリプトはドコモの絵文字においてShift-JISの2バイトコードを 絵文字の変換テーブルに用いていたため、サーバー環境によっては文字化けが起きたり、 XHTMLとHTMLで動作が異なったりしていましたが、今回は全キャリアが対応している Un
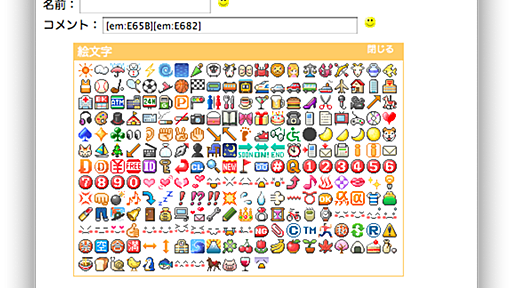
仕事で必要になったので、PCのブラウザー上で絵文字を入力パッドを作ってみました。jQueryを使ったので簡単でした。 ただし、いつものように IE対応(IE6, IE7で動きます)には時間がかかりました ^^); 入力フィールドの右にあるアイコンをクリックすると絵文字入力パッドが表示されます、 mixiの絵文字入力パッドと似てますが ^^; 入力パッドの位置はドラックして移動できます。 コード <html> <head> <title>PC 絵文字入力</title> <link rel="stylesheet" type="text/css" href="/css/pc_emoji.css"> <script src="/js/jquery-1.3.1.js" type="text/javascript"></script> <script src="/js/ui.core.js" ty

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く