2010年12月 アーカイブ

iPhone App UI デザイン担当の松野です。
先日から Next Sleipnir プロジェクトとして Sleipnir 3 beta を公開中ですが、もうお試しいただけましたでしょうか?本日はその Next Sleipnir のもうひとつのプロダクトをご紹介します。
iPhone 版 Sleipnir である「Sleipnir Mobile」を App Store にてリリースしました!(App Store リンク)
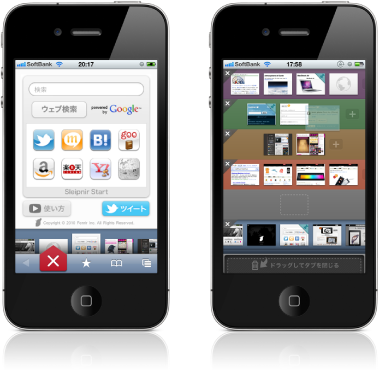
Sleipnir Mobile は 独特の機能的なタブが特徴の iPhone 用ウェブブラウザです。タブをフリックして閉じる「FlickWipe」や、ブックマークを次々と開く「Hold And Go」など、iPhone に適したユニークな操作でさくさくウェブを見ることができます。他にも、iPhone のために新たに設計されたタブグループや FenrirFS ブックマークも搭載されています。
それではもう少し詳しくご紹介しましょう。

こんにちは、三木です。
もうすぐクリスマス♪ 私は毎年、おかしのいっぱい入った長靴を買うのが楽しみです!
今年1年頑張った、自分へのご褒美♪
クリスマス間近の本日は、2010年最後のコラボ版 Grani リリースのお知らせです。
今回のコラボは・・・・・・
集英社さんの「週刊少年ジャンプ」公式サイト shonenjump.com とのコラボレーション!!!!!
shonenjump.com × Grani をリリースしました!
最近、企画の仕事をしていてよくあるのが従来の携帯電話のコンテンツを iPhone や Android などスマートフォン向けアプリケーションへ移植したい、というご相談です。その際に気をつけるべきポイントを、特に人間の五感に関連付けてご紹介します。
端末操作 UI のデザインで重視しなければならない感覚は、五感のうち [視覚]、[聴覚]、[触覚] になります。中でも携帯電話の UI をスマートフォン(タッチスクリーン操作)へ最適化する際に一番考慮しないといけない感覚が [触覚] です。
【2011年02月09日 追記】マイクロソフト社から 本脆弱性の情報 とセキュリティ更新プログラムが公開され、 Windows Update などで配布されています。
Windows Update を使用して更新するか、もしくは MS11-003 : Internet Explorer の重要な更新 から更新プログラムを取得し、更新することで本脆弱性を回避することができます。
JVN(Japan Vulnerability Notes) より、脆弱性レポート「Microsoft Internet Explorer に任意のコードが実行される脆弱性」が公開されています。
概要は、Microsoft Internet Explorer の CSS 処理に脆弱性があり、 細工されたページを閲覧時に任意のコードを実行させることが可能、というものです。
この脆弱性により影響を受けるシステムは、Internet Explorer 6, 7, 8, 及びそれらがインストールされている環境の Sleipnir/Grani です。
2010年12月14日現在、対策方法はありません。
以下の回避策を適用することで、本脆弱性の影響を軽減することが可能です。
●DEP (Data Execution Prevention) を有効にする
→ツール | Sleipnir (Grani)オプション | クライアント | 全般 の “データ実行防止(DEP)を有効にするのチェック” を ON にする。
( Windows XP SP2 以前、及び一部ハードウェア環境では使用できません )
●[インターネット] ゾーンのセキュリティ設定を “高” にする
→ツール | インターネットオプション | セキュリティ から インターネット を選択し、”このゾーンのセキュリティレベル” を “高” にする。
●アクティブスクリプトを無効にする
→ツール | Sleipnir (Grani)オプション | ビュー | Trident の “デフォルトセキュリティ” の “JavaScript の実行を許可する”のチェックを OFF にする。
その他、問題を緩和する方法や詳細は 脆弱性レポート をご覧下さい。
フェンリルでも追加で情報が入り、確認次第皆様にお知らせ致します。

こんにちは、広報担当の片桐です。
いつもお世話になっているベクターさんが今年も「Vector Award」を開催されています。
なんと、その最終決選投票に PictBear がノミネートされました。
ノミネート作品一覧
PictBear を応援していただける方、ぜひ投票をお願いします!
PictBear の投票はこちらからお願いします!
■Vector Award とは・・・
Vector Award 実行委員会がこれまでの週間・月間表彰に登場したタイトルの累積得票数をカウントして、上位100位までのソフトを対象に100,000本の頂点を決定する最終決選投票で決めるイベントです。
フェンリルからのお知らせは下記の Twitter アカウントでも行っております。
![]() フェンリルからのお知らせ @fenrir_news をフォローする
フェンリルからのお知らせ @fenrir_news をフォローする
今後もユーザーの皆様に応援していただけるようなソフトウェアを作っていけるように頑張ります!
引き続きフェンリルへの応援をよろしくお願いいたします。
Objective-C では、オブジェクトの生成に alloc と init などのイニシャライザを組み合わせて使うというのは、ちょっとでもかじったことがある方はご存じでしょう。
MyObject *obj = [[MyObject alloc] init];
今日はこの仕組みについてです。まず、この alloc-init について2つのポイントを挙げておきます。
- 呼出し側はイニシャライザの戻り値を使うことになっている
- イニシャライザはクラスのインスタンスメソッドとしてプログラマが追加/オーバーライドできる
Objective-C ではこのことが言語の基本として存在しているおかげで、オブジェクト生成の柔軟性がぐっと上がっています。イニシャライザはプログラマが実装するので、どのようなインスタンスを返すかは自由です。上記の例で言えば MyObject の init は、MyObject そのもののインスタンス以外を返しても良いということです。
大倉です。
Sleipnir 用のプラグイン Headline-Reader Plugin 2.0.2 リリースのお知らせです。
今回は利用されている皆さまから報告いただいた問題を改善しました。
いつもありがとうございます。
● Headline-Reader Plugin 2.0.2
- フレームスキンでタイトルバーにテキストが表示されない動作を改善しました
- フィードリストでフォルダ以外が選択されている状態で、コンテキストメニューから”既読にする” “未読にする” を実行したときに”選択されているフォルダ以下の~” と表示される動作を改善しました
- フィードリストのコンテキストメニューを表示するとき、マウスカーソル直下の項目にフォーカスをあてるように動作を改善しました
- ラベルのコンテキストメニューなどに表示されていた不適切な機能を使用できないように動作を改善しました
フェンリルの Twitter アカウントを応援してください。
Photoshop を使用した Tips 、前回はタブアイコンについてのお話でしたが、今回はアイコンや文字に付ける影やハイライトについてお話しさせて頂きます。
iPhone、iPad の光は通常、上90度から当たるようになっており、それに合わせてボタンやアイコン、文字に影やハイライトを付けます。その際に、Photoshop の「ドロップシャドウ」や「ベベルとエンボス」なども使えますが、この機能では特に文字がぼやっとしてしまいがちなのが残念です。そこで、自分で影やハイライトを付けてみましょう。まず、影などを付けたいもののレイヤーをコピーして同じものを真下に作ります。そして、ハイライトか影なのかによって次のように調整してやります。
- ハイライト → 白などの薄い色にして下に1ピクセル(Retina Display では2ピクセル)ずらす
- 影 → 黒などの濃い色にして上に1ピクセル(Retina Display では2ピクセル)ずらす

初めまして。フェンリル開発担当の森本です。
本日 Sleipnir 3 beta をリリースいたしました。
これに合わせて Next Sleipnir ページを更新致しました。
【Next Sleipnir】
Sleipnir 3 beta はまだまだ開発途中ではありますが、皆さんに新機能の Gecko レンダリングと新 UI のタブグループを一足早く体験していただくために作りました!
Sleipnir 3 の新要素の中で、今回試すことができる二つのポイントを紹介します。










